Bar
Overview
The bar trace type is used to display data as bars.
You have pretty broad control over the appearance of the bars via the marker attributes. You can set the fill color, opacity, pattern, line color, width, etc. You can also configure display the bars as either grouped or stacked.
Common Uses
- Categorical Data Comparison: Visualizing data across distinct categories (e.g., sales by product type).
- Grouped Bar Charts: Comparing multiple series side by side (e.g., monthly sales by region).
- Stacked Bar Charts: Showing cumulative data (e.g., revenue breakdown by product within a year).
- Horizontal Bar Charts: Comparing data where horizontal labels are more readable (e.g., ranking of countries by population).
- Time-Series Data (Categorical): Displaying data changes over time with categories as the x-axis (e.g., yearly revenue growth by product).
Checkout the Attributes for the full set of configuration options
Examples
Common Configurations
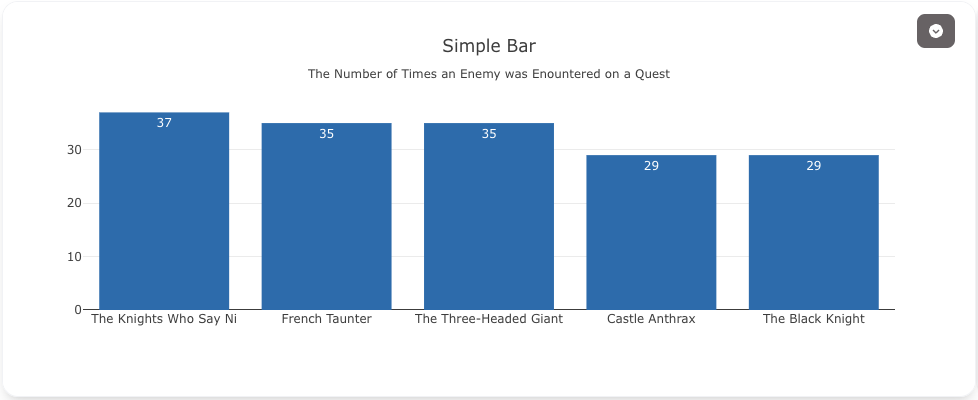
Here's a really simple bar chart:
 You can copy this code below to create this chart in your project:
You can copy this code below to create this chart in your project:
models:
- name: monty-python-quest-data
args:
- curl
- "https://raw.githubusercontent.com/visivo-io/data/refs/heads/main/monty_python_quests.csv"
traces:
- name: Count Enemies Encountered by Knight
model: ${ref(monty-python-quest-data)}
cohort_on: "person"
props:
type: bar
x: ?{enemy_encountered}
y: ?{ count(*) }
text: ?{ count(*) }
order_by:
- ?{ count(*) desc}
charts:
- name: Count Times Enemy Was Encountered by Knight
traces:
- ${ref(Count Enemies Encountered by Knight)}
layout:
title:
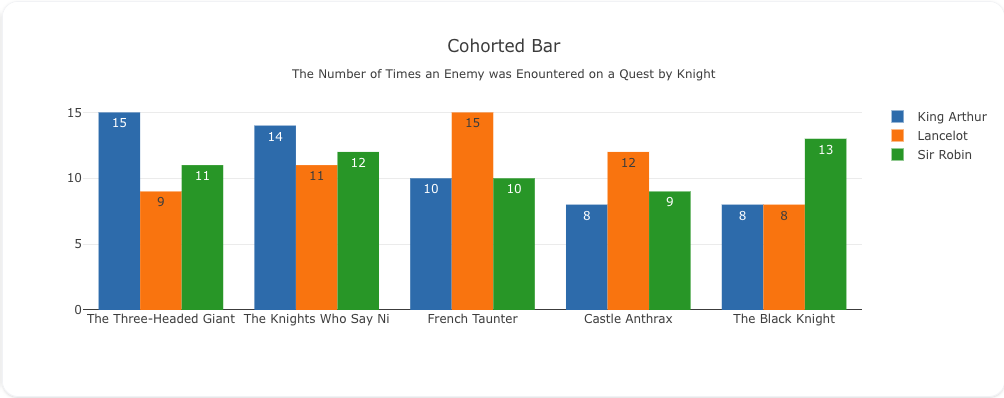
text: Cohorted Bar<br><sub>The Number of Times an Enemy was Enountered on a Quest by Knight</sub>
You can use the trace.cohort_on key to create facets in your bar chart.
 Here's the code:
Here's the code:
models:
- name: monty-python-quest-data
args:
- curl
- "https://raw.githubusercontent.com/visivo-io/data/refs/heads/main/monty_python_quests.csv"
traces:
- name: Count Enemies Encountered by Knight
model: ${ref(monty-python-quest-data)}
cohort_on: "person"
props:
type: bar
x: ?{enemy_encountered}
y: ?{ count(*) }
text: ?{ count(*) }
order_by:
- ?{ count(*) desc}
charts:
- name: Count Times Enemy Was Encountered by Knight
traces:
- ${ref(Count Enemies Encountered by Knight)}
layout:
title:
text: Cohorted Bar<br><sub>The Number of Times an Enemy was Enountered on a Quest by Knight</sub>
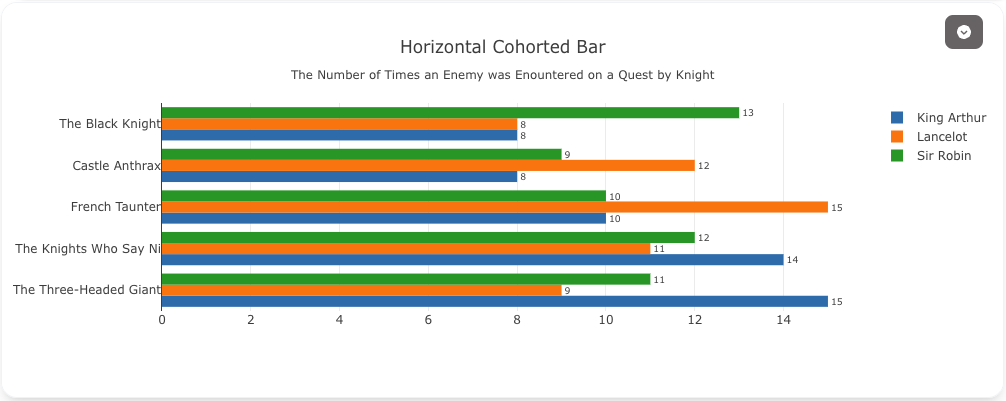
It can be useful to view some data horizontally.
