Funnel
Overview
The funnel trace type is used to create funnel charts, which visualize data across stages in a process. Funnel charts are often used in sales or marketing to show how data decreases as it passes through each stage (e.g., from leads to closed deals).
You can control the orientation, marker styles, and colors to better represent your data flow. Funnel charts help in identifying bottlenecks or drop-off points in a process.
Common Uses
- Sales Funnels: Tracking the stages from lead generation to closing a deal.
- Conversion Funnels: Visualizing the steps in a user journey and where drop-offs occur.
- Progression Through Stages: Representing data at different stages of a sequential process.
Check out the Attributes for the full set of configuration options
Examples
Common Configurations
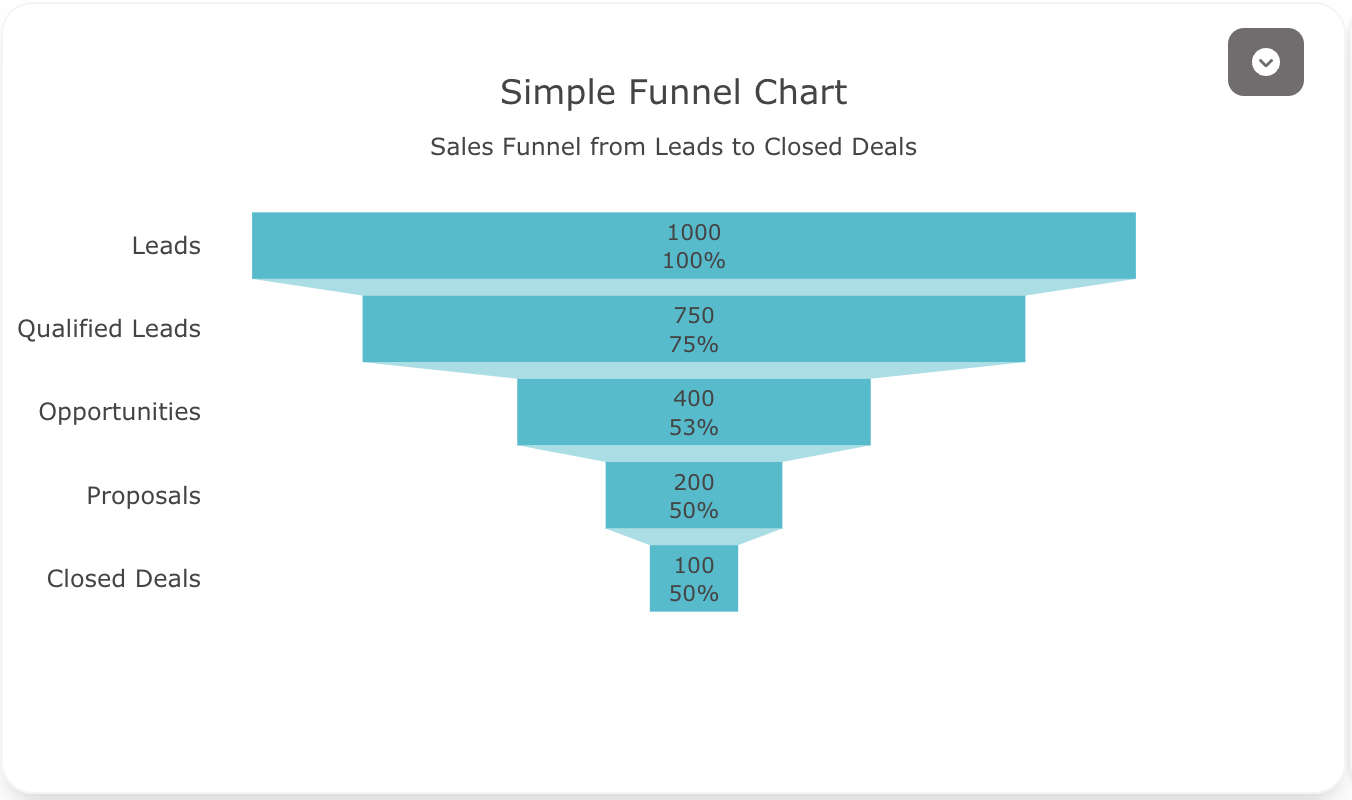
Here's a simple funnel chart showing data as it moves through various stages:

You can copy this code below to create this chart in your project:
models:
- name: funnel-data
args:
- echo
- |
stage,value
Leads,1000
Qualified Leads,750
Opportunities,400
Proposals,200
Closed Deals,100
traces:
- name: Simple Funnel Plot
model: ${ref(funnel-data)}
props:
type: funnel
y: ?{stage}
x: ?{value}
textinfo: "value+percent previous"
marker:
color: "#17becf"
order_by:
- ?{value desc}
charts:
- name: Simple Funnel Chart
traces:
- ${ref(Simple Funnel Plot)}
