Barpolar
Overview
The barpolar trace type is used to create bar charts in polar coordinates. This is particularly useful for displaying data that is cyclical or directional in nature, such as wind directions, time-of-day activities, or any phenomena that repeats over a circular dimension.
You have extensive control over the appearance of the bars through the marker and insidetextfont attributes. You can set colors, opacity, line styles, and more. The bars can be customized to start at a specific radial axis and extend to another, allowing for flexible representations.
Common Uses
- Wind Rose Charts: Visualizing wind speed and direction distributions.
- Circular Histograms: Displaying the frequency of events over a circular variable like time of day or compass direction.
- Directional Data Representation: Showcasing data that has a directional component (e.g., animal migration patterns).
- Cyclical Phenomena Visualization: Illustrating patterns that repeat over a cycle (e.g., seasonal sales data).
Check out the Attributes for the full set of configuration options
Examples
Common Configurations
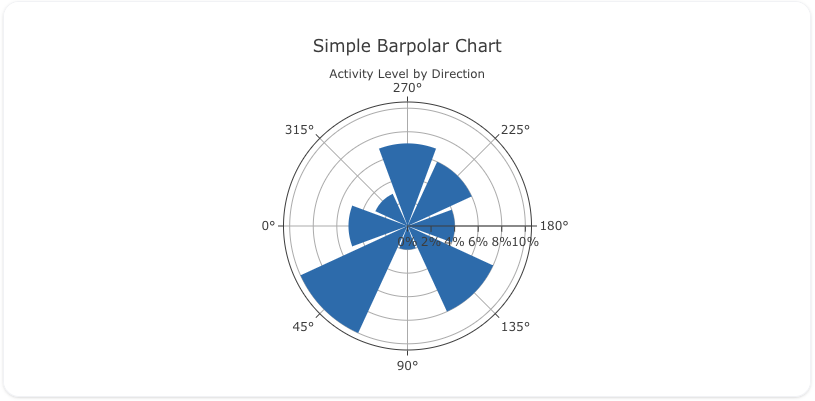
Here's a simple barpolar chart showing activities over different compass directions:

You can copy this code below to create this chart in your project:
models:
- name: activity-data
args:
- echo
- |
direction,activity_level
0,5
45,10
90,2
135,8
180,4
225,6
270,7
315,3
traces:
- name: Activity Level by Direction
model: ${ref(activity-data)}
props:
type: barpolar
r: ?{activity_level}
theta: ?{direction}
marker:
color: "#1f77b4"
order_by:
- ?{direction}
charts:
- name: Activity Level Polar Chart
traces:
- ${ref(Activity Level by Direction)}
layout:
polar:
radialaxis:
ticksuffix: "%"
tickangle: 360
tick0: 0
dtick: 2
angularaxis:
rotation: 180
margin:
l: 0
r: 0
b: 40
title:
text: Simple Barpolar Chart<br><sub>Activity Level by Direction</sub>
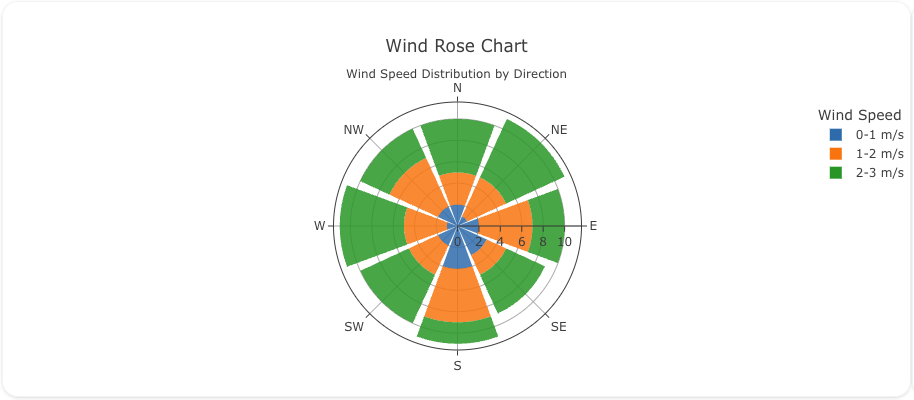
A wind rose chart is a common use of barpolar to display wind speed and direction frequencies:

Here's the updated code:
models:
- name: wind-data
args:
- echo
- |
cardinal_order,direction,speed,count
1,N,0-1 m/s,2
1,N,1-2 m/s,3
1,N,2-3 m/s,5
2,NE,0-1 m/s,1
2,NE,1-2 m/s,4
2,NE,2-3 m/s,6
3,E,0-1 m/s,2
3,E,1-2 m/s,5
3,E,2-3 m/s,3
4,SE,0-1 m/s,3
4,SE,1-2 m/s,2
4,SE,2-3 m/s,4
5,S,0-1 m/s,4
5,S,1-2 m/s,5
5,S,2-3 m/s,2
6,SW,0-1 m/s,2
6,SW,1-2 m/s,3
6,SW,2-3 m/s,5
7,W,0-1 m/s,1
7,W,1-2 m/s,4
7,W,2-3 m/s,6
8,NW,0-1 m/s,2
8,NW,1-2 m/s,5
8,NW,2-3 m/s,3
traces:
- name: Wind Rose
model: ${ref(wind-data)}
columns:
bar_color: |
CASE speed
when '0-1 m/s' THEN '#1f77b4'
when '1-2 m/s' then '#ff7f0e'
when '2-3 m/s' then '#2ca02c'
end
props:
type: barpolar
r: ?{count}
theta: ?{direction}
text: ?{speed}
marker:
color: column(bar_color)
opacity: .85
hoverinfo: "theta+r+name"
order_by:
- ?{cardinal_order}
charts:
- name: Wind Rose Chart
traces:
- ${ref(Wind Rose)}
layout:
polar:
radialaxis:
ticksuffix: ""
angle: 0
angularaxis:
direction: "clockwise"
period: 8
legend:
title:
text: "Wind Speed"
title:
text: Wind Rose Chart<br><sub>Wind Speed Distribution by Direction</sub>
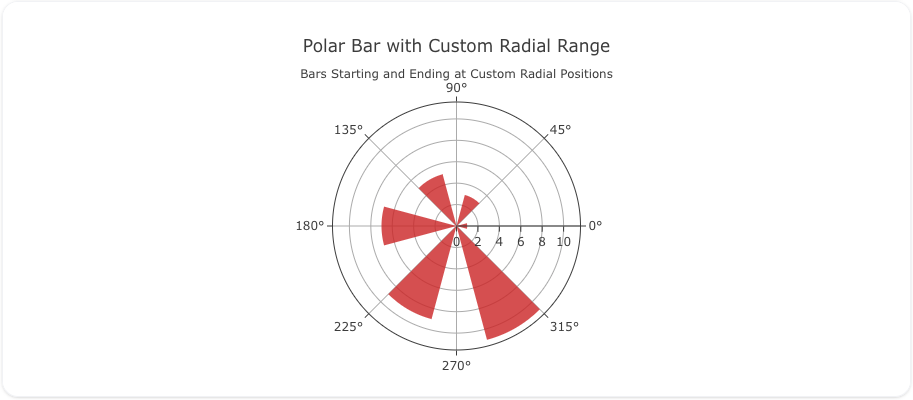
You can customize the radial range to represent data starting and ending at specific radial positions:

Here's the code:
models:
- name: custom-radial-data
args:
- echo
- |
direction,radial_start,radial_end
0,1,3
60,2,5
120,3,6
180,1,4
240,2,7
300,3,5
traces:
- name: Custom Radial Barpolar
model: ${ref(custom-radial-data)}
props:
type: barpolar
theta: ?{direction}
width: 30
marker:
color: "#d62728"
opacity: 0.8
order_by:
- ?{direction}
charts:
- name: Custom Radial Barpolar Chart
traces:
- ${ref(Custom Radial Barpolar)}
layout:
polar:
radialaxis:
visible: true
title:
text: Polar Bar with Custom Radial Range<br><sub>Bars Starting and Ending at Custom Radial Positions</sub>
A schema to validate plotly trace properties
Attributes
These attributes apply to traces where trace.props.type is set to barpolar. You would configure these attributes on the trace with the trace.props object.
base: 'array' #(1)!
basesrc: 'string' #(2)!
customdata: 'array' #(3)!
customdatasrc: 'string' #(4)!
dr: 'number' #(5)!
dtheta: 'number' #(6)!