 Here's the code:
Here's the code:
models:
- name: monty-python-quest-data-h
args:
- curl
- "https://raw.githubusercontent.com/visivo-io/data/refs/heads/main/monty_python_quests.csv"
traces:
- name: Count Enemies Encountered by Knight H
model: ${ref(monty-python-quest-data-h)}
cohort_on: "person"
props:
type: bar
y: ?{enemy_encountered}
x: ?{ count(*) }
text: ?{ count(*) }
textposition: outside
textfont:
size: 15
orientation: h
order_by:
- ?{ count(*) desc}
charts:
- name: Count Times Enemy Was Encountered by Knight H
traces:
- ${ref(Count Enemies Encountered by Knight H)}
layout:
title:
text: Horizontal Cohorted Bar<br><sub>The Number of Times an Enemy was Enountered on a Quest by Knight</sub>
margin:
l: 160
A schema to validate plotly trace properties
Attributes
These attributes apply to traces where trace.props.type is set to bar. You would configure these attributes on the trace with the trace.props object.
alignmentgroup: 'string' #(1)!
base: 'array' #(2)!
basesrc: 'string' #(3)!
cliponaxis: 'boolean' #(4)!
constraintext: 'any' #(5)!
customdata: 'array' #(6)!
customdatasrc: 'string' #(7)!
dx: 'number' #(8)!
dy: 'number' #(9)!
error_x:
array: 'array' #(10)!
arrayminus: 'array' #(11)!
arrayminussrc: 'string' #(12)!
arraysrc: 'string' #(13)!
color: 'any' #(14)!
copy_ystyle: boolean
symmetric: 'boolean' #(15)!
thickness: 'number' #(16)!
traceref: integer
tracerefminus: integer
type: 'any' #(17)!
value: 'number' #(18)!
valueminus: 'number' #(19)!
visible: 'boolean' #(20)!
width: 'number' #(21)!
error_y:
array: 'array' #(22)!
arrayminus: 'array' #(23)!
arrayminussrc: 'string' #(24)!
arraysrc: 'string' #(25)!
color: 'any' #(26)!
symmetric: 'boolean' #(27)!
thickness: 'number' #(28)!
traceref: integer
tracerefminus: integer
type: 'any' #(29)!
value: 'number' #(30)!
valueminus: 'number' #(31)!
visible: 'boolean' #(32)!
width: 'number' #(33)!
hoverinfo: 'array' #(34)!
hoverinfosrc: 'string' #(35)!
hoverlabel:
align: 'array' #(36)!
alignsrc: 'string' #(37)!
bgcolor: 'color | array' #(38)!
bgcolorsrc: 'string' #(39)!
bordercolor: 'color | array' #(40)!
bordercolorsrc: 'string' #(41)!
font:
color: color | array
colorsrc: 'string' #(42)!
family: 'string | array' #(43)!
familysrc: 'string' #(44)!
lineposition: 'array' #(45)!
linepositionsrc: 'string' #(46)!
shadow: 'string | array' #(47)!
shadowsrc: 'string' #(48)!
size: number | array
sizesrc: 'string' #(49)!
style: 'array' #(50)!
stylesrc: 'string' #(51)!
textcase: 'array' #(52)!
textcasesrc: 'string' #(53)!
variant: 'array' #(54)!
variantsrc: 'string' #(55)!
weight: 'integer | array' #(56)!
weightsrc: 'string' #(57)!
namelength: 'integer | array' #(58)!
namelengthsrc: 'string' #(59)!
hovertemplate: 'string | array' #(60)!
hovertemplatesrc: 'string' #(61)!
hovertext: 'string | array' #(62)!
hovertextsrc: 'string' #(63)!
ids: 'array' #(64)!
idssrc: 'string' #(65)!
insidetextanchor: 'any' #(66)!
insidetextfont:
color: color | array
colorsrc: 'string' #(67)!
family: 'string | array' #(68)!
familysrc: 'string' #(69)!
lineposition: 'array' #(70)!
linepositionsrc: 'string' #(71)!
shadow: 'string | array' #(72)!
shadowsrc: 'string' #(73)!
size: number | array
sizesrc: 'string' #(74)!
style: 'array' #(75)!
stylesrc: 'string' #(76)!
textcase: 'array' #(77)!
textcasesrc: 'string' #(78)!
variant: 'array' #(79)!
variantsrc: 'string' #(80)!
weight: 'integer | array' #(81)!
weightsrc: 'string' #(82)!
legend: 'string' #(83)!
legendgroup: 'string' #(84)!
legendgrouptitle:
font:
color: any
family: 'string' #(85)!
lineposition: 'string' #(86)!
shadow: 'string' #(87)!
size: number
style: 'any' #(88)!
textcase: 'any' #(89)!
variant: 'any' #(90)!
weight: 'integer' #(91)!