layout:
title:
text: Simple Funnel Chart<br><sub>Sales Funnel from Leads to Closed Deals</sub>
xaxis:
title:
text: "Stage"
margin:
l: 100
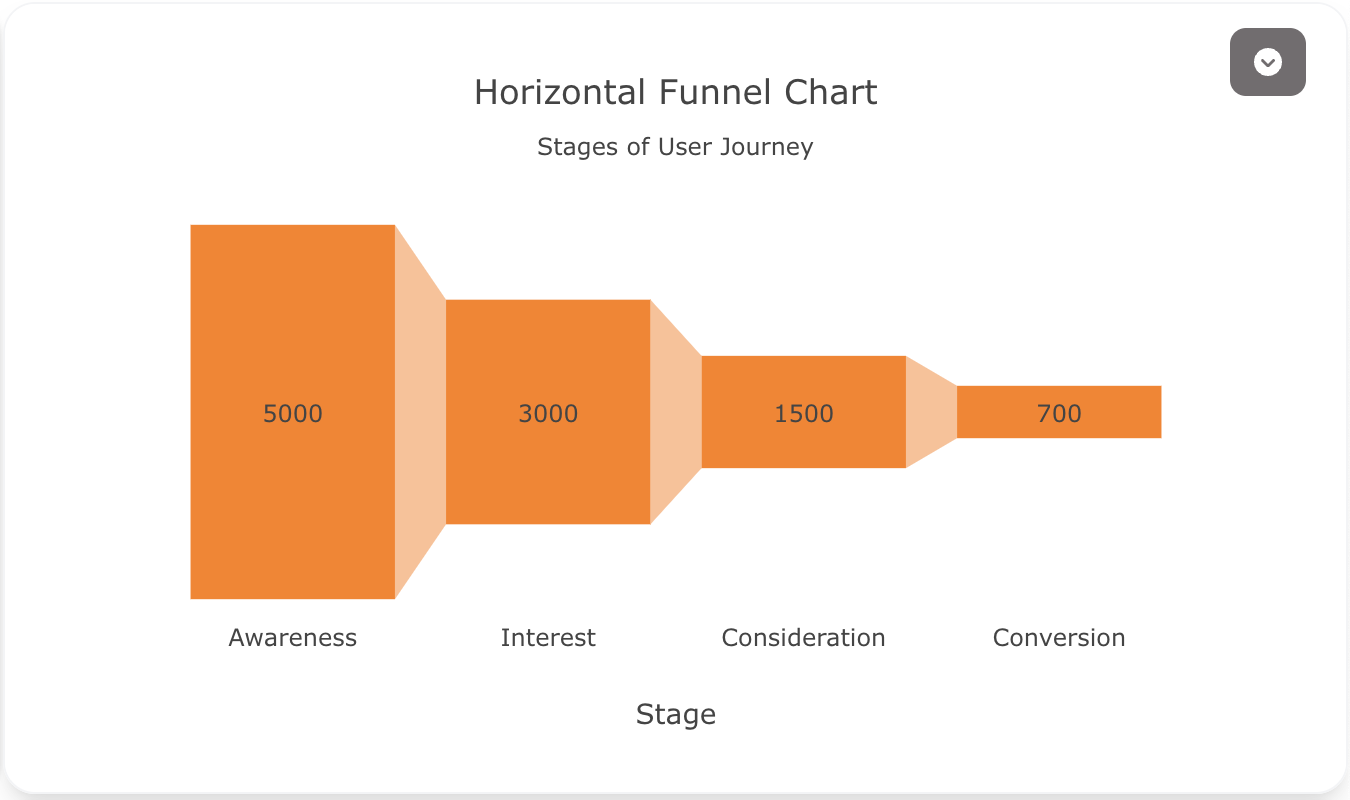
This example demonstrates a horizontal funnel chart, with stages represented along the x-axis:

Here's the code:
models:
- name: funnel-data-horizontal
args:
- echo
- |
stage,value
Awareness,5000
Interest,3000
Consideration,1500
Conversion,700
traces:
- name: Horizontal Funnel Chart Trace
model: ${ref(funnel-data-horizontal)}
props:
type: funnel
orientation: v
x: ?{stage}
y: ?{value}
marker:
color: "#ff7f0e"
order_by:
- ?{value desc}
charts:
- name: Horizontal Funnel Chart
traces:
- ${ref(Horizontal Funnel Chart Trace)}
layout:
title:
text: Horizontal Funnel Chart<br><sub>Stages of User Journey</sub>
xaxis:
title:
text: "Stage"
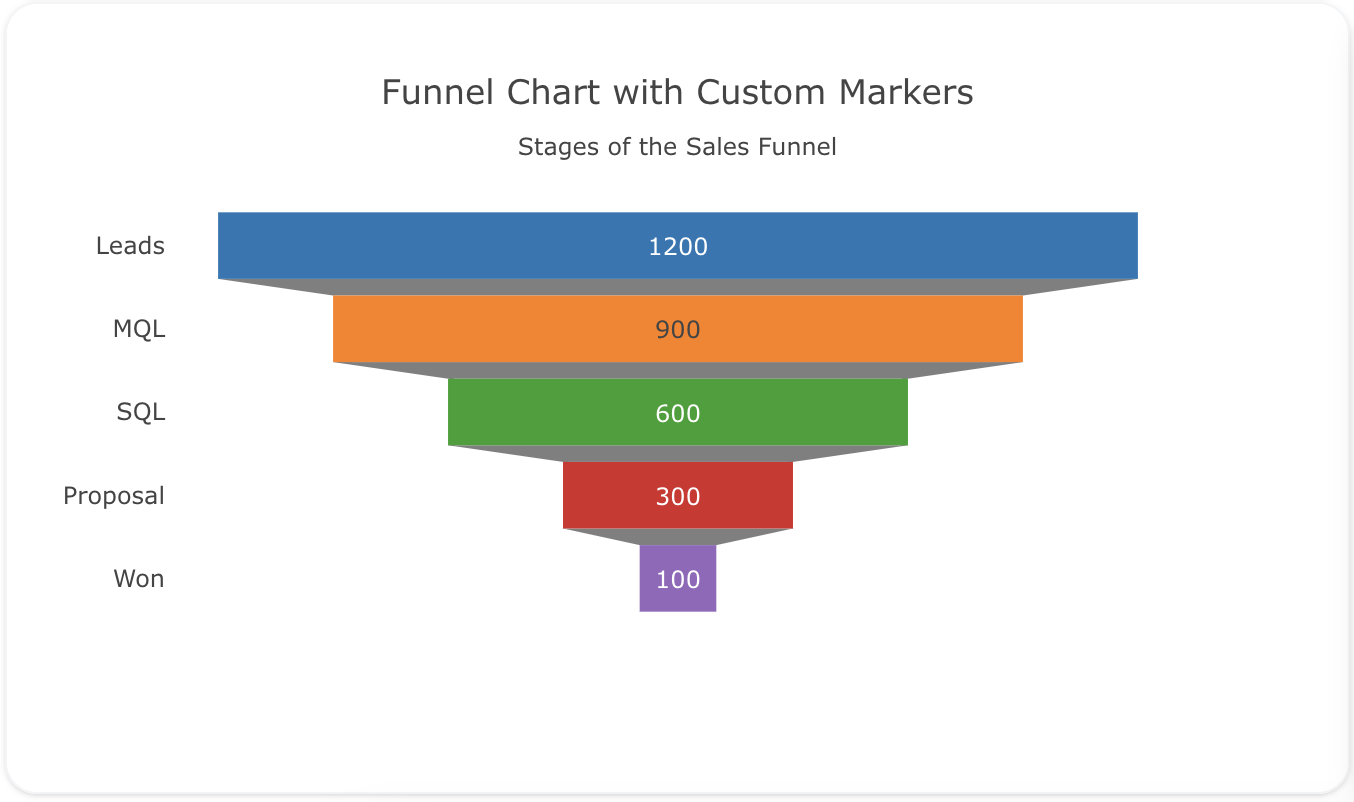
Here's a funnel chart where each stage has a different color to highlight distinct phases in the process:

You can copy this code below to create this chart in your project:
models:
- name: funnel-data-custom
args:
- echo
- |
stage,value,color
Leads,1200,"#1f77b4"
MQL,900,"#ff7f0e"
SQL,600,"#2ca02c"
Proposal,300,"#d62728"
Won,100,"#9467bd"
traces:
- name: Custom Markers Funnel Chart
model: ${ref(funnel-data-custom)}
props:
type: funnel
y: ?{stage}
x: ?{value}
marker:
color: ?{color}
textinfo: "value+percent"
orientation: h
