Cone
Overview
The cone trace type is used to create 3D cone plots, which are useful for visualizing vector fields or directional data in three-dimensional space. Each cone represents a vector, with its position, size, and orientation conveying information about the vector's magnitude and direction.
Cone plots are particularly useful in scientific and engineering applications, such as fluid dynamics, electromagnetic field visualization, or wind direction and speed mapping.
Common Uses
- Vector Field Visualization: Displaying 3D vector fields in physics or engineering.
- Wind Data Representation: Showing wind direction and speed in meteorology.
- Fluid Flow Analysis: Visualizing fluid dynamics in simulations or experiments.
Check out the Attributes for the full set of configuration options
Examples
Common Configurations
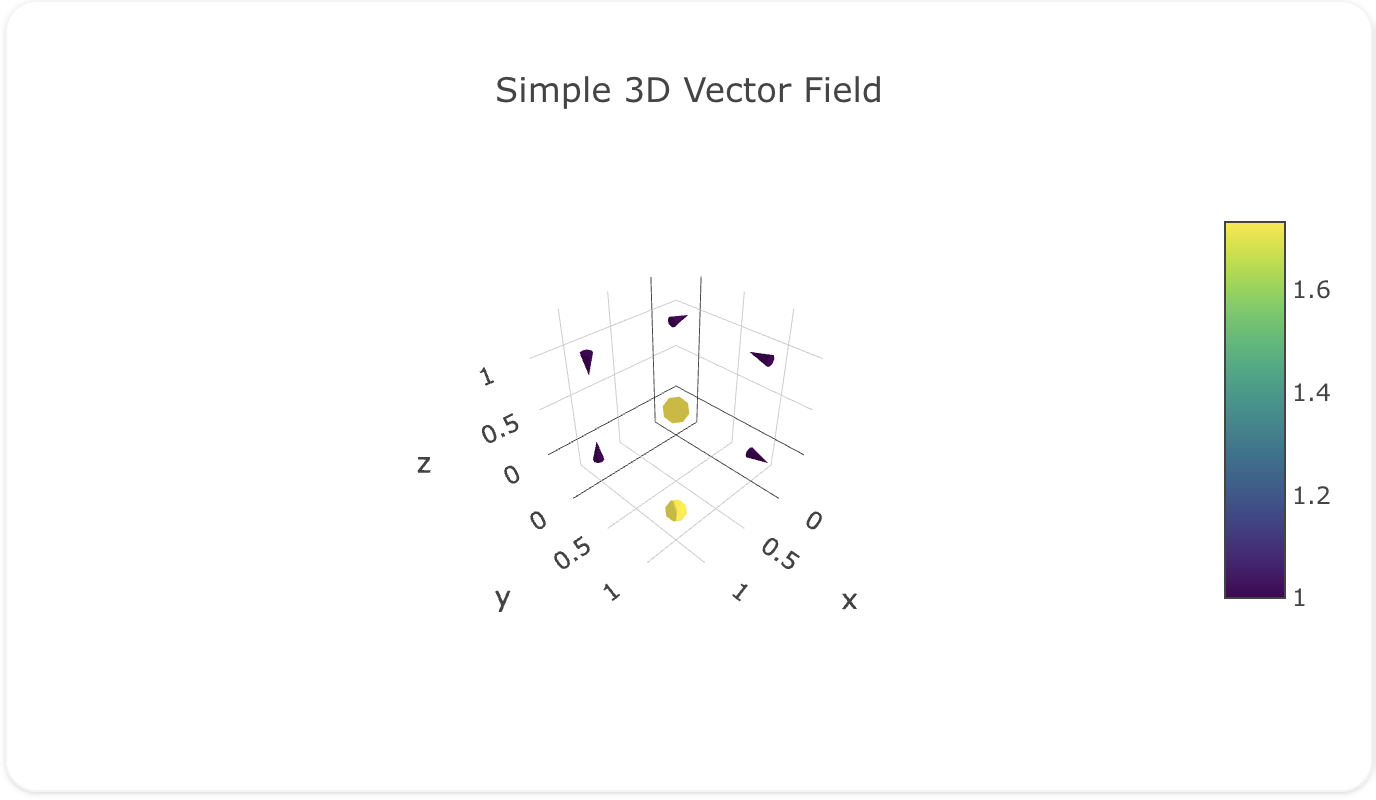
Here's a simple cone plot showing a basic vector field:

You can copy this code below to create this chart in your project:
models:
- name: vector-field-data
args:
- echo
- |
x,y,z,u,v,w
0,0,0,1,0,0
0,1,0,0,1,0
1,0,0,0,0,1
1,1,0,1,1,1
0,0,1,-1,0,0
0,1,1,0,-1,0
1,0,1,0,0,-1
1,1,1,-1,-1,-1
traces:
- name: Simple Cone Plot Trace
model: ${ref(vector-field-data)}
props:
type: cone
x: ?{x}
y: ?{y}
z: ?{z}
u: ?{u}
v: ?{v}
w: ?{w}
colorscale: "Viridis"
sizemode: "absolute"
sizeref: 0.5
charts:
- name: Simple Cone Plot
traces:
- ${ref(Simple Cone Plot Trace)}
layout:
title:
text: Simple 3D Vector Field
scene:
camera:
eye:
x: 1.5
y: 1.5
z: 1.5
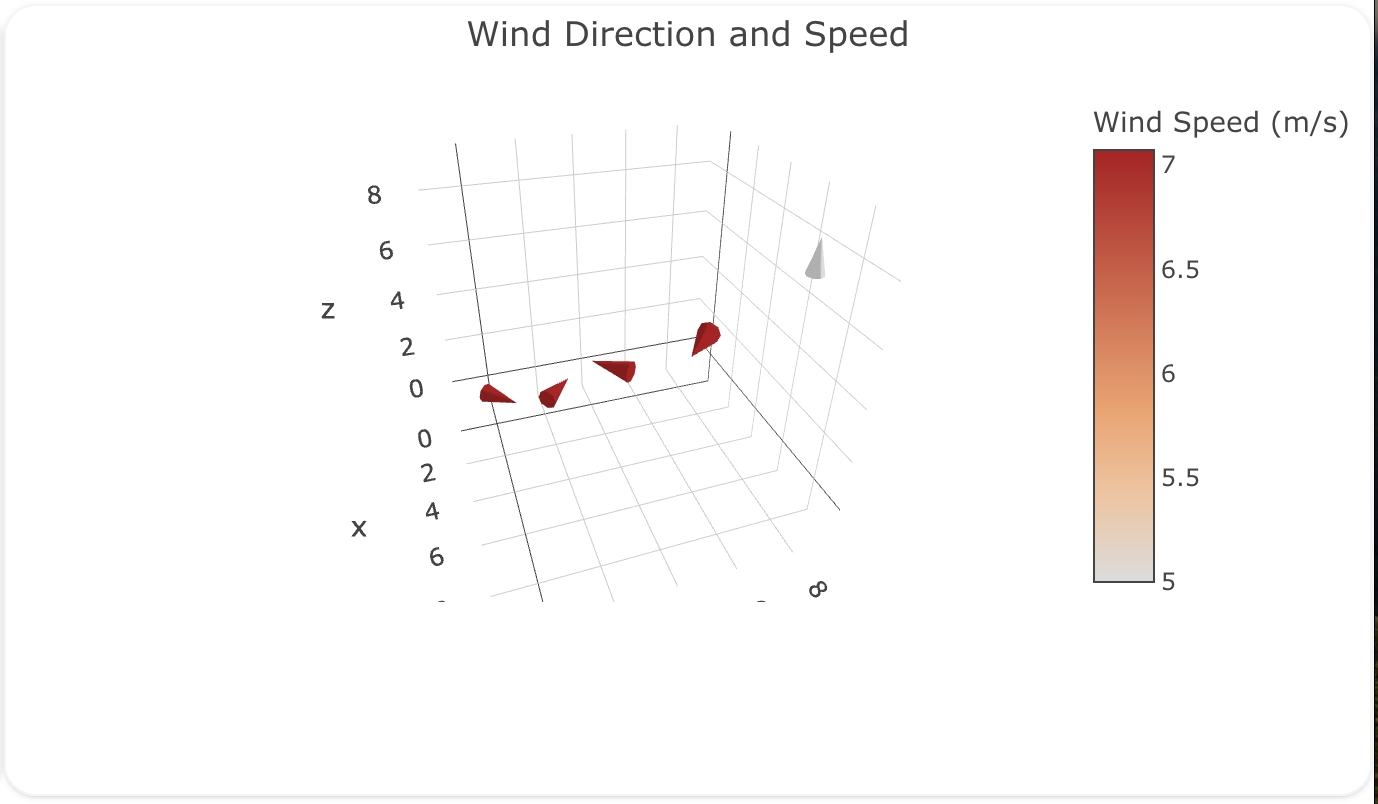
Here's a cone plot showing wind direction and speed:

You can copy this code below to create this chart in your project:
models:
- name: wind-data
args:
- echo
- |
x,y,z,u,v,w,speed
0,0,0,5,5,0,7.07
1,1,0,-5,5,0,7.07
2,2,0,-5,-5,0,7.07
3,3,0,5,-5,0,7.07
4,4,0,0,0,5,5.00
traces:
- name: Wind Direction Cone Plot Trace
model: ${ref(wind-data)}
props:
type: cone
x: ?{x}
y: ?{y}
z: ?{z}
u: ?{u}
v: ?{v}
w: ?{w}
colorscale: "Viridis"
colorbar:
title: "Wind Speed (m/s)"
hoverinfo: "text"
text: ?{speed}
charts:
- name: Wind Direction Cone Plot
traces:
- ${ref(Wind Direction Cone Plot Trace)}
layout:
title:
text: Wind Direction and Speed
scene:
camera:
eye:
x: 1.5
y: -.5
z: 1.1
margin:
l: 90
r: 0
t: 40
b: 90
A schema to validate plotly trace properties
Attributes
These attributes apply to traces where trace.props.type is set to cone. You would configure these attributes on the trace with the trace.props object.
anchor: 'any' #(1)!
autocolorscale: 'boolean' #(2)!
cauto: 'boolean' #(3)!
cmax: 'number' #(4)!
cmid: 'number' #(5)!
cmin: 'number' #(6)!
coloraxis: 'string' #(7)!
colorbar:
bgcolor: 'any' #(8)!
bordercolor: 'any' #(9)!
borderwidth: 'number' #(10)!
exponentformat: 'any' #(11)!
len: 'number' #(12)!
lenmode: 'any' #(13)!