text: 'string' #(92)!
legendrank: 'number' #(93)!
legendwidth: 'number' #(94)!
marker:
autocolorscale: 'boolean' #(95)!
cauto: 'boolean' #(96)!
cmax: 'number' #(97)!
cmid: 'number' #(98)!
cmin: 'number' #(99)!
color: 'color | array' #(100)!
coloraxis: 'string' #(101)!
colorbar:
bgcolor: 'any' #(102)!
bordercolor: 'any' #(103)!
borderwidth: 'number' #(104)!
exponentformat: 'any' #(105)!
len: 'number' #(106)!
lenmode: 'any' #(107)!
minexponent: 'number' #(108)!
nticks: 'integer' #(109)!
orientation: 'any' #(110)!
outlinecolor: 'any' #(111)!
outlinewidth: 'number' #(112)!
separatethousands: 'boolean' #(113)!
showexponent: 'any' #(114)!
showticklabels: 'boolean' #(115)!
showtickprefix: 'any' #(116)!
showticksuffix: 'any' #(117)!
thickness: 'number' #(118)!
thicknessmode: 'any' #(119)!
tickangle: 'number' #(120)!
tickcolor: 'any' #(121)!
tickfont:
color: any
family: 'string' #(122)!
lineposition: 'string' #(123)!
shadow: 'string' #(124)!
size: number
style: 'any' #(125)!
textcase: 'any' #(126)!
variant: 'any' #(127)!
weight: 'integer' #(128)!
tickformat: 'string' #(129)!
tickformatstops: array
ticklabeloverflow: 'any' #(130)!
ticklabelposition: 'any' #(131)!
ticklabelstep: 'integer' #(132)!
ticklen: 'number' #(133)!
tickmode: 'any' #(134)!
tickprefix: 'string' #(135)!
ticks: 'any' #(136)!
ticksuffix: 'string' #(137)!
ticktext: 'array' #(138)!
ticktextsrc: 'string' #(139)!
tickvals: 'array' #(140)!
tickvalssrc: 'string' #(141)!
tickwidth: 'number' #(142)!
title:
font:
color: any
family: 'string' #(143)!
lineposition: 'string' #(144)!
shadow: 'string' #(145)!
size: number
style: 'any' #(146)!
textcase: 'any' #(147)!
variant: 'any' #(148)!
weight: 'integer' #(149)!
side: 'any' #(150)!
text: 'string' #(151)!
x: 'number' #(152)!
xanchor: 'any' #(153)!
xpad: 'number' #(154)!
xref: 'any' #(155)!
y: 'number' #(156)!
yanchor: 'any' #(157)!
ypad: 'number' #(158)!
yref: 'any' #(159)!
colorscale: 'any' #(160)!
colorsrc: 'string' #(161)!
line:
autocolorscale: 'boolean' #(162)!
cauto: 'boolean' #(163)!
cmax: 'number' #(164)!
cmid: 'number' #(165)!
cmin: 'number' #(166)!
color: 'color | array' #(167)!
coloraxis: 'string' #(168)!
colorscale: 'any' #(169)!
colorsrc: 'string' #(170)!
reversescale: 'boolean' #(171)!
width: 'number | array' #(172)!
widthsrc: 'string' #(173)!
opacity: 'number | array' #(174)!
opacitysrc: 'string' #(175)!
pattern:
bgcolor: 'color | array' #(176)!
bgcolorsrc: 'string' #(177)!
fgcolor: 'color | array' #(178)!
fgcolorsrc: 'string' #(179)!
fgopacity: 'number' #(180)!
fillmode: 'any' #(181)!
shape: 'array' #(182)!
shapesrc: 'string' #(183)!
size: 'number | array' #(184)!
sizesrc: 'string' #(185)!
solidity: 'number | array' #(186)!
soliditysrc: 'string' #(187)!
reversescale: 'boolean' #(188)!
showscale: 'boolean' #(189)!
metasrc: 'string' #(190)!
name: 'string' #(191)!
offset: 'number | array' #(192)!
offsetgroup: 'string' #(193)!
offsetsrc: 'string' #(194)!
opacity: 'number' #(195)!
orientation: 'any' #(196)!
outsidetextfont:
color: color | array
colorsrc: 'string' #(197)!
family: 'string | array' #(198)!
familysrc: 'string' #(199)!
lineposition: 'array' #(200)!
linepositionsrc: 'string' #(201)!
shadow: 'string | array' #(202)!
shadowsrc: 'string' #(203)!
size: number | array
sizesrc: 'string' #(204)!
style: 'array' #(205)!
stylesrc: 'string' #(206)!
textcase: 'array' #(207)!
textcasesrc: 'string' #(208)!
variant: 'array' #(209)!
variantsrc: 'string' #(210)!
weight: 'integer | array' #(211)!
weightsrc: 'string' #(212)!
selected:
marker:
color: 'any' #(213)!
opacity: 'number' #(214)!
textfont:
color: 'any' #(215)!
showlegend: 'boolean' #(216)!
stream:
maxpoints: 'number' #(217)!
token: 'string' #(218)!
text: 'string | array' #(219)!
textangle: 'number' #(220)!
textfont:
color: color | array
colorsrc: 'string' #(221)!
family: 'string | array' #(222)!
familysrc: 'string' #(223)!
lineposition: 'array' #(224)!
linepositionsrc: 'string' #(225)!
shadow: 'string | array' #(226)!
shadowsrc: 'string' #(227)!
size: number | array
sizesrc: 'string' #(228)!
style: 'array' #(229)!
stylesrc: 'string' #(230)!
textcase: 'array' #(231)!
textcasesrc: 'string' #(232)!
variant: 'array' #(233)!