order_by:
- ?{value desc}
charts:
- name: Funnel Chart with Custom Markers
traces:
- ${ref(Custom Markers Funnel Chart)}
layout:
title:
text: Funnel Chart with Custom Markers<br><sub>Stages of the Sales Funnel</sub>
xaxis:
title:
text: "Stage"
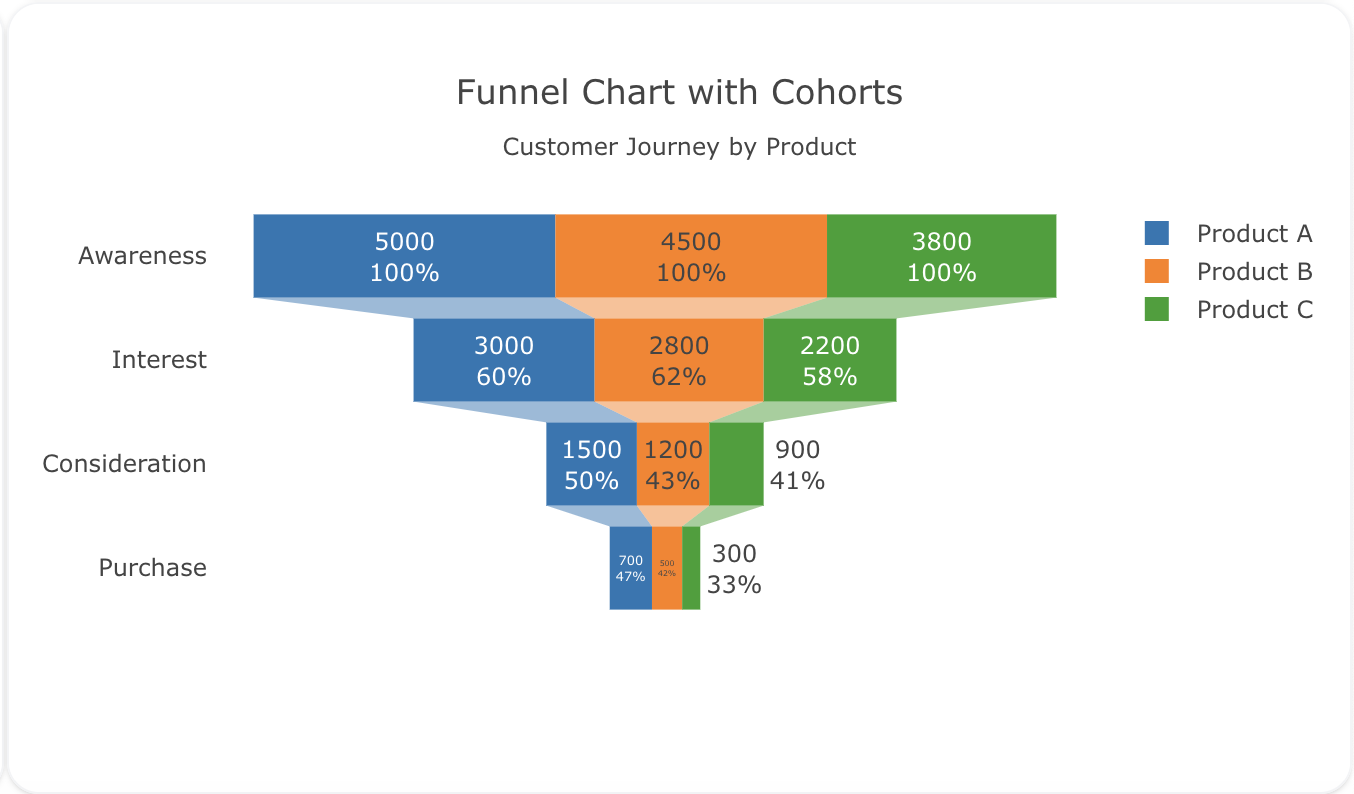
This example demonstrates a funnel chart using cohorts to compare the customer journey across different products:

Here's the code:
models:
- name: funnel-data-cohorts
args:
- echo
- |
stage,value,product
Awareness,5000,Product A
Interest,3000,Product A
Consideration,1500,Product A
Purchase,700,Product A
Awareness,4500,Product B
Interest,2800,Product B
Consideration,1200,Product B
Purchase,500,Product B
Awareness,3800,Product C
Interest,2200,Product C
Consideration,900,Product C
Purchase,300,Product C
traces:
- name: Cohort Funnel Chart
model: ${ref(funnel-data-cohorts)}
cohort_on: product
props:
type: funnel
y: ?{stage}
x: ?{value}
textinfo: "value+percent previous"
marker:
colorscale: "Viridis"
order_by:
- ?{ product }
- ?{ value desc}
charts:
- name: Funnel Chart with Cohorts
traces:
- ${ref(Cohort Funnel Chart)}
layout:
title:
text: Funnel Chart with Cohorts<br><sub>Customer Journey by Product</sub>
margin:
l: 100
This example uses the cohort_on attribute to create separate funnel charts for each product, allowing for easy comparison of the customer journey across different products.