minexponent: 'number' #(14)!
nticks: 'integer' #(15)!
orientation: 'any' #(16)!
outlinecolor: 'any' #(17)!
outlinewidth: 'number' #(18)!
separatethousands: 'boolean' #(19)!
showexponent: 'any' #(20)!
showticklabels: 'boolean' #(21)!
showtickprefix: 'any' #(22)!
showticksuffix: 'any' #(23)!
thickness: 'number' #(24)!
thicknessmode: 'any' #(25)!
tickangle: 'number' #(26)!
tickcolor: 'any' #(27)!
tickfont:
color: any
family: 'string' #(28)!
lineposition: 'string' #(29)!
shadow: 'string' #(30)!
size: number
style: 'any' #(31)!
textcase: 'any' #(32)!
variant: 'any' #(33)!
weight: 'integer' #(34)!
tickformat: 'string' #(35)!
tickformatstops: array
ticklabeloverflow: 'any' #(36)!
ticklabelposition: 'any' #(37)!
ticklabelstep: 'integer' #(38)!
ticklen: 'number' #(39)!
tickmode: 'any' #(40)!
tickprefix: 'string' #(41)!
ticks: 'any' #(42)!
ticksuffix: 'string' #(43)!
ticktext: 'array' #(44)!
ticktextsrc: 'string' #(45)!
tickvals: 'array' #(46)!
tickvalssrc: 'string' #(47)!
tickwidth: 'number' #(48)!
title:
font:
color: any
family: 'string' #(49)!
lineposition: 'string' #(50)!
shadow: 'string' #(51)!
size: number
style: 'any' #(52)!
textcase: 'any' #(53)!
variant: 'any' #(54)!
weight: 'integer' #(55)!
side: 'any' #(56)!
text: 'string' #(57)!
x: 'number' #(58)!
xanchor: 'any' #(59)!
xpad: 'number' #(60)!
xref: 'any' #(61)!
y: 'number' #(62)!
yanchor: 'any' #(63)!
ypad: 'number' #(64)!