variantsrc: 'string' #(234)!
weight: 'integer | array' #(235)!
weightsrc: 'string' #(236)!
textposition: 'array' #(237)!
textpositionsrc: 'string' #(238)!
textsrc: 'string' #(239)!
texttemplate: 'string | array' #(240)!
texttemplatesrc: 'string' #(241)!
type: bar
uid: 'string' #(242)!
unselected:
marker:
color: 'any' #(243)!
opacity: 'number' #(244)!
textfont:
color: 'any' #(245)!
visible: 'any' #(246)!
width: 'number | array' #(247)!
widthsrc: 'string' #(248)!
x: 'array' #(249)!
xaxis: 'string' #(250)!
xcalendar: 'any' #(251)!
xhoverformat: 'string' #(252)!
xperiodalignment: 'any' #(253)!
xsrc: 'string' #(254)!
y: 'array' #(255)!
yaxis: 'string' #(256)!
ycalendar: 'any' #(257)!
yhoverformat: 'string' #(258)!
yperiodalignment: 'any' #(259)!
ysrc: 'string' #(260)!
zorder: 'integer' #(261)!
- Set several traces linked to the same position axis or matching axes to the same alignmentgroup. This controls whether bars compute their positional range dependently or independently.
- Sets where the bar base is drawn (in position axis units). In stack or relative barmode, traces that set base will be excluded and drawn in overlay mode instead.
- Sets the source reference on Chart Studio Cloud for
base. - Determines whether the text nodes are clipped about the subplot axes. To show the text nodes above axis lines and tick labels, make sure to set
xaxis.layerandyaxis.layerto below traces. - Constrain the size of text inside or outside a bar to be no larger than the bar itself.
- Assigns extra data each datum. This may be useful when listening to hover, click and selection events. Note that, scatter traces also appends customdata items in the markers DOM elements
- Sets the source reference on Chart Studio Cloud for
customdata. - Sets the x coordinate step. See
x0for more info. - Sets the y coordinate step. See
y0for more info. - Sets the data corresponding the length of each error bar. Values are plotted relative to the underlying data.
- Sets the data corresponding the length of each error bar in the bottom (left) direction for vertical (horizontal) bars Values are plotted relative to the underlying data.
- Sets the source reference on Chart Studio Cloud for
arrayminus. - Sets the source reference on Chart Studio Cloud for
array. - Sets the stroke color of the error bars.
- Determines whether or not the error bars have the same length in both direction (top/bottom for vertical bars, left/right for horizontal bars.
- Sets the thickness (in px) of the error bars.
- Determines the rule used to generate the error bars. If *constant
, the bar lengths are of a constant value. Set this constant invalue. If *percent*, the bar lengths correspond to a percentage of underlying data. Set this percentage invalue. If *sqrt*, the bar lengths correspond to the square of the underlying data. If *data*, the bar lengths are set with data setarray`. - Sets the value of either the percentage (if
typeis set to percent) or the constant (iftypeis set to constant) corresponding to the lengths of the error bars. - Sets the value of either the percentage (if
typeis set to percent) or the constant (iftypeis set to constant) corresponding to the lengths of the error bars in the bottom (left) direction for vertical (horizontal) bars - Determines whether or not this set of error bars is visible.
- Sets the width (in px) of the cross-bar at both ends of the error bars.
- Sets the data corresponding the length of each error bar. Values are plotted relative to the underlying data.
- Sets the data corresponding the length of each error bar in the bottom (left) direction for vertical (horizontal) bars Values are plotted relative to the underlying data.
- Sets the source reference on Chart Studio Cloud for
arrayminus. - Sets the source reference on Chart Studio Cloud for
array. - Sets the stroke color of the error bars.
- Determines whether or not the error bars have the same length in both direction (top/bottom for vertical bars, left/right for horizontal bars.
- Sets the thickness (in px) of the error bars.
- Determines the rule used to generate the error bars. If *constant
, the bar lengths are of a constant value. Set this constant invalue. If *percent*, the bar lengths correspond to a percentage of underlying data. Set this percentage invalue. If *sqrt*, the bar lengths correspond to the square of the underlying data. If *data*, the bar lengths are set with data setarray`. - Sets the value of either the percentage (if
typeis set to percent) or the constant (iftypeis set to constant) corresponding to the lengths of the error bars. - Sets the value of either the percentage (if
typeis set to percent) or the constant (iftypeis set to constant) corresponding to the lengths of the error bars in the bottom (left) direction for vertical (horizontal) bars - Determines whether or not this set of error bars is visible.
- Sets the width (in px) of the cross-bar at both ends of the error bars.
- Determines which trace information appear on hover. If
noneorskipare set, no information is displayed upon hovering. But, ifnoneis set, click and hover events are still fired. - Sets the source reference on Chart Studio Cloud for
hoverinfo. - Sets the horizontal alignment of the text content within hover label box. Has an effect only if the hover label text spans more two or more lines
- Sets the source reference on Chart Studio Cloud for
align. - Sets the background color of the hover labels for this trace
- Sets the source reference on Chart Studio Cloud for
bgcolor. - Sets the border color of the hover labels for this trace.
- Sets the source reference on Chart Studio Cloud for
bordercolor. - Sets the source reference on Chart Studio Cloud for
color. - HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the source reference on Chart Studio Cloud for
family. - Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the source reference on Chart Studio Cloud for
lineposition. - Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets the source reference on Chart Studio Cloud for
shadow. - Sets the source reference on Chart Studio Cloud for
size. - Sets whether a font should be styled with a normal or italic face from its family.
- Sets the source reference on Chart Studio Cloud for
style. - Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the source reference on Chart Studio Cloud for
textcase. - Sets the variant of the font.
