Heatmap
Overview
The heatmap trace type is used to create heatmaps, which represent data using a grid where values are mapped to colors. Heatmaps are commonly used to visualize matrix-like data, such as correlations, intensity, or frequency distributions.
You can customize the colorscale, gridlines, and other properties to fit your data and visualization needs.
Common Uses
- Correlation Matrices: Visualizing relationships between variables.
- Frequency Distributions: Showing how frequently data points occur across categories.
- Geospatial Heatmaps: Visualizing the density or intensity of occurrences in a 2D space.
Check out the Attributes for the full set of configuration options
Examples
Common Configurations
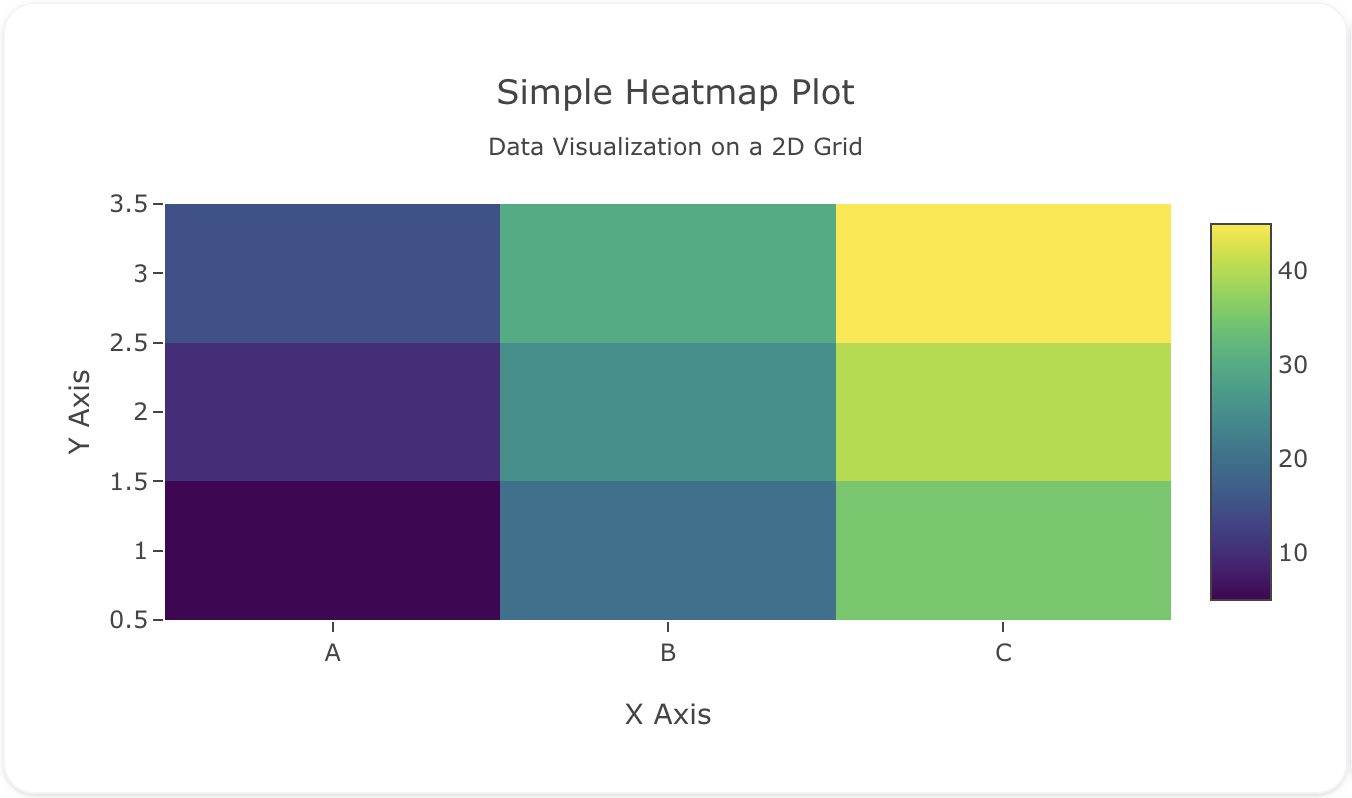
Here's a simple heatmap plot showing data values on a 2D grid:

You can copy this code below to create this chart in your project:
models:
- name: heatmap-data
args:
- echo
- |
x,y,z
A,1,5
A,2,10
A,3,15
B,1,20
B,2,25
B,3,30
C,1,35
C,2,40
C,3,45
traces:
- name: Simple Heatmap Plot
model: ${ref(heatmap-data)}
props:
type: heatmap
x: ?{x}
y: ?{y}
z: ?{z}
colorscale: "Viridis"
charts:
- name: Simple Heatmap Chart
traces:
- ${ref(Simple Heatmap Plot)}
layout:
title:
text: Simple Heatmap Plot<br><sub>Data Visualization on a 2D Grid</sub>
xaxis:
title:
text: "X Axis"
yaxis:
title:
text: "Y Axis"
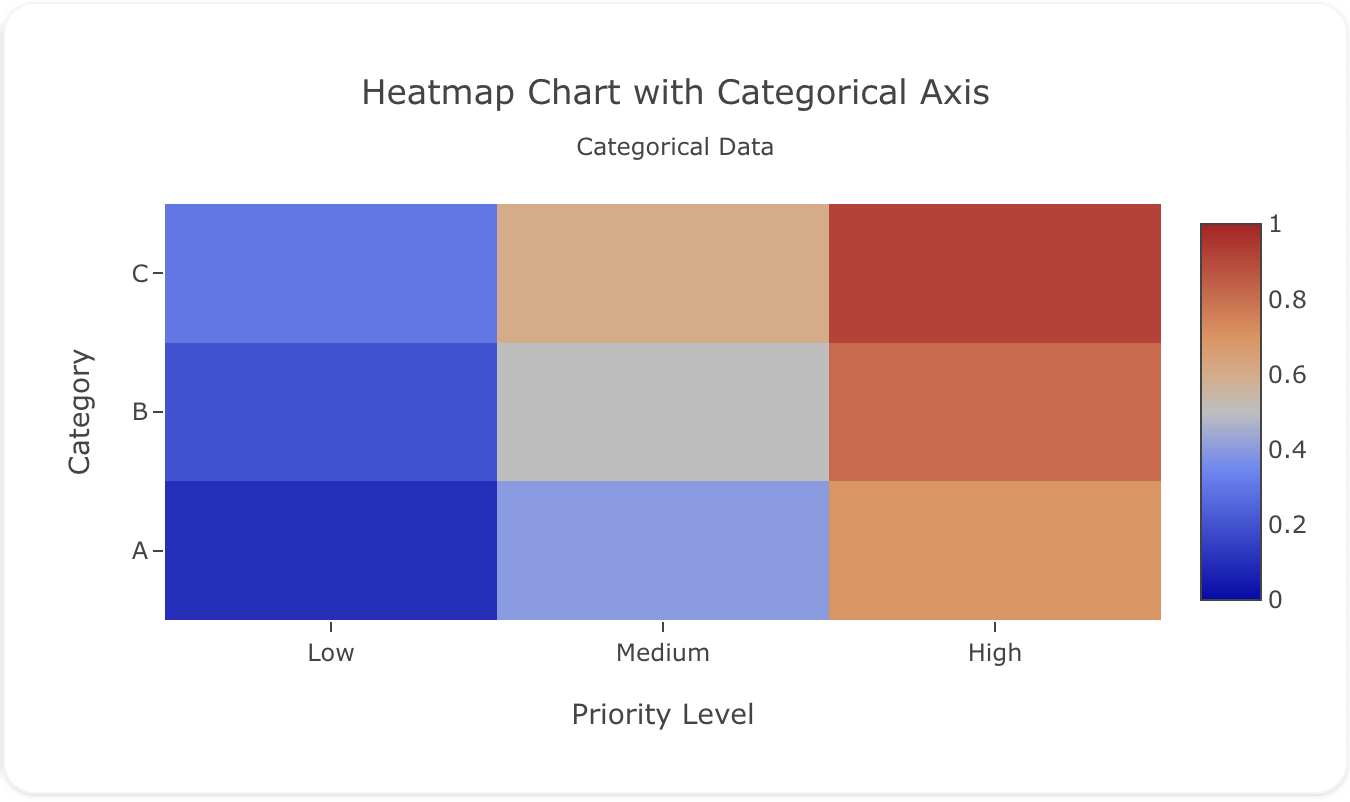
This example shows a heatmap plot with non-numeric x and y axis.