yref: 'any' #(65)!
colorscale: 'any' #(66)!
customdata: 'array' #(67)!
customdatasrc: 'string' #(68)!
hoverinfo: 'array' #(69)!
hoverinfosrc: 'string' #(70)!
hoverlabel:
align: 'array' #(71)!
alignsrc: 'string' #(72)!
bgcolor: 'color | array' #(73)!
bgcolorsrc: 'string' #(74)!
bordercolor: 'color | array' #(75)!
bordercolorsrc: 'string' #(76)!
font:
color: color | array
colorsrc: 'string' #(77)!
family: 'string | array' #(78)!
familysrc: 'string' #(79)!
lineposition: 'array' #(80)!
linepositionsrc: 'string' #(81)!
shadow: 'string | array' #(82)!
shadowsrc: 'string' #(83)!
size: number | array
sizesrc: 'string' #(84)!
style: 'array' #(85)!
stylesrc: 'string' #(86)!
textcase: 'array' #(87)!
textcasesrc: 'string' #(88)!
variant: 'array' #(89)!
variantsrc: 'string' #(90)!
weight: 'integer | array' #(91)!
weightsrc: 'string' #(92)!
namelength: 'integer | array' #(93)!
namelengthsrc: 'string' #(94)!
hovertemplate: 'string | array' #(95)!
hovertemplatesrc: 'string' #(96)!
hovertext: 'string | array' #(97)!
hovertextsrc: 'string' #(98)!
ids: 'array' #(99)!
idssrc: 'string' #(100)!
legend: 'string' #(101)!
legendgroup: 'string' #(102)!
legendgrouptitle:
font:
color: any
family: 'string' #(103)!
lineposition: 'string' #(104)!
shadow: 'string' #(105)!
size: number
style: 'any' #(106)!
textcase: 'any' #(107)!
variant: 'any' #(108)!
weight: 'integer' #(109)!
text: 'string' #(110)!
legendrank: 'number' #(111)!
legendwidth: 'number' #(112)!
lighting:
ambient: 'number' #(113)!
diffuse: 'number' #(114)!
facenormalsepsilon: 'number' #(115)!
fresnel: 'number' #(116)!
roughness: 'number' #(117)!
specular: 'number' #(118)!
vertexnormalsepsilon: 'number' #(119)!
lightposition:
x: 'number' #(120)!
y: 'number' #(121)!
z: 'number' #(122)!
metasrc: 'string' #(123)!
name: 'string' #(124)!
opacity: 'number' #(125)!
reversescale: 'boolean' #(126)!
scene: 'string' #(127)!
showlegend: 'boolean' #(128)!
showscale: 'boolean' #(129)!
sizemode: 'any' #(130)!
sizeref: 'number' #(131)!
stream:
maxpoints: 'number' #(132)!
token: 'string' #(133)!
text: 'string | array' #(134)!
textsrc: 'string' #(135)!
type: cone
u: 'array' #(136)!
uhoverformat: 'string' #(137)!
uid: 'string' #(138)!
usrc: 'string' #(139)!
v: 'array' #(140)!
vhoverformat: 'string' #(141)!
visible: 'any' #(142)!
vsrc: 'string' #(143)!
w: 'array' #(144)!
whoverformat: 'string' #(145)!
wsrc: 'string' #(146)!
x: 'array' #(147)!
xhoverformat: 'string' #(148)!
xsrc: 'string' #(149)!
y: 'array' #(150)!
yhoverformat: 'string' #(151)!
ysrc: 'string' #(152)!
z: 'array' #(153)!
zhoverformat: 'string' #(154)!
zsrc: 'string' #(155)!
- Sets the cones' anchor with respect to their x/y/z positions. Note that cm denote the cone's center of mass which corresponds to 1/4 from the tail to tip.