- Sets the source reference on Chart Studio Cloud for
variant. - Sets the weight (or boldness) of the font.
- Sets the source reference on Chart Studio Cloud for
weight. - Sets the default length (in number of characters) of the trace name in the hover labels for all traces. -1 shows the whole name regardless of length. 0-3 shows the first 0-3 characters, and an integer >3 will show the whole name if it is less than that many characters, but if it is longer, will truncate to
namelength - 3characters and add an ellipsis. - Sets the source reference on Chart Studio Cloud for
namelength. - Template string used for rendering the information that appear on hover box. Note that this will override
hoverinfo. Variables are inserted using %{variable}, for example "y: %{y}" as well as %{xother}, {%xother}, {%_xother}, {%xother_}. When showing info for several points, xother will be added to those with different x positions from the first point. An underscore before or after (x|y)other will add a space on that side, only when this field is shown. Numbers are formatted using d3-format's syntax %{variable:d3-format}, for example "Price: %{y:$.2f}". https://github.com/d3/d3-format/tree/v1.4.5#d3-format for details on the formatting syntax. Dates are formatted using d3-time-format's syntax %{variable|d3-time-format}, for example "Day: %{2019-01-01|%A}". https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format for details on the date formatting syntax. The variables available inhovertemplateare the ones emitted as event data described at this link https://plotly.com/javascript/plotlyjs-events/#event-data. Additionally, every attributes that can be specified per-point (the ones that arearrayOk: true) are available. Finally, the template string has access to variablesvalueandlabel. Anything contained in tag<extra>is displayed in the secondary box, for example "{fullData.name} ". To hide the secondary box completely, use an empty tag<extra></extra>. - Sets the source reference on Chart Studio Cloud for
hovertemplate. - Sets hover text elements associated with each (x,y) pair. If a single string, the same string appears over all the data points. If an array of string, the items are mapped in order to the this trace's (x,y) coordinates. To be seen, trace
hoverinfomust contain a text flag. - Sets the source reference on Chart Studio Cloud for
hovertext. - Assigns id labels to each datum. These ids for object constancy of data points during animation. Should be an array of strings, not numbers or any other type.
- Sets the source reference on Chart Studio Cloud for
ids. - Determines if texts are kept at center or start/end points in
textpositioninside mode. - Sets the source reference on Chart Studio Cloud for
color. - HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the source reference on Chart Studio Cloud for
family. - Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the source reference on Chart Studio Cloud for
lineposition. - Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets the source reference on Chart Studio Cloud for
shadow. - Sets the source reference on Chart Studio Cloud for
size. - Sets whether a font should be styled with a normal or italic face from its family.
- Sets the source reference on Chart Studio Cloud for
style. - Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the source reference on Chart Studio Cloud for
textcase. - Sets the variant of the font.
- Sets the source reference on Chart Studio Cloud for
variant. - Sets the weight (or boldness) of the font.
- Sets the source reference on Chart Studio Cloud for
weight. - Sets the reference to a legend to show this trace in. References to these legends are legend, legend2, legend3, etc. Settings for these legends are set in the layout, under
layout.legend,layout.legend2, etc. - Sets the legend group for this trace. Traces and shapes part of the same legend group hide/show at the same time when toggling legend items.
- HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets whether a font should be styled with a normal or italic face from its family.
- Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the variant of the font.
- Sets the weight (or boldness) of the font.
- Sets the title of the legend group.
- Sets the legend rank for this trace. Items and groups with smaller ranks are presented on top/left side while with reversed
legend.traceorderthey are on bottom/right side. The default legendrank is 1000, so that you can use ranks less than 1000 to place certain items before all unranked items, and ranks greater than 1000 to go after all unranked items. When having unranked or equal rank items shapes would be displayed after traces i.e. according to their order in data and layout. - Sets the width (in px or fraction) of the legend for this trace.
- Determines whether the colorscale is a default palette (
autocolorscale: true) or the palette determined bymarker.colorscale. Has an effect only if inmarker.coloris set to a numerical array. In casecolorscaleis unspecified orautocolorscaleis true, the default palette will be chosen according to whether numbers in thecolorarray are all positive, all negative or mixed. - Determines whether or not the color domain is computed with respect to the input data (here in
marker.color) or the bounds set inmarker.cminandmarker.cmaxHas an effect only if inmarker.coloris set to a numerical array. Defaults tofalsewhenmarker.cminandmarker.cmaxare set by the user. - Sets the upper bound of the color domain. Has an effect only if in
marker.coloris set to a numerical array. Value should have the same units as inmarker.colorand if set,marker.cminmust be set as well. - Sets the mid-point of the color domain by scaling
marker.cminand/ormarker.cmaxto be equidistant to this point. Has an effect only if inmarker.coloris set to a numerical array. Value should have the same units as inmarker.color. Has no effect whenmarker.cautoisfalse. - Sets the lower bound of the color domain. Has an effect only if in
marker.coloris set to a numerical array. Value should have the same units as inmarker.colorand if set,marker.cmaxmust be set as well. - Sets the marker color. It accepts either a specific color or an array of numbers that are mapped to the colorscale relative to the max and min values of the array or relative to
marker.cminandmarker.cmaxif set. - Sets a reference to a shared color axis. References to these shared color axes are coloraxis, coloraxis2, coloraxis3, etc. Settings for these shared color axes are set in the layout, under
layout.coloraxis,layout.coloraxis2, etc. Note that multiple color scales can be linked to the same color axis. - Sets the color of padded area.
- Sets the axis line color.
- Sets the width (in px) or the border enclosing this color bar.
- Determines a formatting rule for the tick exponents. For example, consider the number 1,000,000,000. If none, it appears as 1,000,000,000. If e, 1e+9. If E, 1E+9. If power, 1x10^9 (with 9 in a super script). If SI, 1G. If B, 1B.