A schema to validate plotly trace properties
Attributes
These attributes apply to traces where trace.props.type is set to funnel. You would configure these attributes on the trace with the trace.props object.
alignmentgroup: 'string' #(1)!
cliponaxis: 'boolean' #(2)!
connector:
fillcolor: 'any' #(3)!
line:
color: 'any' #(4)!
dash: 'string' #(5)!
width: 'number' #(6)!
visible: 'boolean' #(7)!
constraintext: 'any' #(8)!
customdata: 'array' #(9)!
customdatasrc: 'string' #(10)!
dx: 'number' #(11)!
dy: 'number' #(12)!
hoverinfo: 'array' #(13)!
hoverinfosrc: 'string' #(14)!
hoverlabel:
align: 'array' #(15)!
alignsrc: 'string' #(16)!
bgcolor: 'color | array' #(17)!
bgcolorsrc: 'string' #(18)!
bordercolor: 'color | array' #(19)!
bordercolorsrc: 'string' #(20)!
font:
color: color | array
colorsrc: 'string' #(21)!
family: 'string | array' #(22)!
familysrc: 'string' #(23)!
lineposition: 'array' #(24)!
linepositionsrc: 'string' #(25)!
shadow: 'string | array' #(26)!
shadowsrc: 'string' #(27)!
size: number | array
sizesrc: 'string' #(28)!
style: 'array' #(29)!
stylesrc: 'string' #(30)!
textcase: 'array' #(31)!
textcasesrc: 'string' #(32)!
variant: 'array' #(33)!
variantsrc: 'string' #(34)!
weight: 'integer | array' #(35)!
weightsrc: 'string' #(36)!
namelength: 'integer | array' #(37)!
namelengthsrc: 'string' #(38)!
hovertemplate: 'string | array' #(39)!
hovertemplatesrc: 'string' #(40)!
hovertext: 'string | array' #(41)!
hovertextsrc: 'string' #(42)!
ids: 'array' #(43)!
idssrc: 'string' #(44)!
insidetextanchor: 'any' #(45)!
insidetextfont:
color: color | array
colorsrc: 'string' #(46)!
family: 'string | array' #(47)!
familysrc: 'string' #(48)!
lineposition: 'array' #(49)!
linepositionsrc: 'string' #(50)!
shadow: 'string | array' #(51)!
shadowsrc: 'string' #(52)!
size: number | array
sizesrc: 'string' #(53)!
style: 'array' #(54)!
stylesrc: 'string' #(55)!
textcase: 'array' #(56)!
textcasesrc: 'string' #(57)!
variant: 'array' #(58)!
variantsrc: 'string' #(59)!
weight: 'integer | array' #(60)!
weightsrc: 'string' #(61)!
legend: 'string' #(62)!
legendgroup: 'string' #(63)!
legendgrouptitle:
font:
color: any
family: 'string' #(64)!
lineposition: 'string' #(65)!
shadow: 'string' #(66)!
size: number
style: 'any' #(67)!
textcase: 'any' #(68)!
variant: 'any' #(69)!
weight: 'integer' #(70)!
text: 'string' #(71)!
legendrank: 'number' #(72)!
legendwidth: 'number' #(73)!
marker:
autocolorscale: 'boolean' #(74)!
cauto: 'boolean' #(75)!
cmax: 'number' #(76)!
cmid: 'number' #(77)!
cmin: 'number' #(78)!
color: 'color | array' #(79)!
coloraxis: 'string' #(80)!
colorbar:
bgcolor: 'any' #(81)!
bordercolor: 'any' #(82)!
borderwidth: 'number' #(83)!
exponentformat: 'any' #(84)!
len: 'number' #(85)!
lenmode: 'any' #(86)!
minexponent: 'number' #(87)!
nticks: 'integer' #(88)!
orientation: 'any' #(89)!
outlinecolor: 'any' #(90)!
outlinewidth: 'number' #(91)!
separatethousands: 'boolean' #(92)!
showexponent: 'any' #(93)!
showticklabels: 'boolean' #(94)!
showtickprefix: 'any' #(95)!
showticksuffix: 'any' #(96)!
thickness: 'number' #(97)!
thicknessmode: 'any' #(98)!
tickangle: 'number' #(99)!
tickcolor: 'any' #(100)!
tickfont:
color: any
family: 'string' #(101)!
lineposition: 'string' #(102)!
shadow: 'string' #(103)!
size: number
style: 'any' #(104)!
textcase: 'any' #(105)!
variant: 'any' #(106)!
weight: 'integer' #(107)!
tickformat: 'string' #(108)!
tickformatstops: array
ticklabeloverflow: 'any' #(109)!
ticklabelposition: 'any' #(110)!
ticklabelstep: 'integer' #(111)!
ticklen: 'number' #(112)!
tickmode: 'any' #(113)!
tickprefix: 'string' #(114)!
ticks: 'any' #(115)!
ticksuffix: 'string' #(116)!
ticktext: 'array' #(117)!
ticktextsrc: 'string' #(118)!
tickvals: 'array' #(119)!
tickvalssrc: 'string' #(120)!
tickwidth: 'number' #(121)!
title:
font:
color: any
family: 'string' #(122)!
lineposition: 'string' #(123)!
shadow: 'string' #(124)!
size: number
style: 'any' #(125)!
textcase: 'any' #(126)!
variant: 'any' #(127)!
weight: 'integer' #(128)!
side: 'any' #(129)!
text: 'string' #(130)!
x: 'number' #(131)!
xanchor: 'any' #(132)!
xpad: 'number' #(133)!
xref: 'any' #(134)!
y: 'number' #(135)!
yanchor: 'any' #(136)!
ypad: 'number' #(137)!
yref: 'any' #(138)!
colorscale: 'any' #(139)!
colorsrc: 'string' #(140)!
line:
autocolorscale: 'boolean' #(141)!
cauto: 'boolean' #(142)!
cmax: 'number' #(143)!
cmid: 'number' #(144)!
cmin: 'number' #(145)!
color: 'color | array' #(146)!
coloraxis: 'string' #(147)!
colorscale: 'any' #(148)!
colorsrc: 'string' #(149)!
reversescale: 'boolean' #(150)!
width: 'number | array' #(151)!
widthsrc: 'string' #(152)!
opacity: 'number | array' #(153)!
opacitysrc: 'string' #(154)!
reversescale: 'boolean' #(155)!
showscale: 'boolean' #(156)!
metasrc: 'string' #(157)!
name: 'string' #(158)!
offset: 'number' #(159)!
offsetgroup: 'string' #(160)!
opacity: 'number' #(161)!
orientation: 'any' #(162)!
outsidetextfont:
color: color | array
colorsrc: 'string' #(163)!
family: 'string | array' #(164)!
familysrc: 'string' #(165)!
lineposition: 'array' #(166)!
linepositionsrc: 'string' #(167)!