- Determines whether the colorscale is a default palette (
autocolorscale: true) or the palette determined bycolorscale. In casecolorscaleis unspecified orautocolorscaleis true, the default palette will be chosen according to whether numbers in thecolorarray are all positive, all negative or mixed. - Determines whether or not the color domain is computed with respect to the input data (here u/v/w norm) or the bounds set in
cminandcmaxDefaults tofalsewhencminandcmaxare set by the user. - Sets the upper bound of the color domain. Value should have the same units as u/v/w norm and if set,
cminmust be set as well. - Sets the mid-point of the color domain by scaling
cminand/orcmaxto be equidistant to this point. Value should have the same units as u/v/w norm. Has no effect whencautoisfalse. - Sets the lower bound of the color domain. Value should have the same units as u/v/w norm and if set,
cmaxmust be set as well. - Sets a reference to a shared color axis. References to these shared color axes are coloraxis, coloraxis2, coloraxis3, etc. Settings for these shared color axes are set in the layout, under
layout.coloraxis,layout.coloraxis2, etc. Note that multiple color scales can be linked to the same color axis. - Sets the color of padded area.
- Sets the axis line color.
- Sets the width (in px) or the border enclosing this color bar.
- Determines a formatting rule for the tick exponents. For example, consider the number 1,000,000,000. If none, it appears as 1,000,000,000. If e, 1e+9. If E, 1E+9. If power, 1x10^9 (with 9 in a super script). If SI, 1G. If B, 1B.
- Sets the length of the color bar This measure excludes the padding of both ends. That is, the color bar length is this length minus the padding on both ends.
- Determines whether this color bar's length (i.e. the measure in the color variation direction) is set in units of plot fraction or in *pixels. Use
lento set the value. - Hide SI prefix for 10^n if |n| is below this number. This only has an effect when
tickformatis SI or B. - Specifies the maximum number of ticks for the particular axis. The actual number of ticks will be chosen automatically to be less than or equal to
nticks. Has an effect only iftickmodeis set to auto. - Sets the orientation of the colorbar.
- Sets the axis line color.
- Sets the width (in px) of the axis line.
- If "true", even 4-digit integers are separated
- If all, all exponents are shown besides their significands. If first, only the exponent of the first tick is shown. If last, only the exponent of the last tick is shown. If none, no exponents appear.
- Determines whether or not the tick labels are drawn.
- If all, all tick labels are displayed with a prefix. If first, only the first tick is displayed with a prefix. If last, only the last tick is displayed with a suffix. If none, tick prefixes are hidden.
- Same as
showtickprefixbut for tick suffixes. - Sets the thickness of the color bar This measure excludes the size of the padding, ticks and labels.
- Determines whether this color bar's thickness (i.e. the measure in the constant color direction) is set in units of plot fraction or in pixels. Use
thicknessto set the value. - Sets the angle of the tick labels with respect to the horizontal. For example, a
tickangleof -90 draws the tick labels vertically. - Sets the tick color.
- HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets whether a font should be styled with a normal or italic face from its family.
- Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the variant of the font.
- Sets the weight (or boldness) of the font.
- Sets the tick label formatting rule using d3 formatting mini-languages which are very similar to those in Python. For numbers, see: https://github.com/d3/d3-format/tree/v1.4.5#d3-format. And for dates see: https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format. We add two items to d3's date formatter: %h for half of the year as a decimal number as well as %{n}f for fractional seconds with n digits. For example, 2016-10-13 09:15:23.456 with tickformat %H~%M~%S.%2f would display 09~15~23.46
- Determines how we handle tick labels that would overflow either the graph div or the domain of the axis. The default value for inside tick labels is hide past domain. In other cases the default is hide past div.
- Determines where tick labels are drawn relative to the ticks. Left and right options are used when
orientationis h, top and bottom whenorientationis v. - Sets the spacing between tick labels as compared to the spacing between ticks. A value of 1 (default) means each tick gets a label. A value of 2 means shows every 2nd label. A larger value n means only every nth tick is labeled.
tick0determines which labels are shown. Not implemented for axes withtypelog or multicategory, or whentickmodeis array. - Sets the tick length (in px).
- Sets the tick mode for this axis. If auto, the number of ticks is set via
nticks. If linear, the placement of the ticks is determined by a starting positiontick0and a tick stepdtick(linear is the default value iftick0anddtickare provided). If array, the placement of the ticks is set viatickvalsand the tick text isticktext. (array is the default value iftickvalsis provided). - Sets a tick label prefix.
- Determines whether ticks are drawn or not. If , this axis' ticks are not drawn. If outside (inside), this axis' are drawn outside (inside) the axis lines.
- Sets a tick label suffix.