- Sets the length of the color bar This measure excludes the padding of both ends. That is, the color bar length is this length minus the padding on both ends.
- Determines whether this color bar's length (i.e. the measure in the color variation direction) is set in units of plot fraction or in *pixels. Use
lento set the value. - Hide SI prefix for 10^n if |n| is below this number. This only has an effect when
tickformatis SI or B. - Specifies the maximum number of ticks for the particular axis. The actual number of ticks will be chosen automatically to be less than or equal to
nticks. Has an effect only iftickmodeis set to auto. - Sets the orientation of the colorbar.
- Sets the axis line color.
- Sets the width (in px) of the axis line.
- If "true", even 4-digit integers are separated
- If all, all exponents are shown besides their significands. If first, only the exponent of the first tick is shown. If last, only the exponent of the last tick is shown. If none, no exponents appear.
- Determines whether or not the tick labels are drawn.
- If all, all tick labels are displayed with a prefix. If first, only the first tick is displayed with a prefix. If last, only the last tick is displayed with a suffix. If none, tick prefixes are hidden.
- Same as
showtickprefixbut for tick suffixes. - Sets the thickness of the color bar This measure excludes the size of the padding, ticks and labels.
- Determines whether this color bar's thickness (i.e. the measure in the constant color direction) is set in units of plot fraction or in pixels. Use
thicknessto set the value. - Sets the angle of the tick labels with respect to the horizontal. For example, a
tickangleof -90 draws the tick labels vertically. - Sets the tick color.
- HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets whether a font should be styled with a normal or italic face from its family.
- Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the variant of the font.
- Sets the weight (or boldness) of the font.
- Sets the tick label formatting rule using d3 formatting mini-languages which are very similar to those in Python. For numbers, see: https://github.com/d3/d3-format/tree/v1.4.5#d3-format. And for dates see: https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format. We add two items to d3's date formatter: %h for half of the year as a decimal number as well as %{n}f for fractional seconds with n digits. For example, 2016-10-13 09:15:23.456 with tickformat %H~%M~%S.%2f would display 09~15~23.46
- Determines how we handle tick labels that would overflow either the graph div or the domain of the axis. The default value for inside tick labels is hide past domain. In other cases the default is hide past div.
- Determines where tick labels are drawn relative to the ticks. Left and right options are used when
orientationis h, top and bottom whenorientationis v. - Sets the spacing between tick labels as compared to the spacing between ticks. A value of 1 (default) means each tick gets a label. A value of 2 means shows every 2nd label. A larger value n means only every nth tick is labeled.
tick0determines which labels are shown. Not implemented for axes withtypelog or multicategory, or whentickmodeis array. - Sets the tick length (in px).
- Sets the tick mode for this axis. If auto, the number of ticks is set via
nticks. If linear, the placement of the ticks is determined by a starting positiontick0and a tick stepdtick(linear is the default value iftick0anddtickare provided). If array, the placement of the ticks is set viatickvalsand the tick text isticktext. (array is the default value iftickvalsis provided). - Sets a tick label prefix.
- Determines whether ticks are drawn or not. If , this axis' ticks are not drawn. If outside (inside), this axis' are drawn outside (inside) the axis lines.
- Sets a tick label suffix.
- Sets the text displayed at the ticks position via
tickvals. Only has an effect iftickmodeis set to array. Used withtickvals. - Sets the source reference on Chart Studio Cloud for
ticktext. - Sets the values at which ticks on this axis appear. Only has an effect if
tickmodeis set to array. Used withticktext. - Sets the source reference on Chart Studio Cloud for
tickvals. - Sets the tick width (in px).
- HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets whether a font should be styled with a normal or italic face from its family.
- Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the variant of the font.
- Sets the weight (or boldness) of the font.
- Determines the location of color bar's title with respect to the color bar. Defaults to top when
orientationif v and defaults to right whenorientationif h. - Sets the title of the color bar.
- Sets the x position with respect to
xrefof the color bar (in plot fraction). Whenxrefis paper, defaults to 1.02 whenorientationis v and 0.5 whenorientationis h. Whenxrefis container, defaults to 1 whenorientationis v and 0.5 whenorientationis h. Must be between 0 and 1 ifxrefis container and between -2 and 3 ifxrefis paper. - Sets this color bar's horizontal position anchor. This anchor binds the
xposition to the left, center or right of the color bar. Defaults to left whenorientationis v and center whenorientationis h. - Sets the amount of padding (in px) along the x direction.
- Sets the container
xrefers to. container spans the entirewidthof the plot. paper refers to the width of the plotting area only. - Sets the y position with respect to
yrefof the color bar (in plot fraction). Whenyrefis paper, defaults to 0.5 whenorientationis v and 1.02 whenorientationis h. Whenyrefis container, defaults to 0.5 whenorientationis v and 1 whenorientationis h. Must be between 0 and 1 ifyrefis container and between -2 and 3 ifyrefis paper. - Sets this color bar's vertical position anchor This anchor binds the
yposition to the top, middle or bottom of the color bar. Defaults to middle whenorientationis v and bottom whenorientationis h. - Sets the amount of padding (in px) along the y direction.