shadow: 'string | array' #(168)!
shadowsrc: 'string' #(169)!
size: number | array
sizesrc: 'string' #(170)!
style: 'array' #(171)!
stylesrc: 'string' #(172)!
textcase: 'array' #(173)!
textcasesrc: 'string' #(174)!
variant: 'array' #(175)!
variantsrc: 'string' #(176)!
weight: 'integer | array' #(177)!
weightsrc: 'string' #(178)!
showlegend: 'boolean' #(179)!
stream:
maxpoints: 'number' #(180)!
token: 'string' #(181)!
text: 'string | array' #(182)!
textangle: 'number' #(183)!
textfont:
color: color | array
colorsrc: 'string' #(184)!
family: 'string | array' #(185)!
familysrc: 'string' #(186)!
lineposition: 'array' #(187)!
linepositionsrc: 'string' #(188)!
shadow: 'string | array' #(189)!
shadowsrc: 'string' #(190)!
size: number | array
sizesrc: 'string' #(191)!
style: 'array' #(192)!
stylesrc: 'string' #(193)!
textcase: 'array' #(194)!
textcasesrc: 'string' #(195)!
variant: 'array' #(196)!
variantsrc: 'string' #(197)!
weight: 'integer | array' #(198)!
weightsrc: 'string' #(199)!
textinfo: 'string' #(200)!
textposition: 'array' #(201)!
textpositionsrc: 'string' #(202)!
textsrc: 'string' #(203)!
texttemplate: 'string | array' #(204)!
texttemplatesrc: 'string' #(205)!
type: funnel
uid: 'string' #(206)!
visible: 'any' #(207)!
width: 'number' #(208)!
x: 'array' #(209)!
xaxis: 'string' #(210)!
xhoverformat: 'string' #(211)!
xperiodalignment: 'any' #(212)!
xsrc: 'string' #(213)!
y: 'array' #(214)!
yaxis: 'string' #(215)!
yhoverformat: 'string' #(216)!
yperiodalignment: 'any' #(217)!
ysrc: 'string' #(218)!
zorder: 'integer' #(219)!
- Set several traces linked to the same position axis or matching axes to the same alignmentgroup. This controls whether bars compute their positional range dependently or independently.
- Determines whether the text nodes are clipped about the subplot axes. To show the text nodes above axis lines and tick labels, make sure to set
xaxis.layerandyaxis.layerto below traces. - Sets the fill color.
- Sets the line color.
- Sets the dash style of lines. Set to a dash type string (solid, dot, dash, longdash, dashdot, or longdashdot) or a dash length list in px (eg 5px,10px,2px,2px).
- Sets the line width (in px).
- Determines if connector regions and lines are drawn.
- Constrain the size of text inside or outside a bar to be no larger than the bar itself.
- Assigns extra data each datum. This may be useful when listening to hover, click and selection events. Note that, scatter traces also appends customdata items in the markers DOM elements
- Sets the source reference on Chart Studio Cloud for
customdata. - Sets the x coordinate step. See
x0for more info. - Sets the y coordinate step. See
y0for more info. - Determines which trace information appear on hover. If
noneorskipare set, no information is displayed upon hovering. But, ifnoneis set, click and hover events are still fired. - Sets the source reference on Chart Studio Cloud for
hoverinfo. - Sets the horizontal alignment of the text content within hover label box. Has an effect only if the hover label text spans more two or more lines
- Sets the source reference on Chart Studio Cloud for
align. - Sets the background color of the hover labels for this trace
- Sets the source reference on Chart Studio Cloud for
bgcolor. - Sets the border color of the hover labels for this trace.
- Sets the source reference on Chart Studio Cloud for
bordercolor. - Sets the source reference on Chart Studio Cloud for
color. - HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the source reference on Chart Studio Cloud for
family. - Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the source reference on Chart Studio Cloud for
lineposition. - Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets the source reference on Chart Studio Cloud for
shadow. - Sets the source reference on Chart Studio Cloud for
size. - Sets whether a font should be styled with a normal or italic face from its family.
- Sets the source reference on Chart Studio Cloud for
style. - Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the source reference on Chart Studio Cloud for
textcase. - Sets the variant of the font.
- Sets the source reference on Chart Studio Cloud for
variant. - Sets the weight (or boldness) of the font.
- Sets the source reference on Chart Studio Cloud for
weight. - Sets the default length (in number of characters) of the trace name in the hover labels for all traces. -1 shows the whole name regardless of length. 0-3 shows the first 0-3 characters, and an integer >3 will show the whole name if it is less than that many characters, but if it is longer, will truncate to
namelength - 3characters and add an ellipsis. - Sets the source reference on Chart Studio Cloud for
namelength. - Template string used for rendering the information that appear on hover box. Note that this will override
hoverinfo. Variables are inserted using %{variable}, for example "y: %{y}" as well as %{xother}, {%xother}, {%_xother}, {%xother_}. When showing info for several points, xother will be added to those with different x positions from the first point. An underscore before or after (x|y)other will add a space on that side, only when this field is shown. Numbers are formatted using d3-format's syntax %{variable:d3-format}, for example "Price: %{y:$.2f}". https://github.com/d3/d3-format/tree/v1.4.5#d3-format for details on the formatting syntax. Dates are formatted using d3-time-format's syntax %{variable|d3-time-format}, for example "Day: %{2019-01-01|%A}". https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format for details on the date formatting syntax. The variables available inhovertemplateare the ones emitted as event data described at this link https://plotly.com/javascript/plotlyjs-events/#event-data. Additionally, every attributes that can be specified per-point (the ones that arearrayOk: true) are available. Finally, the template string has access to variablespercentInitial,percentPreviousandpercentTotal. Anything contained in tag<extra>is displayed in the secondary box, for example "{fullData.name} ". To hide the secondary box completely, use an empty tag<extra></extra>. - Sets the source reference on Chart Studio Cloud for
hovertemplate. - Sets hover text elements associated with each (x,y) pair. If a single string, the same string appears over all the data points. If an array of string, the items are mapped in order to the this trace's (x,y) coordinates. To be seen, trace
hoverinfomust contain a text flag. - Sets the source reference on Chart Studio Cloud for
hovertext. - Assigns id labels to each datum. These ids for object constancy of data points during animation. Should be an array of strings, not numbers or any other type.