hoverinfo: 'array' #(7)!
hoverinfosrc: 'string' #(8)!
hoverlabel:
align: 'array' #(9)!
alignsrc: 'string' #(10)!
bgcolor: 'color | array' #(11)!
bgcolorsrc: 'string' #(12)!
bordercolor: 'color | array' #(13)!
bordercolorsrc: 'string' #(14)!
font:
color: color | array
colorsrc: 'string' #(15)!
family: 'string | array' #(16)!
familysrc: 'string' #(17)!
lineposition: 'array' #(18)!
linepositionsrc: 'string' #(19)!
shadow: 'string | array' #(20)!
shadowsrc: 'string' #(21)!
size: number | array
sizesrc: 'string' #(22)!
style: 'array' #(23)!
stylesrc: 'string' #(24)!
textcase: 'array' #(25)!
textcasesrc: 'string' #(26)!
variant: 'array' #(27)!
variantsrc: 'string' #(28)!
weight: 'integer | array' #(29)!
weightsrc: 'string' #(30)!
namelength: 'integer | array' #(31)!
namelengthsrc: 'string' #(32)!
hovertemplate: 'string | array' #(33)!
hovertemplatesrc: 'string' #(34)!
hovertext: 'string | array' #(35)!
hovertextsrc: 'string' #(36)!
ids: 'array' #(37)!
idssrc: 'string' #(38)!
legend: 'string' #(39)!
legendgroup: 'string' #(40)!
legendgrouptitle:
font:
color: any
family: 'string' #(41)!
lineposition: 'string' #(42)!
shadow: 'string' #(43)!
size: number
style: 'any' #(44)!
textcase: 'any' #(45)!
variant: 'any' #(46)!
weight: 'integer' #(47)!
text: 'string' #(48)!
legendrank: 'number' #(49)!
legendwidth: 'number' #(50)!
marker:
autocolorscale: 'boolean' #(51)!
cauto: 'boolean' #(52)!
cmax: 'number' #(53)!
cmid: 'number' #(54)!
cmin: 'number' #(55)!
color: 'color | array' #(56)!
coloraxis: 'string' #(57)!
colorbar:
bgcolor: 'any' #(58)!
bordercolor: 'any' #(59)!
borderwidth: 'number' #(60)!
exponentformat: 'any' #(61)!
len: 'number' #(62)!
lenmode: 'any' #(63)!
minexponent: 'number' #(64)!
nticks: 'integer' #(65)!
orientation: 'any' #(66)!
outlinecolor: 'any' #(67)!
outlinewidth: 'number' #(68)!
separatethousands: 'boolean' #(69)!
showexponent: 'any' #(70)!
showticklabels: 'boolean' #(71)!
showtickprefix: 'any' #(72)!
showticksuffix: 'any' #(73)!
thickness: 'number' #(74)!
thicknessmode: 'any' #(75)!
tickangle: 'number' #(76)!
tickcolor: 'any' #(77)!
tickfont:
color: any
family: 'string' #(78)!
lineposition: 'string' #(79)!
shadow: 'string' #(80)!
size: number
style: 'any' #(81)!
textcase: 'any' #(82)!
variant: 'any' #(83)!
weight: 'integer' #(84)!
tickformat: 'string' #(85)!
tickformatstops: array
ticklabeloverflow: 'any' #(86)!
ticklabelposition: 'any' #(87)!
ticklabelstep: 'integer' #(88)!
ticklen: 'number' #(89)!
tickmode: 'any' #(90)!
tickprefix: 'string' #(91)!
ticks: 'any' #(92)!
ticksuffix: 'string' #(93)!
ticktext: 'array' #(94)!
ticktextsrc: 'string' #(95)!
tickvals: 'array' #(96)!
tickvalssrc: 'string' #(97)!
tickwidth: 'number' #(98)!
title:
font:
color: any
family: 'string' #(99)!
lineposition: 'string' #(100)!
shadow: 'string' #(101)!
size: number
style: 'any' #(102)!
textcase: 'any' #(103)!
variant: 'any' #(104)!
weight: 'integer' #(105)!
side: 'any' #(106)!
text: 'string' #(107)!
x: 'number' #(108)!
xanchor: 'any' #(109)!
xpad: 'number' #(110)!