Here's the code:
models:
- name: heatmap-data-custom
args:
- echo
- |
x,y,z
Low,A,0.1
Low,B,0.2
Low,C,0.3
Medium,A,0.4
Medium,B,0.5
Medium,C,0.6
High,A,0.7
High,B,0.8
High,C,0.9
traces:
- name: Heatmap with Custom Colorscale
model: ${ref(heatmap-data-custom)}
props:
type: heatmap
x: ?{x}
y: ?{y}
z: ?{z}
zmin: 0
zmax: 1
charts:
- name: Heatmap Chart with Categorical Axis
traces:
- ${ref(Heatmap with Custom Colorscale)}
layout:
title:
text: Heatmap Chart with Categorical Axis<br><sub>Categorical Data</sub>
xaxis:
title:
text: "Priority Level"
type: "category"
yaxis:
title:
text: "Category"
type: "category"
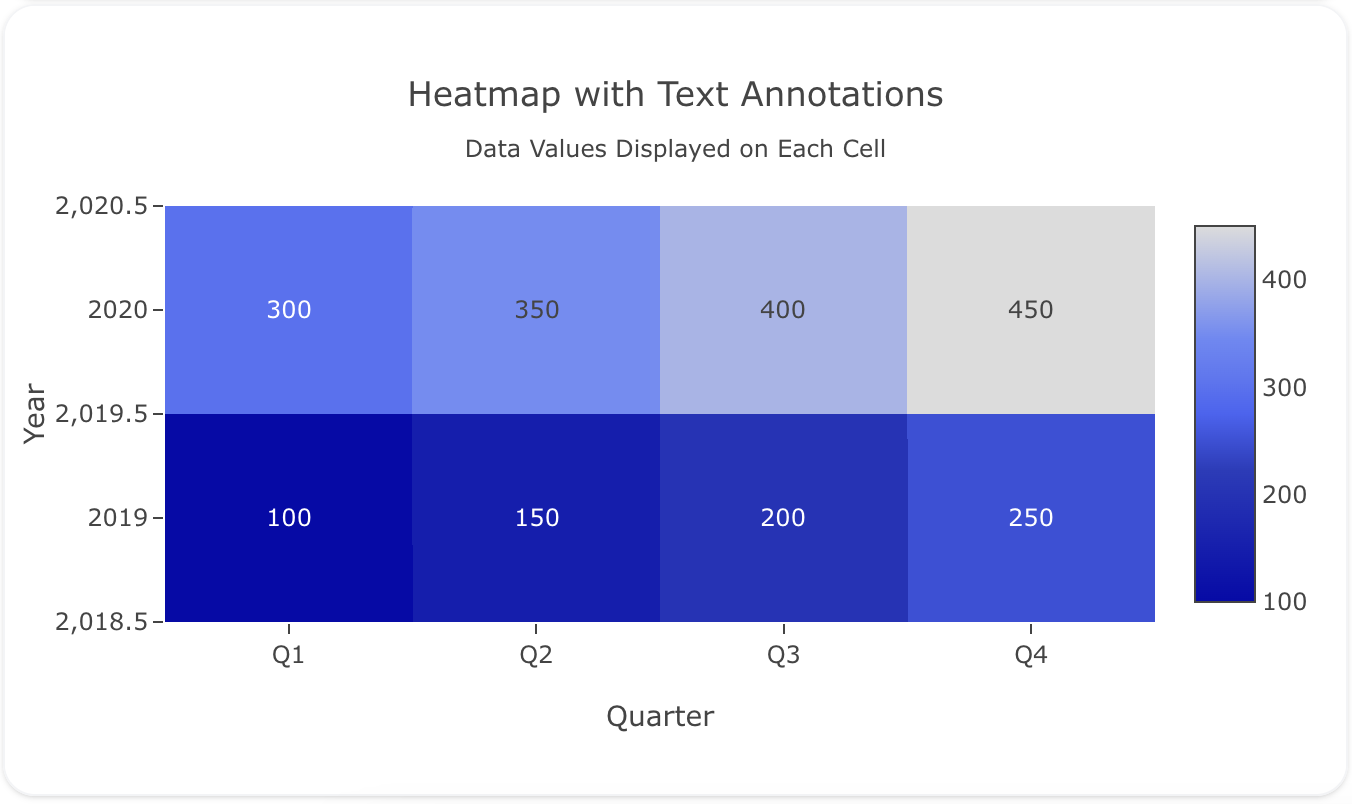
This example demonstrates a heatmap with text annotations, showing the data values on top of each heatmap cell:

Here's the code:
models:
- name: heatmap-data-annotations
args:
- echo
- |
x,y,z
Q1,2019,100
Q2,2019,150
Q3,2019,200
Q4,2019,250
Q1,2020,300
Q2,2020,350
Q3,2020,400
Q4,2020,450
traces:
- name: Heatmap with Text Annotations
model: ${ref(heatmap-data-annotations)}
props:
type: heatmap
x: ?{x}
y: ?{y}
z: ?{z}
text: ?{z}
texttemplate: "%{text}"
textfont:
size: 12
colorscale: "Blues"
charts:
- name: Heatmap Chart with Text Annotations
traces:
- ${ref(Heatmap with Text Annotations)}
layout:
title:
text: Heatmap with Text Annotations<br><sub>Data Values Displayed on Each Cell</sub>
xaxis:
title:
text: "Quarter"
yaxis:
title:
text: "Year"
A schema to validate plotly trace properties
Attributes
These attributes apply to traces where trace.props.type is set to heatmap. You would configure these attributes on the trace with the trace.props object.
autocolorscale: 'boolean' #(1)!
coloraxis: 'string' #(2)!
colorbar:
bgcolor: 'any' #(3)!
bordercolor: 'any' #(4)!
borderwidth: 'number' #(5)!
exponentformat: 'any' #(6)!