- Sets the source reference on Chart Studio Cloud for
ids. - Determines if texts are kept at center or start/end points in
textpositioninside mode. - Sets the source reference on Chart Studio Cloud for
color. - HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the source reference on Chart Studio Cloud for
family. - Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the source reference on Chart Studio Cloud for
lineposition. - Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets the source reference on Chart Studio Cloud for
shadow. - Sets the source reference on Chart Studio Cloud for
size. - Sets whether a font should be styled with a normal or italic face from its family.
- Sets the source reference on Chart Studio Cloud for
style. - Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the source reference on Chart Studio Cloud for
textcase. - Sets the variant of the font.
- Sets the source reference on Chart Studio Cloud for
variant. - Sets the weight (or boldness) of the font.
- Sets the source reference on Chart Studio Cloud for
weight. - Sets the reference to a legend to show this trace in. References to these legends are legend, legend2, legend3, etc. Settings for these legends are set in the layout, under
layout.legend,layout.legend2, etc. - Sets the legend group for this trace. Traces and shapes part of the same legend group hide/show at the same time when toggling legend items.
- HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets whether a font should be styled with a normal or italic face from its family.
- Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the variant of the font.
- Sets the weight (or boldness) of the font.
- Sets the title of the legend group.
- Sets the legend rank for this trace. Items and groups with smaller ranks are presented on top/left side while with reversed
legend.traceorderthey are on bottom/right side. The default legendrank is 1000, so that you can use ranks less than 1000 to place certain items before all unranked items, and ranks greater than 1000 to go after all unranked items. When having unranked or equal rank items shapes would be displayed after traces i.e. according to their order in data and layout. - Sets the width (in px or fraction) of the legend for this trace.
- Determines whether the colorscale is a default palette (
autocolorscale: true) or the palette determined bymarker.colorscale. Has an effect only if inmarker.coloris set to a numerical array. In casecolorscaleis unspecified orautocolorscaleis true, the default palette will be chosen according to whether numbers in thecolorarray are all positive, all negative or mixed. - Determines whether or not the color domain is computed with respect to the input data (here in
marker.color) or the bounds set inmarker.cminandmarker.cmaxHas an effect only if inmarker.coloris set to a numerical array. Defaults tofalsewhenmarker.cminandmarker.cmaxare set by the user. - Sets the upper bound of the color domain. Has an effect only if in
marker.coloris set to a numerical array. Value should have the same units as inmarker.colorand if set,marker.cminmust be set as well. - Sets the mid-point of the color domain by scaling
marker.cminand/ormarker.cmaxto be equidistant to this point. Has an effect only if inmarker.coloris set to a numerical array. Value should have the same units as inmarker.color. Has no effect whenmarker.cautoisfalse. - Sets the lower bound of the color domain. Has an effect only if in
marker.coloris set to a numerical array. Value should have the same units as inmarker.colorand if set,marker.cmaxmust be set as well. - Sets the marker color. It accepts either a specific color or an array of numbers that are mapped to the colorscale relative to the max and min values of the array or relative to
marker.cminandmarker.cmaxif set. - Sets a reference to a shared color axis. References to these shared color axes are coloraxis, coloraxis2, coloraxis3, etc. Settings for these shared color axes are set in the layout, under
layout.coloraxis,layout.coloraxis2, etc. Note that multiple color scales can be linked to the same color axis. - Sets the color of padded area.
- Sets the axis line color.
- Sets the width (in px) or the border enclosing this color bar.
- Determines a formatting rule for the tick exponents. For example, consider the number 1,000,000,000. If none, it appears as 1,000,000,000. If e, 1e+9. If E, 1E+9. If power, 1x10^9 (with 9 in a super script). If SI, 1G. If B, 1B.
- Sets the length of the color bar This measure excludes the padding of both ends. That is, the color bar length is this length minus the padding on both ends.
- Determines whether this color bar's length (i.e. the measure in the color variation direction) is set in units of plot fraction or in *pixels. Use
lento set the value. - Hide SI prefix for 10^n if |n| is below this number. This only has an effect when
tickformatis SI or B. - Specifies the maximum number of ticks for the particular axis. The actual number of ticks will be chosen automatically to be less than or equal to
nticks. Has an effect only iftickmodeis set to auto. - Sets the orientation of the colorbar.
- Sets the axis line color.
- Sets the width (in px) of the axis line.
- If "true", even 4-digit integers are separated
- If all, all exponents are shown besides their significands. If first, only the exponent of the first tick is shown. If last, only the exponent of the last tick is shown. If none, no exponents appear.
- Determines whether or not the tick labels are drawn.
- If all, all tick labels are displayed with a prefix. If first, only the first tick is displayed with a prefix. If last, only the last tick is displayed with a suffix. If none, tick prefixes are hidden.
- Same as
showtickprefixbut for tick suffixes. - Sets the thickness of the color bar This measure excludes the size of the padding, ticks and labels.
- Determines whether this color bar's thickness (i.e. the measure in the constant color direction) is set in units of plot fraction or in pixels. Use
thicknessto set the value. - Sets the angle of the tick labels with respect to the horizontal. For example, a
tickangleof -90 draws the tick labels vertically. - Sets the tick color.
- HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets whether a font should be styled with a normal or italic face from its family.
- Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the variant of the font.
- Sets the weight (or boldness) of the font.
- Sets the tick label formatting rule using d3 formatting mini-languages which are very similar to those in Python. For numbers, see: https://github.com/d3/d3-format/tree/v1.4.5#d3-format. And for dates see: https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format. We add two items to d3's date formatter: %h for half of the year as a decimal number as well as %{n}f for fractional seconds with n digits. For example, 2016-10-13 09:15:23.456 with tickformat %H~%M~%S.%2f would display 09~15~23.46
- Determines how we handle tick labels that would overflow either the graph div or the domain of the axis. The default value for inside tick labels is hide past domain. In other cases the default is hide past div.
- Determines where tick labels are drawn relative to the ticks. Left and right options are used when
orientationis h, top and bottom whenorientationis v. - Sets the spacing between tick labels as compared to the spacing between ticks. A value of 1 (default) means each tick gets a label. A value of 2 means shows every 2nd label. A larger value n means only every nth tick is labeled.
tick0determines which labels are shown. Not implemented for axes withtypelog or multicategory, or whentickmodeis array. - Sets the tick length (in px).