- Sets the text displayed at the ticks position via
tickvals. Only has an effect iftickmodeis set to array. Used withtickvals. - Sets the source reference on Chart Studio Cloud for
ticktext. - Sets the values at which ticks on this axis appear. Only has an effect if
tickmodeis set to array. Used withticktext. - Sets the source reference on Chart Studio Cloud for
tickvals. - Sets the tick width (in px).
- HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets whether a font should be styled with a normal or italic face from its family.
- Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the variant of the font.
- Sets the weight (or boldness) of the font.
- Determines the location of color bar's title with respect to the color bar. Defaults to top when
orientationif v and defaults to right whenorientationif h. - Sets the title of the color bar.
- Sets the x position with respect to
xrefof the color bar (in plot fraction). Whenxrefis paper, defaults to 1.02 whenorientationis v and 0.5 whenorientationis h. Whenxrefis container, defaults to 1 whenorientationis v and 0.5 whenorientationis h. Must be between 0 and 1 ifxrefis container and between -2 and 3 ifxrefis paper. - Sets this color bar's horizontal position anchor. This anchor binds the
xposition to the left, center or right of the color bar. Defaults to left whenorientationis v and center whenorientationis h. - Sets the amount of padding (in px) along the x direction.
- Sets the container
xrefers to. container spans the entirewidthof the plot. paper refers to the width of the plotting area only. - Sets the y position with respect to
yrefof the color bar (in plot fraction). Whenyrefis paper, defaults to 0.5 whenorientationis v and 1.02 whenorientationis h. Whenyrefis container, defaults to 0.5 whenorientationis v and 1 whenorientationis h. Must be between 0 and 1 ifyrefis container and between -2 and 3 ifyrefis paper. - Sets this color bar's vertical position anchor This anchor binds the
yposition to the top, middle or bottom of the color bar. Defaults to middle whenorientationis v and bottom whenorientationis h. - Sets the amount of padding (in px) along the y direction.
- Sets the container
yrefers to. container spans the entireheightof the plot. paper refers to the height of the plotting area only. - Sets the colorscale. The colorscale must be an array containing arrays mapping a normalized value to an rgb, rgba, hex, hsl, hsv, or named color string. At minimum, a mapping for the lowest (0) and highest (1) values are required. For example,
[[0, 'rgb(0,0,255)'], [1, 'rgb(255,0,0)']]. To control the bounds of the colorscale in color space, usecminandcmax. Alternatively,colorscalemay be a palette name string of the following list: Blackbody,Bluered,Blues,Cividis,Earth,Electric,Greens,Greys,Hot,Jet,Picnic,Portland,Rainbow,RdBu,Reds,Viridis,YlGnBu,YlOrRd. - Assigns extra data each datum. This may be useful when listening to hover, click and selection events. Note that, scatter traces also appends customdata items in the markers DOM elements
- Sets the source reference on Chart Studio Cloud for
customdata. - Determines which trace information appear on hover. If
noneorskipare set, no information is displayed upon hovering. But, ifnoneis set, click and hover events are still fired. - Sets the source reference on Chart Studio Cloud for
hoverinfo. - Sets the horizontal alignment of the text content within hover label box. Has an effect only if the hover label text spans more two or more lines
- Sets the source reference on Chart Studio Cloud for
align. - Sets the background color of the hover labels for this trace
- Sets the source reference on Chart Studio Cloud for
bgcolor. - Sets the border color of the hover labels for this trace.
- Sets the source reference on Chart Studio Cloud for
bordercolor. - Sets the source reference on Chart Studio Cloud for
color. - HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the source reference on Chart Studio Cloud for
family. - Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the source reference on Chart Studio Cloud for
lineposition. - Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets the source reference on Chart Studio Cloud for
shadow. - Sets the source reference on Chart Studio Cloud for
size. - Sets whether a font should be styled with a normal or italic face from its family.
- Sets the source reference on Chart Studio Cloud for
style. - Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the source reference on Chart Studio Cloud for
textcase. - Sets the variant of the font.
- Sets the source reference on Chart Studio Cloud for
variant. - Sets the weight (or boldness) of the font.