xref: 'any' #(111)!
y: 'number' #(112)!
yanchor: 'any' #(113)!
ypad: 'number' #(114)!
yref: 'any' #(115)!
colorscale: 'any' #(116)!
colorsrc: 'string' #(117)!
line:
autocolorscale: 'boolean' #(118)!
cauto: 'boolean' #(119)!
cmax: 'number' #(120)!
cmid: 'number' #(121)!
cmin: 'number' #(122)!
color: 'color | array' #(123)!
coloraxis: 'string' #(124)!
colorscale: 'any' #(125)!
colorsrc: 'string' #(126)!
reversescale: 'boolean' #(127)!
width: 'number | array' #(128)!
widthsrc: 'string' #(129)!
opacity: 'number | array' #(130)!
opacitysrc: 'string' #(131)!
pattern:
bgcolor: 'color | array' #(132)!
bgcolorsrc: 'string' #(133)!
fgcolor: 'color | array' #(134)!
fgcolorsrc: 'string' #(135)!
fgopacity: 'number' #(136)!
fillmode: 'any' #(137)!
shape: 'array' #(138)!
shapesrc: 'string' #(139)!
size: 'number | array' #(140)!
sizesrc: 'string' #(141)!
solidity: 'number | array' #(142)!
soliditysrc: 'string' #(143)!
reversescale: 'boolean' #(144)!
showscale: 'boolean' #(145)!
metasrc: 'string' #(146)!
name: 'string' #(147)!
offset: 'number | array' #(148)!
offsetsrc: 'string' #(149)!
opacity: 'number' #(150)!
r: 'array' #(151)!
rsrc: 'string' #(152)!
selected:
marker:
color: 'any' #(153)!
opacity: 'number' #(154)!
textfont:
color: 'any' #(155)!
showlegend: 'boolean' #(156)!
stream:
maxpoints: 'number' #(157)!
token: 'string' #(158)!
subplot: 'string' #(159)!
text: 'string | array' #(160)!
textsrc: 'string' #(161)!
theta: 'array' #(162)!
thetasrc: 'string' #(163)!
thetaunit: 'any' #(164)!
type: barpolar
uid: 'string' #(165)!
unselected:
marker:
color: 'any' #(166)!
opacity: 'number' #(167)!
textfont:
color: 'any' #(168)!
visible: 'any' #(169)!
width: 'number | array' #(170)!
widthsrc: 'string' #(171)!
- Sets where the bar base is drawn (in radial axis units). In stack barmode, traces that set base will be excluded and drawn in overlay mode instead.
- Sets the source reference on Chart Studio Cloud for
base. - Assigns extra data each datum. This may be useful when listening to hover, click and selection events. Note that, scatter traces also appends customdata items in the markers DOM elements
- Sets the source reference on Chart Studio Cloud for
customdata. - Sets the r coordinate step.
- Sets the theta coordinate step. By default, the
dthetastep equals the subplot's period divided by the length of thercoordinates. - Determines which trace information appear on hover. If
noneorskipare set, no information is displayed upon hovering. But, ifnoneis set, click and hover events are still fired. - Sets the source reference on Chart Studio Cloud for
hoverinfo. - Sets the horizontal alignment of the text content within hover label box. Has an effect only if the hover label text spans more two or more lines
- Sets the source reference on Chart Studio Cloud for
align. - Sets the background color of the hover labels for this trace
- Sets the source reference on Chart Studio Cloud for
bgcolor. - Sets the border color of the hover labels for this trace.
- Sets the source reference on Chart Studio Cloud for
bordercolor. - Sets the source reference on Chart Studio Cloud for
color. - HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the source reference on Chart Studio Cloud for
family. - Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the source reference on Chart Studio Cloud for
lineposition. - Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets the source reference on Chart Studio Cloud for
shadow. - Sets the source reference on Chart Studio Cloud for
size. - Sets whether a font should be styled with a normal or italic face from its family.
- Sets the source reference on Chart Studio Cloud for
style. - Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the source reference on Chart Studio Cloud for
textcase. - Sets the variant of the font.
- Sets the source reference on Chart Studio Cloud for
variant. - Sets the weight (or boldness) of the font.