- Sets the tick mode for this axis. If auto, the number of ticks is set via
nticks. If linear, the placement of the ticks is determined by a starting positiontick0and a tick stepdtick(linear is the default value iftick0anddtickare provided). If array, the placement of the ticks is set viatickvalsand the tick text isticktext. (array is the default value iftickvalsis provided). - Sets a tick label prefix.
- Determines whether ticks are drawn or not. If , this axis' ticks are not drawn. If outside (inside), this axis' are drawn outside (inside) the axis lines.
- Sets a tick label suffix.
- Sets the text displayed at the ticks position via
tickvals. Only has an effect iftickmodeis set to array. Used withtickvals. - Sets the source reference on Chart Studio Cloud for
ticktext. - Sets the values at which ticks on this axis appear. Only has an effect if
tickmodeis set to array. Used withticktext. - Sets the source reference on Chart Studio Cloud for
tickvals. - Sets the tick width (in px).
- HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets whether a font should be styled with a normal or italic face from its family.
- Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the variant of the font.
- Sets the weight (or boldness) of the font.
- Determines the location of color bar's title with respect to the color bar. Defaults to top when
orientationif v and defaults to right whenorientationif h. - Sets the title of the color bar.
- Sets the x position with respect to
xrefof the color bar (in plot fraction). Whenxrefis paper, defaults to 1.02 whenorientationis v and 0.5 whenorientationis h. Whenxrefis container, defaults to 1 whenorientationis v and 0.5 whenorientationis h. Must be between 0 and 1 ifxrefis container and between -2 and 3 ifxrefis paper. - Sets this color bar's horizontal position anchor. This anchor binds the
xposition to the left, center or right of the color bar. Defaults to left whenorientationis v and center whenorientationis h. - Sets the amount of padding (in px) along the x direction.
- Sets the container
xrefers to. container spans the entirewidthof the plot. paper refers to the width of the plotting area only. - Sets the y position with respect to
yrefof the color bar (in plot fraction). Whenyrefis paper, defaults to 0.5 whenorientationis v and 1.02 whenorientationis h. Whenyrefis container, defaults to 0.5 whenorientationis v and 1 whenorientationis h. Must be between 0 and 1 ifyrefis container and between -2 and 3 ifyrefis paper. - Sets this color bar's vertical position anchor This anchor binds the
yposition to the top, middle or bottom of the color bar. Defaults to middle whenorientationis v and bottom whenorientationis h. - Sets the amount of padding (in px) along the y direction.
- Sets the container
yrefers to. container spans the entireheightof the plot. paper refers to the height of the plotting area only. - Sets the colorscale. Has an effect only if in
marker.coloris set to a numerical array. The colorscale must be an array containing arrays mapping a normalized value to an rgb, rgba, hex, hsl, hsv, or named color string. At minimum, a mapping for the lowest (0) and highest (1) values are required. For example,[[0, 'rgb(0,0,255)'], [1, 'rgb(255,0,0)']]. To control the bounds of the colorscale in color space, usemarker.cminandmarker.cmax. Alternatively,colorscalemay be a palette name string of the following list: Blackbody,Bluered,Blues,Cividis,Earth,Electric,Greens,Greys,Hot,Jet,Picnic,Portland,Rainbow,RdBu,Reds,Viridis,YlGnBu,YlOrRd. - Sets the source reference on Chart Studio Cloud for
color. - Determines whether the colorscale is a default palette (
autocolorscale: true) or the palette determined bymarker.line.colorscale. Has an effect only if inmarker.line.coloris set to a numerical array. In casecolorscaleis unspecified orautocolorscaleis true, the default palette will be chosen according to whether numbers in thecolorarray are all positive, all negative or mixed. - Determines whether or not the color domain is computed with respect to the input data (here in
marker.line.color) or the bounds set inmarker.line.cminandmarker.line.cmaxHas an effect only if inmarker.line.coloris set to a numerical array. Defaults tofalsewhenmarker.line.cminandmarker.line.cmaxare set by the user. - Sets the upper bound of the color domain. Has an effect only if in
marker.line.coloris set to a numerical array. Value should have the same units as inmarker.line.colorand if set,marker.line.cminmust be set as well. - Sets the mid-point of the color domain by scaling
marker.line.cminand/ormarker.line.cmaxto be equidistant to this point. Has an effect only if inmarker.line.coloris set to a numerical array. Value should have the same units as inmarker.line.color. Has no effect whenmarker.line.cautoisfalse. - Sets the lower bound of the color domain. Has an effect only if in
marker.line.coloris set to a numerical array. Value should have the same units as inmarker.line.colorand if set,marker.line.cmaxmust be set as well. - Sets the marker.line color. It accepts either a specific color or an array of numbers that are mapped to the colorscale relative to the max and min values of the array or relative to
marker.line.cminandmarker.line.cmaxif set. - Sets a reference to a shared color axis. References to these shared color axes are coloraxis, coloraxis2, coloraxis3, etc. Settings for these shared color axes are set in the layout, under
layout.coloraxis,layout.coloraxis2, etc. Note that multiple color scales can be linked to the same color axis. - Sets the colorscale. Has an effect only if in
marker.line.coloris set to a numerical array. The colorscale must be an array containing arrays mapping a normalized value to an rgb, rgba, hex, hsl, hsv, or named color string. At minimum, a mapping for the lowest (0) and highest (1) values are required. For example,[[0, 'rgb(0,0,255)'], [1, 'rgb(255,0,0)']]. To control the bounds of the colorscale in color space, usemarker.line.cminandmarker.line.cmax. Alternatively,colorscalemay be a palette name string of the following list: Blackbody,Bluered,Blues,Cividis,Earth,Electric,Greens,Greys,Hot,Jet,Picnic,Portland,Rainbow,RdBu,Reds,Viridis,YlGnBu,YlOrRd. - Sets the source reference on Chart Studio Cloud for
color. - Reverses the color mapping if true. Has an effect only if in
marker.line.coloris set to a numerical array. If true,marker.line.cminwill correspond to the last color in the array andmarker.line.cmaxwill correspond to the first color. - Sets the width (in px) of the lines bounding the marker points.
- Sets the source reference on Chart Studio Cloud for
width. - Sets the opacity of the bars.