- Sets the source reference on Chart Studio Cloud for
weight. - Sets the default length (in number of characters) of the trace name in the hover labels for all traces. -1 shows the whole name regardless of length. 0-3 shows the first 0-3 characters, and an integer >3 will show the whole name if it is less than that many characters, but if it is longer, will truncate to
namelength - 3characters and add an ellipsis. - Sets the source reference on Chart Studio Cloud for
namelength. - Template string used for rendering the information that appear on hover box. Note that this will override
hoverinfo. Variables are inserted using %{variable}, for example "y: %{y}" as well as %{xother}, {%xother}, {%_xother}, {%xother_}. When showing info for several points, xother will be added to those with different x positions from the first point. An underscore before or after (x|y)other will add a space on that side, only when this field is shown. Numbers are formatted using d3-format's syntax %{variable:d3-format}, for example "Price: %{y:$.2f}". https://github.com/d3/d3-format/tree/v1.4.5#d3-format for details on the formatting syntax. Dates are formatted using d3-time-format's syntax %{variable|d3-time-format}, for example "Day: %{2019-01-01|%A}". https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format for details on the date formatting syntax. The variables available inhovertemplateare the ones emitted as event data described at this link https://plotly.com/javascript/plotlyjs-events/#event-data. Additionally, every attributes that can be specified per-point (the ones that arearrayOk: true) are available. Finally, the template string has access to variablenormAnything contained in tag<extra>is displayed in the secondary box, for example "{fullData.name} ". To hide the secondary box completely, use an empty tag<extra></extra>. - Sets the source reference on Chart Studio Cloud for
hovertemplate. - Same as
text. - Sets the source reference on Chart Studio Cloud for
hovertext. - Assigns id labels to each datum. These ids for object constancy of data points during animation. Should be an array of strings, not numbers or any other type.
- Sets the source reference on Chart Studio Cloud for
ids. - Sets the reference to a legend to show this trace in. References to these legends are legend, legend2, legend3, etc. Settings for these legends are set in the layout, under
layout.legend,layout.legend2, etc. - Sets the legend group for this trace. Traces and shapes part of the same legend group hide/show at the same time when toggling legend items.
- HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets whether a font should be styled with a normal or italic face from its family.
- Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the variant of the font.
- Sets the weight (or boldness) of the font.
- Sets the title of the legend group.
- Sets the legend rank for this trace. Items and groups with smaller ranks are presented on top/left side while with reversed
legend.traceorderthey are on bottom/right side. The default legendrank is 1000, so that you can use ranks less than 1000 to place certain items before all unranked items, and ranks greater than 1000 to go after all unranked items. When having unranked or equal rank items shapes would be displayed after traces i.e. according to their order in data and layout. - Sets the width (in px or fraction) of the legend for this trace.
- Ambient light increases overall color visibility but can wash out the image.
- Represents the extent that incident rays are reflected in a range of angles.
- Epsilon for face normals calculation avoids math issues arising from degenerate geometry.
- Represents the reflectance as a dependency of the viewing angle; e.g. paper is reflective when viewing it from the edge of the paper (almost 90 degrees), causing shine.
- Alters specular reflection; the rougher the surface, the wider and less contrasty the shine.
- Represents the level that incident rays are reflected in a single direction, causing shine.
- Epsilon for vertex normals calculation avoids math issues arising from degenerate geometry.
- Numeric vector, representing the X coordinate for each vertex.
- Numeric vector, representing the Y coordinate for each vertex.
- Numeric vector, representing the Z coordinate for each vertex.
- Sets the source reference on Chart Studio Cloud for
meta. - Sets the trace name. The trace name appears as the legend item and on hover.
- Sets the opacity of the surface. Please note that in the case of using high
opacityvalues for example a value greater than or equal to 0.5 on two surfaces (and 0.25 with four surfaces), an overlay of multiple transparent surfaces may not perfectly be sorted in depth by the webgl API. This behavior may be improved in the near future and is subject to change. - Reverses the color mapping if true. If true,
cminwill correspond to the last color in the array andcmaxwill correspond to the first color. - Sets a reference between this trace's 3D coordinate system and a 3D scene. If scene (the default value), the (x,y,z) coordinates refer to
layout.scene. If scene2, the (x,y,z) coordinates refer tolayout.scene2, and so on. - Determines whether or not an item corresponding to this trace is shown in the legend.
- Determines whether or not a colorbar is displayed for this trace.