- Sets the container
yrefers to. container spans the entireheightof the plot. paper refers to the height of the plotting area only. - Sets the colorscale. Has an effect only if in
marker.coloris set to a numerical array. The colorscale must be an array containing arrays mapping a normalized value to an rgb, rgba, hex, hsl, hsv, or named color string. At minimum, a mapping for the lowest (0) and highest (1) values are required. For example,[[0, 'rgb(0,0,255)'], [1, 'rgb(255,0,0)']]. To control the bounds of the colorscale in color space, usemarker.cminandmarker.cmax. Alternatively,colorscalemay be a palette name string of the following list: Blackbody,Bluered,Blues,Cividis,Earth,Electric,Greens,Greys,Hot,Jet,Picnic,Portland,Rainbow,RdBu,Reds,Viridis,YlGnBu,YlOrRd. - Sets the source reference on Chart Studio Cloud for
color. - Determines whether the colorscale is a default palette (
autocolorscale: true) or the palette determined bymarker.line.colorscale. Has an effect only if inmarker.line.coloris set to a numerical array. In casecolorscaleis unspecified orautocolorscaleis true, the default palette will be chosen according to whether numbers in thecolorarray are all positive, all negative or mixed. - Determines whether or not the color domain is computed with respect to the input data (here in
marker.line.color) or the bounds set inmarker.line.cminandmarker.line.cmaxHas an effect only if inmarker.line.coloris set to a numerical array. Defaults tofalsewhenmarker.line.cminandmarker.line.cmaxare set by the user. - Sets the upper bound of the color domain. Has an effect only if in
marker.line.coloris set to a numerical array. Value should have the same units as inmarker.line.colorand if set,marker.line.cminmust be set as well. - Sets the mid-point of the color domain by scaling
marker.line.cminand/ormarker.line.cmaxto be equidistant to this point. Has an effect only if inmarker.line.coloris set to a numerical array. Value should have the same units as inmarker.line.color. Has no effect whenmarker.line.cautoisfalse. - Sets the lower bound of the color domain. Has an effect only if in
marker.line.coloris set to a numerical array. Value should have the same units as inmarker.line.colorand if set,marker.line.cmaxmust be set as well. - Sets the marker.line color. It accepts either a specific color or an array of numbers that are mapped to the colorscale relative to the max and min values of the array or relative to
marker.line.cminandmarker.line.cmaxif set. - Sets a reference to a shared color axis. References to these shared color axes are coloraxis, coloraxis2, coloraxis3, etc. Settings for these shared color axes are set in the layout, under
layout.coloraxis,layout.coloraxis2, etc. Note that multiple color scales can be linked to the same color axis. - Sets the colorscale. Has an effect only if in
marker.line.coloris set to a numerical array. The colorscale must be an array containing arrays mapping a normalized value to an rgb, rgba, hex, hsl, hsv, or named color string. At minimum, a mapping for the lowest (0) and highest (1) values are required. For example,[[0, 'rgb(0,0,255)'], [1, 'rgb(255,0,0)']]. To control the bounds of the colorscale in color space, usemarker.line.cminandmarker.line.cmax. Alternatively,colorscalemay be a palette name string of the following list: Blackbody,Bluered,Blues,Cividis,Earth,Electric,Greens,Greys,Hot,Jet,Picnic,Portland,Rainbow,RdBu,Reds,Viridis,YlGnBu,YlOrRd. - Sets the source reference on Chart Studio Cloud for
color. - Reverses the color mapping if true. Has an effect only if in
marker.line.coloris set to a numerical array. If true,marker.line.cminwill correspond to the last color in the array andmarker.line.cmaxwill correspond to the first color. - Sets the width (in px) of the lines bounding the marker points.
- Sets the source reference on Chart Studio Cloud for
width. - Sets the opacity of the bars.
- Sets the source reference on Chart Studio Cloud for
opacity. - When there is no colorscale sets the color of background pattern fill. Defaults to a
marker.colorbackground whenfillmodeis overlay. Otherwise, defaults to a transparent background. - Sets the source reference on Chart Studio Cloud for
bgcolor. - When there is no colorscale sets the color of foreground pattern fill. Defaults to a
marker.colorbackground whenfillmodeis replace. Otherwise, defaults to dark grey or white to increase contrast with thebgcolor. - Sets the source reference on Chart Studio Cloud for
fgcolor. - Sets the opacity of the foreground pattern fill. Defaults to a 0.5 when
fillmodeis overlay. Otherwise, defaults to 1. - Determines whether
marker.colorshould be used as a default tobgcoloror afgcolor. - Sets the shape of the pattern fill. By default, no pattern is used for filling the area.
- Sets the source reference on Chart Studio Cloud for
shape. - Sets the size of unit squares of the pattern fill in pixels, which corresponds to the interval of repetition of the pattern.
- Sets the source reference on Chart Studio Cloud for
size. - Sets the solidity of the pattern fill. Solidity is roughly the fraction of the area filled by the pattern. Solidity of 0 shows only the background color without pattern and solidty of 1 shows only the foreground color without pattern.
- Sets the source reference on Chart Studio Cloud for
solidity. - Reverses the color mapping if true. Has an effect only if in
marker.coloris set to a numerical array. If true,marker.cminwill correspond to the last color in the array andmarker.cmaxwill correspond to the first color. - Determines whether or not a colorbar is displayed for this trace. Has an effect only if in
marker.coloris set to a numerical array. - Sets the source reference on Chart Studio Cloud for
meta. - Sets the trace name. The trace name appears as the legend item and on hover.
- Shifts the position where the bar is drawn (in position axis units). In group barmode, traces that set offset will be excluded and drawn in overlay mode instead.
- Set several traces linked to the same position axis or matching axes to the same offsetgroup where bars of the same position coordinate will line up.
- Sets the source reference on Chart Studio Cloud for
offset. - Sets the opacity of the trace.
- Sets the orientation of the bars. With v (h), the value of the each bar spans along the vertical (horizontal).