- Sets the source reference on Chart Studio Cloud for
opacity. - Reverses the color mapping if true. Has an effect only if in
marker.coloris set to a numerical array. If true,marker.cminwill correspond to the last color in the array andmarker.cmaxwill correspond to the first color. - Determines whether or not a colorbar is displayed for this trace. Has an effect only if in
marker.coloris set to a numerical array. - Sets the source reference on Chart Studio Cloud for
meta. - Sets the trace name. The trace name appears as the legend item and on hover.
- Shifts the position where the bar is drawn (in position axis units). In group barmode, traces that set offset will be excluded and drawn in overlay mode instead.
- Set several traces linked to the same position axis or matching axes to the same offsetgroup where bars of the same position coordinate will line up.
- Sets the opacity of the trace.
- Sets the orientation of the funnels. With v (h), the value of the each bar spans along the vertical (horizontal). By default funnels are tend to be oriented horizontally; unless only y array is presented or orientation is set to v. Also regarding graphs including only 'horizontal' funnels, autorange on the y-axis are set to reversed.
- Sets the source reference on Chart Studio Cloud for
color. - HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the source reference on Chart Studio Cloud for
family. - Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the source reference on Chart Studio Cloud for
lineposition. - Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets the source reference on Chart Studio Cloud for
shadow. - Sets the source reference on Chart Studio Cloud for
size. - Sets whether a font should be styled with a normal or italic face from its family.
- Sets the source reference on Chart Studio Cloud for
style. - Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the source reference on Chart Studio Cloud for
textcase. - Sets the variant of the font.
- Sets the source reference on Chart Studio Cloud for
variant. - Sets the weight (or boldness) of the font.
- Sets the source reference on Chart Studio Cloud for
weight. - Determines whether or not an item corresponding to this trace is shown in the legend.
- Sets the maximum number of points to keep on the plots from an incoming stream. If
maxpointsis set to 50, only the newest 50 points will be displayed on the plot. - The stream id number links a data trace on a plot with a stream. See https://chart-studio.plotly.com/settings for more details.
- Sets text elements associated with each (x,y) pair. If a single string, the same string appears over all the data points. If an array of string, the items are mapped in order to the this trace's (x,y) coordinates. If trace
hoverinfocontains a text flag and hovertext is not set, these elements will be seen in the hover labels. - Sets the angle of the tick labels with respect to the bar. For example, a
tickangleof -90 draws the tick labels vertically. With auto the texts may automatically be rotated to fit with the maximum size in bars. - Sets the source reference on Chart Studio Cloud for
color. - HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the source reference on Chart Studio Cloud for
family. - Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the source reference on Chart Studio Cloud for
lineposition. - Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets the source reference on Chart Studio Cloud for
shadow. - Sets the source reference on Chart Studio Cloud for
size. - Sets whether a font should be styled with a normal or italic face from its family.
- Sets the source reference on Chart Studio Cloud for
style. - Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the source reference on Chart Studio Cloud for
textcase. - Sets the variant of the font.
- Sets the source reference on Chart Studio Cloud for
variant. - Sets the weight (or boldness) of the font.
- Sets the source reference on Chart Studio Cloud for
weight. - Determines which trace information appear on the graph. In the case of having multiple funnels, percentages & totals are computed separately (per trace).
- Specifies the location of the
text. inside positionstextinside, next to the bar end (rotated and scaled if needed). outside positionstextoutside, next to the bar end (scaled if needed), unless there is another bar stacked on this one, then the text gets pushed inside. auto tries to positiontextinside the bar, but if the bar is too small and no bar is stacked on this one the text is moved outside. If none, no text appears. - Sets the source reference on Chart Studio Cloud for
textposition. - Sets the source reference on Chart Studio Cloud for
text. - Template string used for rendering the information text that appear on points. Note that this will override
textinfo. Variables are inserted using %{variable}, for example "y: %{y}". Numbers are formatted using d3-format's syntax %{variable:d3-format}, for example "Price: %{y:$.2f}". https://github.com/d3/d3-format/tree/v1.4.5#d3-format for details on the formatting syntax. Dates are formatted using d3-time-format's syntax %{variable|d3-time-format}, for example "Day: %{2019-01-01|%A}". https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format for details on the date formatting syntax. Every attributes that can be specified per-point (the ones that arearrayOk: true) are available. Finally, the template string has access to variablespercentInitial,percentPrevious,percentTotal,labelandvalue. - Sets the source reference on Chart Studio Cloud for
texttemplate. - Assign an id to this trace, Use this to provide object constancy between traces during animations and transitions.
- Determines whether or not this trace is visible. If legendonly, the trace is not drawn, but can appear as a legend item (provided that the legend itself is visible).
- Sets the bar width (in position axis units).
- Sets the x coordinates.
- Sets a reference between this trace's x coordinates and a 2D cartesian x axis. If x (the default value), the x coordinates refer to
layout.xaxis. If x2, the x coordinates refer tolayout.xaxis2, and so on. - Sets the hover text formatting rulefor
xusing d3 formatting mini-languages which are very similar to those in Python. For numbers, see: https://github.com/d3/d3-format/tree/v1.4.5#d3-format. And for dates see: https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format. We add two items to d3's date formatter: %h for half of the year as a decimal number as well as %{n}f for fractional seconds with n digits. For example, 2016-10-13 09:15:23.456 with tickformat %H~%M~%S.%2f would display 09~15~23.46By default the values are formatted usingxaxis.hoverformat. - Only relevant when the axis
typeis date. Sets the alignment of data points on the x axis. - Sets the source reference on Chart Studio Cloud for
x. - Sets the y coordinates.
- Sets a reference between this trace's y coordinates and a 2D cartesian y axis. If y (the default value), the y coordinates refer to
layout.yaxis. If y2, the y coordinates refer tolayout.yaxis2, and so on. - Sets the hover text formatting rulefor
yusing d3 formatting mini-languages which are very similar to those in Python. For numbers, see: https://github.com/d3/d3-format/tree/v1.4.5#d3-format. And for dates see: https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format. We add two items to d3's date formatter: %h for half of the year as a decimal number as well as %{n}f for fractional seconds with n digits. For example, 2016-10-13 09:15:23.456 with tickformat %H~%M~%S.%2f would display 09~15~23.46By default the values are formatted usingyaxis.hoverformat. - Only relevant when the axis
typeis date. Sets the alignment of data points on the y axis. - Sets the source reference on Chart Studio Cloud for
y. - Sets the layer on which this trace is displayed, relative to other SVG traces on the same subplot. SVG traces with higher
zorderappear in front of those with lowerzorder.