- Determines whether
sizerefis set as a scaled (i.e unitless) scalar (normalized by the max u/v/w norm in the vector field) or as absolute value (in the same units as the vector field). To display sizes in actual vector length use raw. - Adjusts the cone size scaling. The size of the cones is determined by their u/v/w norm multiplied a factor and
sizeref. This factor (computed internally) corresponds to the minimum "time" to travel across two successive x/y/z positions at the average velocity of those two successive positions. All cones in a given trace use the same factor. Withsizemodeset to raw, its default value is 1. Withsizemodeset to scaled,sizerefis unitless, its default value is 0.5. Withsizemodeset to absolute,sizerefhas the same units as the u/v/w vector field, its the default value is half the sample's maximum vector norm. - Sets the maximum number of points to keep on the plots from an incoming stream. If
maxpointsis set to 50, only the newest 50 points will be displayed on the plot. - The stream id number links a data trace on a plot with a stream. See https://chart-studio.plotly.com/settings for more details.
- Sets the text elements associated with the cones. If trace
hoverinfocontains a text flag and hovertext is not set, these elements will be seen in the hover labels. - Sets the source reference on Chart Studio Cloud for
text. - Sets the x components of the vector field.
- Sets the hover text formatting rulefor
uusing d3 formatting mini-languages which are very similar to those in Python. For numbers, see: https://github.com/d3/d3-format/tree/v1.4.5#d3-format.By default the values are formatted using generic number format. - Assign an id to this trace, Use this to provide object constancy between traces during animations and transitions.
- Sets the source reference on Chart Studio Cloud for
u. - Sets the y components of the vector field.
- Sets the hover text formatting rulefor
vusing d3 formatting mini-languages which are very similar to those in Python. For numbers, see: https://github.com/d3/d3-format/tree/v1.4.5#d3-format.By default the values are formatted using generic number format. - Determines whether or not this trace is visible. If legendonly, the trace is not drawn, but can appear as a legend item (provided that the legend itself is visible).
- Sets the source reference on Chart Studio Cloud for
v. - Sets the z components of the vector field.
- Sets the hover text formatting rulefor
wusing d3 formatting mini-languages which are very similar to those in Python. For numbers, see: https://github.com/d3/d3-format/tree/v1.4.5#d3-format.By default the values are formatted using generic number format. - Sets the source reference on Chart Studio Cloud for
w. - Sets the x coordinates of the vector field and of the displayed cones.
- Sets the hover text formatting rulefor
xusing d3 formatting mini-languages which are very similar to those in Python. For numbers, see: https://github.com/d3/d3-format/tree/v1.4.5#d3-format. And for dates see: https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format. We add two items to d3's date formatter: %h for half of the year as a decimal number as well as %{n}f for fractional seconds with n digits. For example, 2016-10-13 09:15:23.456 with tickformat %H~%M~%S.%2f would display 09~15~23.46By default the values are formatted usingxaxis.hoverformat. - Sets the source reference on Chart Studio Cloud for
x. - Sets the y coordinates of the vector field and of the displayed cones.
- Sets the hover text formatting rulefor
yusing d3 formatting mini-languages which are very similar to those in Python. For numbers, see: https://github.com/d3/d3-format/tree/v1.4.5#d3-format. And for dates see: https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format. We add two items to d3's date formatter: %h for half of the year as a decimal number as well as %{n}f for fractional seconds with n digits. For example, 2016-10-13 09:15:23.456 with tickformat %H~%M~%S.%2f would display 09~15~23.46By default the values are formatted usingyaxis.hoverformat. - Sets the source reference on Chart Studio Cloud for
y. - Sets the z coordinates of the vector field and of the displayed cones.
- Sets the hover text formatting rulefor
zusing d3 formatting mini-languages which are very similar to those in Python. For numbers, see: https://github.com/d3/d3-format/tree/v1.4.5#d3-format. And for dates see: https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format. We add two items to d3's date formatter: %h for half of the year as a decimal number as well as %{n}f for fractional seconds with n digits. For example, 2016-10-13 09:15:23.456 with tickformat %H~%M~%S.%2f would display 09~15~23.46By default the values are formatted usingzaxis.hoverformat. - Sets the source reference on Chart Studio Cloud for
z.