len: 'number' #(7)!
lenmode: 'any' #(8)!
minexponent: 'number' #(9)!
nticks: 'integer' #(10)!
orientation: 'any' #(11)!
outlinecolor: 'any' #(12)!
outlinewidth: 'number' #(13)!
separatethousands: 'boolean' #(14)!
showexponent: 'any' #(15)!
showticklabels: 'boolean' #(16)!
showtickprefix: 'any' #(17)!
showticksuffix: 'any' #(18)!
thickness: 'number' #(19)!
thicknessmode: 'any' #(20)!
tickangle: 'number' #(21)!
tickcolor: 'any' #(22)!
tickfont:
color: any
family: 'string' #(23)!
lineposition: 'string' #(24)!
shadow: 'string' #(25)!
size: number
style: 'any' #(26)!
textcase: 'any' #(27)!
variant: 'any' #(28)!
weight: 'integer' #(29)!
tickformat: 'string' #(30)!
tickformatstops: array
ticklabeloverflow: 'any' #(31)!
ticklabelposition: 'any' #(32)!
ticklabelstep: 'integer' #(33)!
ticklen: 'number' #(34)!
tickmode: 'any' #(35)!
tickprefix: 'string' #(36)!
ticks: 'any' #(37)!
ticksuffix: 'string' #(38)!
ticktext: 'array' #(39)!
ticktextsrc: 'string' #(40)!
tickvals: 'array' #(41)!
tickvalssrc: 'string' #(42)!
tickwidth: 'number' #(43)!
title:
font:
color: any
family: 'string' #(44)!
lineposition: 'string' #(45)!
shadow: 'string' #(46)!
size: number
style: 'any' #(47)!
textcase: 'any' #(48)!
variant: 'any' #(49)!
weight: 'integer' #(50)!
side: 'any' #(51)!
text: 'string' #(52)!
x: 'number' #(53)!
xanchor: 'any' #(54)!
xpad: 'number' #(55)!
xref: 'any' #(56)!
y: 'number' #(57)!
yanchor: 'any' #(58)!
ypad: 'number' #(59)!
yref: 'any' #(60)!
colorscale: 'any' #(61)!
connectgaps: 'boolean' #(62)!
customdata: 'array' #(63)!
customdatasrc: 'string' #(64)!
dx: 'number' #(65)!
dy: 'number' #(66)!
hoverinfo: 'array' #(67)!
hoverinfosrc: 'string' #(68)!
hoverlabel:
align: 'array' #(69)!
alignsrc: 'string' #(70)!
bgcolor: 'color | array' #(71)!
bgcolorsrc: 'string' #(72)!