- Sets the source reference on Chart Studio Cloud for
weight. - Sets the default length (in number of characters) of the trace name in the hover labels for all traces. -1 shows the whole name regardless of length. 0-3 shows the first 0-3 characters, and an integer >3 will show the whole name if it is less than that many characters, but if it is longer, will truncate to
namelength - 3characters and add an ellipsis. - Sets the source reference on Chart Studio Cloud for
namelength. - Template string used for rendering the information that appear on hover box. Note that this will override
hoverinfo. Variables are inserted using %{variable}, for example "y: %{y}" as well as %{xother}, {%xother}, {%_xother}, {%xother_}. When showing info for several points, xother will be added to those with different x positions from the first point. An underscore before or after (x|y)other will add a space on that side, only when this field is shown. Numbers are formatted using d3-format's syntax %{variable:d3-format}, for example "Price: %{y:$.2f}". https://github.com/d3/d3-format/tree/v1.4.5#d3-format for details on the formatting syntax. Dates are formatted using d3-time-format's syntax %{variable|d3-time-format}, for example "Day: %{2019-01-01|%A}". https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format for details on the date formatting syntax. The variables available inhovertemplateare the ones emitted as event data described at this link https://plotly.com/javascript/plotlyjs-events/#event-data. Additionally, every attributes that can be specified per-point (the ones that arearrayOk: true) are available. Anything contained in tag<extra>is displayed in the secondary box, for example "{fullData.name} ". To hide the secondary box completely, use an empty tag<extra></extra>. - Sets the source reference on Chart Studio Cloud for
hovertemplate. - Same as
text. - Sets the source reference on Chart Studio Cloud for
hovertext. - Assigns id labels to each datum. These ids for object constancy of data points during animation. Should be an array of strings, not numbers or any other type.
- Sets the source reference on Chart Studio Cloud for
ids. - Sets the reference to a legend to show this trace in. References to these legends are legend, legend2, legend3, etc. Settings for these legends are set in the layout, under
layout.legend,layout.legend2, etc. - Sets the legend group for this trace. Traces and shapes part of the same legend group hide/show at the same time when toggling legend items.
- HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets whether a font should be styled with a normal or italic face from its family.
- Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the variant of the font.
- Sets the weight (or boldness) of the font.
- Sets the title of the legend group.
- Sets the legend rank for this trace. Items and groups with smaller ranks are presented on top/left side while with reversed
legend.traceorderthey are on bottom/right side. The default legendrank is 1000, so that you can use ranks less than 1000 to place certain items before all unranked items, and ranks greater than 1000 to go after all unranked items. When having unranked or equal rank items shapes would be displayed after traces i.e. according to their order in data and layout. - Sets the width (in px or fraction) of the legend for this trace.
- Determines whether the colorscale is a default palette (
autocolorscale: true) or the palette determined bymarker.colorscale. Has an effect only if inmarker.coloris set to a numerical array. In casecolorscaleis unspecified orautocolorscaleis true, the default palette will be chosen according to whether numbers in thecolorarray are all positive, all negative or mixed. - Determines whether or not the color domain is computed with respect to the input data (here in
marker.color) or the bounds set inmarker.cminandmarker.cmaxHas an effect only if inmarker.coloris set to a numerical array. Defaults tofalsewhenmarker.cminandmarker.cmaxare set by the user. - Sets the upper bound of the color domain. Has an effect only if in
marker.coloris set to a numerical array. Value should have the same units as inmarker.colorand if set,marker.cminmust be set as well. - Sets the mid-point of the color domain by scaling
marker.cminand/ormarker.cmaxto be equidistant to this point. Has an effect only if inmarker.coloris set to a numerical array. Value should have the same units as inmarker.color. Has no effect whenmarker.cautoisfalse. - Sets the lower bound of the color domain. Has an effect only if in
marker.coloris set to a numerical array. Value should have the same units as inmarker.colorand if set,marker.cmaxmust be set as well. - Sets the marker color. It accepts either a specific color or an array of numbers that are mapped to the colorscale relative to the max and min values of the array or relative to
marker.cminandmarker.cmaxif set. - Sets a reference to a shared color axis. References to these shared color axes are coloraxis, coloraxis2, coloraxis3, etc. Settings for these shared color axes are set in the layout, under
layout.coloraxis,layout.coloraxis2, etc. Note that multiple color scales can be linked to the same color axis. - Sets the color of padded area.