- Sets the source reference on Chart Studio Cloud for
color. - HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the source reference on Chart Studio Cloud for
family. - Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the source reference on Chart Studio Cloud for
lineposition. - Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets the source reference on Chart Studio Cloud for
shadow. - Sets the source reference on Chart Studio Cloud for
size. - Sets whether a font should be styled with a normal or italic face from its family.
- Sets the source reference on Chart Studio Cloud for
style. - Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the source reference on Chart Studio Cloud for
textcase. - Sets the variant of the font.
- Sets the source reference on Chart Studio Cloud for
variant. - Sets the weight (or boldness) of the font.
- Sets the source reference on Chart Studio Cloud for
weight. - Sets the marker color of selected points.
- Sets the marker opacity of selected points.
- Sets the text font color of selected points.
- Determines whether or not an item corresponding to this trace is shown in the legend.
- Sets the maximum number of points to keep on the plots from an incoming stream. If
maxpointsis set to 50, only the newest 50 points will be displayed on the plot. - The stream id number links a data trace on a plot with a stream. See https://chart-studio.plotly.com/settings for more details.
- Sets text elements associated with each (x,y) pair. If a single string, the same string appears over all the data points. If an array of string, the items are mapped in order to the this trace's (x,y) coordinates. If trace
hoverinfocontains a text flag and hovertext is not set, these elements will be seen in the hover labels. - Sets the angle of the tick labels with respect to the bar. For example, a
tickangleof -90 draws the tick labels vertically. With auto the texts may automatically be rotated to fit with the maximum size in bars. - Sets the source reference on Chart Studio Cloud for
color. - HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the source reference on Chart Studio Cloud for
family. - Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the source reference on Chart Studio Cloud for
lineposition. - Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets the source reference on Chart Studio Cloud for
shadow. - Sets the source reference on Chart Studio Cloud for
size. - Sets whether a font should be styled with a normal or italic face from its family.
- Sets the source reference on Chart Studio Cloud for
style. - Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the source reference on Chart Studio Cloud for
textcase. - Sets the variant of the font.
- Sets the source reference on Chart Studio Cloud for
variant. - Sets the weight (or boldness) of the font.
- Sets the source reference on Chart Studio Cloud for
weight. - Specifies the location of the
text. inside positionstextinside, next to the bar end (rotated and scaled if needed). outside positionstextoutside, next to the bar end (scaled if needed), unless there is another bar stacked on this one, then the text gets pushed inside. auto tries to positiontextinside the bar, but if the bar is too small and no bar is stacked on this one the text is moved outside. If none, no text appears. - Sets the source reference on Chart Studio Cloud for
textposition. - Sets the source reference on Chart Studio Cloud for
text. - Template string used for rendering the information text that appear on points. Note that this will override
textinfo. Variables are inserted using %{variable}, for example "y: %{y}". Numbers are formatted using d3-format's syntax %{variable:d3-format}, for example "Price: %{y:$.2f}". https://github.com/d3/d3-format/tree/v1.4.5#d3-format for details on the formatting syntax. Dates are formatted using d3-time-format's syntax %{variable|d3-time-format}, for example "Day: %{2019-01-01|%A}". https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format for details on the date formatting syntax. Every attributes that can be specified per-point (the ones that arearrayOk: true) are available. Finally, the template string has access to variablesvalueandlabel. - Sets the source reference on Chart Studio Cloud for
texttemplate. - Assign an id to this trace, Use this to provide object constancy between traces during animations and transitions.
- Sets the marker color of unselected points, applied only when a selection exists.
- Sets the marker opacity of unselected points, applied only when a selection exists.
- Sets the text font color of unselected points, applied only when a selection exists.
- Determines whether or not this trace is visible. If legendonly, the trace is not drawn, but can appear as a legend item (provided that the legend itself is visible).
- Sets the bar width (in position axis units).
- Sets the source reference on Chart Studio Cloud for
width. - Sets the x coordinates.
- Sets a reference between this trace's x coordinates and a 2D cartesian x axis. If x (the default value), the x coordinates refer to
layout.xaxis. If x2, the x coordinates refer tolayout.xaxis2, and so on. - Sets the calendar system to use with
xdate data. - Sets the hover text formatting rulefor
xusing d3 formatting mini-languages which are very similar to those in Python. For numbers, see: https://github.com/d3/d3-format/tree/v1.4.5#d3-format. And for dates see: https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format. We add two items to d3's date formatter: %h for half of the year as a decimal number as well as %{n}f for fractional seconds with n digits. For example, 2016-10-13 09:15:23.456 with tickformat %H~%M~%S.%2f would display 09~15~23.46By default the values are formatted usingxaxis.hoverformat. - Only relevant when the axis
typeis date. Sets the alignment of data points on the x axis. - Sets the source reference on Chart Studio Cloud for
x. - Sets the y coordinates.
- Sets a reference between this trace's y coordinates and a 2D cartesian y axis. If y (the default value), the y coordinates refer to
layout.yaxis. If y2, the y coordinates refer tolayout.yaxis2, and so on. - Sets the calendar system to use with
ydate data. - Sets the hover text formatting rulefor
yusing d3 formatting mini-languages which are very similar to those in Python. For numbers, see: https://github.com/d3/d3-format/tree/v1.4.5#d3-format. And for dates see: https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format. We add two items to d3's date formatter: %h for half of the year as a decimal number as well as %{n}f for fractional seconds with n digits. For example, 2016-10-13 09:15:23.456 with tickformat %H~%M~%S.%2f would display 09~15~23.46By default the values are formatted usingyaxis.hoverformat. - Only relevant when the axis
typeis date. Sets the alignment of data points on the y axis. - Sets the source reference on Chart Studio Cloud for
y. - Sets the layer on which this trace is displayed, relative to other SVG traces on the same subplot. SVG traces with higher
zorderappear in front of those with lowerzorder.