- Sets the axis line color.
- Sets the width (in px) or the border enclosing this color bar.
- Determines a formatting rule for the tick exponents. For example, consider the number 1,000,000,000. If none, it appears as 1,000,000,000. If e, 1e+9. If E, 1E+9. If power, 1x10^9 (with 9 in a super script). If SI, 1G. If B, 1B.
- Sets the length of the color bar This measure excludes the padding of both ends. That is, the color bar length is this length minus the padding on both ends.
- Determines whether this color bar's length (i.e. the measure in the color variation direction) is set in units of plot fraction or in *pixels. Use
lento set the value. - Hide SI prefix for 10^n if |n| is below this number. This only has an effect when
tickformatis SI or B. - Specifies the maximum number of ticks for the particular axis. The actual number of ticks will be chosen automatically to be less than or equal to
nticks. Has an effect only iftickmodeis set to auto. - Sets the orientation of the colorbar.
- Sets the axis line color.
- Sets the width (in px) of the axis line.
- If "true", even 4-digit integers are separated
- If all, all exponents are shown besides their significands. If first, only the exponent of the first tick is shown. If last, only the exponent of the last tick is shown. If none, no exponents appear.
- Determines whether or not the tick labels are drawn.
- If all, all tick labels are displayed with a prefix. If first, only the first tick is displayed with a prefix. If last, only the last tick is displayed with a suffix. If none, tick prefixes are hidden.
- Same as
showtickprefixbut for tick suffixes. - Sets the thickness of the color bar This measure excludes the size of the padding, ticks and labels.
- Determines whether this color bar's thickness (i.e. the measure in the constant color direction) is set in units of plot fraction or in pixels. Use
thicknessto set the value. - Sets the angle of the tick labels with respect to the horizontal. For example, a
tickangleof -90 draws the tick labels vertically. - Sets the tick color.
- HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets whether a font should be styled with a normal or italic face from its family.
- Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the variant of the font.
- Sets the weight (or boldness) of the font.
- Sets the tick label formatting rule using d3 formatting mini-languages which are very similar to those in Python. For numbers, see: https://github.com/d3/d3-format/tree/v1.4.5#d3-format. And for dates see: https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format. We add two items to d3's date formatter: %h for half of the year as a decimal number as well as %{n}f for fractional seconds with n digits. For example, 2016-10-13 09:15:23.456 with tickformat %H~%M~%S.%2f would display 09~15~23.46
- Determines how we handle tick labels that would overflow either the graph div or the domain of the axis. The default value for inside tick labels is hide past domain. In other cases the default is hide past div.
- Determines where tick labels are drawn relative to the ticks. Left and right options are used when
orientationis h, top and bottom whenorientationis v. - Sets the spacing between tick labels as compared to the spacing between ticks. A value of 1 (default) means each tick gets a label. A value of 2 means shows every 2nd label. A larger value n means only every nth tick is labeled.
tick0determines which labels are shown. Not implemented for axes withtypelog or multicategory, or whentickmodeis array. - Sets the tick length (in px).
- Sets the tick mode for this axis. If auto, the number of ticks is set via
nticks. If linear, the placement of the ticks is determined by a starting positiontick0and a tick stepdtick(linear is the default value iftick0anddtickare provided). If array, the placement of the ticks is set viatickvalsand the tick text isticktext. (array is the default value iftickvalsis provided). - Sets a tick label prefix.
- Determines whether ticks are drawn or not. If , this axis' ticks are not drawn. If outside (inside), this axis' are drawn outside (inside) the axis lines.
- Sets a tick label suffix.
- Sets the text displayed at the ticks position via
tickvals. Only has an effect iftickmodeis set to array. Used withtickvals. - Sets the source reference on Chart Studio Cloud for
ticktext. - Sets the values at which ticks on this axis appear. Only has an effect if
tickmodeis set to array. Used withticktext. - Sets the source reference on Chart Studio Cloud for
tickvals. - Sets the tick width (in px).
- HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets whether a font should be styled with a normal or italic face from its family.
- Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the variant of the font.
- Sets the weight (or boldness) of the font.
- Determines the location of color bar's title with respect to the color bar. Defaults to top when
orientationif v and defaults to right whenorientationif h. - Sets the title of the color bar.
- Sets the x position with respect to
xrefof the color bar (in plot fraction). Whenxrefis paper, defaults to 1.02 whenorientationis v and 0.5 whenorientationis h. Whenxrefis container, defaults to 1 whenorientationis v and 0.5 whenorientationis h. Must be between 0 and 1 ifxrefis container and between -2 and 3 ifxrefis paper. - Sets this color bar's horizontal position anchor. This anchor binds the
xposition to the left, center or right of the color bar. Defaults to left whenorientationis v and center whenorientationis h. - Sets the amount of padding (in px) along the x direction.
- Sets the container
xrefers to. container spans the entirewidthof the plot. paper refers to the width of the plotting area only. - Sets the y position with respect to
yrefof the color bar (in plot fraction). Whenyrefis paper, defaults to 0.5 whenorientationis v and 1.02 whenorientationis h. Whenyrefis container, defaults to 0.5 whenorientationis v and 1 whenorientationis h. Must be between 0 and 1 ifyrefis container and between -2 and 3 ifyrefis paper. - Sets this color bar's vertical position anchor This anchor binds the
yposition to the top, middle or bottom of the color bar. Defaults to middle whenorientationis v and bottom whenorientationis h. - Sets the amount of padding (in px) along the y direction.
- Sets the container
yrefers to. container spans the entireheightof the plot. paper refers to the height of the plotting area only. - Sets the colorscale. Has an effect only if in
marker.coloris set to a numerical array. The colorscale must be an array containing arrays mapping a normalized value to an rgb, rgba, hex, hsl, hsv, or named color string. At minimum, a mapping for the lowest (0) and highest (1) values are required. For example,[[0, 'rgb(0,0,255)'], [1, 'rgb(255,0,0)']]. To control the bounds of the colorscale in color space, usemarker.cminandmarker.cmax. Alternatively,colorscalemay be a palette name string of the following list: Blackbody,Bluered,Blues,Cividis,Earth,Electric,Greens,Greys,Hot,Jet,Picnic,Portland,Rainbow,RdBu,Reds,Viridis,YlGnBu,YlOrRd. - Sets the source reference on Chart Studio Cloud for
color. - Determines whether the colorscale is a default palette (
autocolorscale: true) or the palette determined bymarker.line.colorscale. Has an effect only if inmarker.line.coloris set to a numerical array. In casecolorscaleis unspecified orautocolorscaleis true, the default palette will be chosen according to whether numbers in thecolorarray are all positive, all negative or mixed. - Determines whether or not the color domain is computed with respect to the input data (here in
marker.line.color) or the bounds set inmarker.line.cminandmarker.line.cmaxHas an effect only if inmarker.line.coloris set to a numerical array. Defaults tofalsewhenmarker.line.cminandmarker.line.cmaxare set by the user. - Sets the upper bound of the color domain. Has an effect only if in
marker.line.coloris set to a numerical array. Value should have the same units as inmarker.line.colorand if set,marker.line.cminmust be set as well. - Sets the mid-point of the color domain by scaling
marker.line.cminand/ormarker.line.cmaxto be equidistant to this point. Has an effect only if inmarker.line.coloris set to a numerical array. Value should have the same units as inmarker.line.color. Has no effect whenmarker.line.cautoisfalse. - Sets the lower bound of the color domain. Has an effect only if in
marker.line.coloris set to a numerical array. Value should have the same units as inmarker.line.colorand if set,marker.line.cmaxmust be set as well. - Sets the marker.line color. It accepts either a specific color or an array of numbers that are mapped to the colorscale relative to the max and min values of the array or relative to
marker.line.cminandmarker.line.cmaxif set. - Sets a reference to a shared color axis. References to these shared color axes are coloraxis, coloraxis2, coloraxis3, etc. Settings for these shared color axes are set in the layout, under
layout.coloraxis,layout.coloraxis2, etc. Note that multiple color scales can be linked to the same color axis. - Sets the colorscale. Has an effect only if in
marker.line.coloris set to a numerical array. The colorscale must be an array containing arrays mapping a normalized value to an rgb, rgba, hex, hsl, hsv, or named color string. At minimum, a mapping for the lowest (0) and highest (1) values are required. For example,[[0, 'rgb(0,0,255)'], [1, 'rgb(255,0,0)']]. To control the bounds of the colorscale in color space, usemarker.line.cminandmarker.line.cmax. Alternatively,colorscalemay be a palette name string of the following list: Blackbody,Bluered,Blues,Cividis,Earth,Electric,Greens,Greys,Hot,Jet,Picnic,Portland,Rainbow,RdBu,Reds,Viridis,YlGnBu,YlOrRd. - Sets the source reference on Chart Studio Cloud for
color. - Reverses the color mapping if true. Has an effect only if in
marker.line.coloris set to a numerical array. If true,marker.line.cminwill correspond to the last color in the array andmarker.line.cmaxwill correspond to the first color. - Sets the width (in px) of the lines bounding the marker points.
- Sets the source reference on Chart Studio Cloud for
width. - Sets the opacity of the bars.
- Sets the source reference on Chart Studio Cloud for
opacity. - When there is no colorscale sets the color of background pattern fill. Defaults to a
marker.colorbackground whenfillmodeis overlay. Otherwise, defaults to a transparent background. - Sets the source reference on Chart Studio Cloud for
bgcolor. - When there is no colorscale sets the color of foreground pattern fill. Defaults to a
marker.colorbackground whenfillmodeis replace. Otherwise, defaults to dark grey or white to increase contrast with thebgcolor. - Sets the source reference on Chart Studio Cloud for
fgcolor. - Sets the opacity of the foreground pattern fill. Defaults to a 0.5 when
fillmodeis overlay. Otherwise, defaults to 1. - Determines whether
marker.colorshould be used as a default tobgcoloror afgcolor. - Sets the shape of the pattern fill. By default, no pattern is used for filling the area.
- Sets the source reference on Chart Studio Cloud for
shape. - Sets the size of unit squares of the pattern fill in pixels, which corresponds to the interval of repetition of the pattern.
- Sets the source reference on Chart Studio Cloud for
size. - Sets the solidity of the pattern fill. Solidity is roughly the fraction of the area filled by the pattern. Solidity of 0 shows only the background color without pattern and solidty of 1 shows only the foreground color without pattern.
- Sets the source reference on Chart Studio Cloud for
solidity. - Reverses the color mapping if true. Has an effect only if in
marker.coloris set to a numerical array. If true,marker.cminwill correspond to the last color in the array andmarker.cmaxwill correspond to the first color. - Determines whether or not a colorbar is displayed for this trace. Has an effect only if in
marker.coloris set to a numerical array. - Sets the source reference on Chart Studio Cloud for
meta. - Sets the trace name. The trace name appears as the legend item and on hover.
- Shifts the angular position where the bar is drawn (in thetatunit units).
- Sets the source reference on Chart Studio Cloud for
offset. - Sets the opacity of the trace.
- Sets the radial coordinates
- Sets the source reference on Chart Studio Cloud for
r. - Sets the marker color of selected points.
- Sets the marker opacity of selected points.
- Sets the text font color of selected points.
- Determines whether or not an item corresponding to this trace is shown in the legend.
- Sets the maximum number of points to keep on the plots from an incoming stream. If
maxpointsis set to 50, only the newest 50 points will be displayed on the plot. - The stream id number links a data trace on a plot with a stream. See https://chart-studio.plotly.com/settings for more details.
- Sets a reference between this trace's data coordinates and a polar subplot. If polar (the default value), the data refer to
layout.polar. If polar2, the data refer tolayout.polar2, and so on. - Sets hover text elements associated with each bar. If a single string, the same string appears over all bars. If an array of string, the items are mapped in order to the this trace's coordinates.
- Sets the source reference on Chart Studio Cloud for
text. - Sets the angular coordinates
- Sets the source reference on Chart Studio Cloud for
theta. - Sets the unit of input theta values. Has an effect only when on linear angular axes.
- Assign an id to this trace, Use this to provide object constancy between traces during animations and transitions.
- Sets the marker color of unselected points, applied only when a selection exists.
- Sets the marker opacity of unselected points, applied only when a selection exists.
- Sets the text font color of unselected points, applied only when a selection exists.
- Determines whether or not this trace is visible. If legendonly, the trace is not drawn, but can appear as a legend item (provided that the legend itself is visible).
- Sets the bar angular width (in thetaunit units).
- Sets the source reference on Chart Studio Cloud for
width.