bordercolor: 'color | array' #(73)!
bordercolorsrc: 'string' #(74)!
font:
color: color | array
colorsrc: 'string' #(75)!
family: 'string | array' #(76)!
familysrc: 'string' #(77)!
lineposition: 'array' #(78)!
linepositionsrc: 'string' #(79)!
shadow: 'string | array' #(80)!
shadowsrc: 'string' #(81)!
size: number | array
sizesrc: 'string' #(82)!
style: 'array' #(83)!
stylesrc: 'string' #(84)!
textcase: 'array' #(85)!
textcasesrc: 'string' #(86)!
variant: 'array' #(87)!
variantsrc: 'string' #(88)!
weight: 'integer | array' #(89)!
weightsrc: 'string' #(90)!
namelength: 'integer | array' #(91)!
namelengthsrc: 'string' #(92)!
hoverongaps: 'boolean' #(93)!
hovertemplate: 'string | array' #(94)!
hovertemplatesrc: 'string' #(95)!
hovertext: 'array' #(96)!
hovertextsrc: 'string' #(97)!
ids: 'array' #(98)!
idssrc: 'string' #(99)!
legend: 'string' #(100)!
legendgroup: 'string' #(101)!
legendgrouptitle:
font:
color: any
family: 'string' #(102)!
lineposition: 'string' #(103)!
shadow: 'string' #(104)!
size: number
style: 'any' #(105)!
textcase: 'any' #(106)!
variant: 'any' #(107)!
weight: 'integer' #(108)!
text: 'string' #(109)!
legendrank: 'number' #(110)!
legendwidth: 'number' #(111)!
metasrc: 'string' #(112)!
name: 'string' #(113)!
opacity: 'number' #(114)!
reversescale: 'boolean' #(115)!
showlegend: 'boolean' #(116)!
showscale: 'boolean' #(117)!
stream:
maxpoints: 'number' #(118)!
token: 'string' #(119)!
text: 'array' #(120)!
textfont:
color: any
family: 'string' #(121)!
lineposition: 'string' #(122)!
shadow: 'string' #(123)!
size: number
style: 'any' #(124)!
textcase: 'any' #(125)!
variant: 'any' #(126)!
weight: 'integer' #(127)!
textsrc: 'string' #(128)!
texttemplate: 'string' #(129)!
transpose: 'boolean' #(130)!
type: heatmap
uid: 'string' #(131)!
visible: 'any' #(132)!
x: 'array' #(133)!
xaxis: 'string' #(134)!
xcalendar: 'any' #(135)!
xgap: 'number' #(136)!
xhoverformat: 'string' #(137)!
xperiodalignment: 'any' #(138)!
xsrc: 'string' #(139)!
xtype: 'any' #(140)!
y: 'array' #(141)!
yaxis: 'string' #(142)!
ycalendar: 'any' #(143)!
ygap: 'number' #(144)!
yhoverformat: 'string' #(145)!
yperiodalignment: 'any' #(146)!
ysrc: 'string' #(147)!
ytype: 'any' #(148)!
z: 'array' #(149)!
zauto: 'boolean' #(150)!
zhoverformat: 'string' #(151)!
zmax: 'number' #(152)!
zmid: 'number' #(153)!
zmin: 'number' #(154)!
zorder: 'integer' #(155)!
zsmooth: 'any' #(156)!
zsrc: 'string' #(157)!
- Determines whether the colorscale is a default palette (
autocolorscale: true) or the palette determined bycolorscale. In casecolorscaleis unspecified orautocolorscaleis true, the default palette will be chosen according to whether numbers in thecolorarray are all positive, all negative or mixed. - Sets a reference to a shared color axis. References to these shared color axes are coloraxis, coloraxis2, coloraxis3, etc. Settings for these shared color axes are set in the layout, under
layout.coloraxis,layout.coloraxis2, etc. Note that multiple color scales can be linked to the same color axis. - Sets the color of padded area.
- Sets the axis line color.
- Sets the width (in px) or the border enclosing this color bar.
- Determines a formatting rule for the tick exponents. For example, consider the number 1,000,000,000. If none, it appears as 1,000,000,000. If e, 1e+9. If E, 1E+9. If power, 1x10^9 (with 9 in a super script). If SI, 1G. If B, 1B.
- Sets the length of the color bar This measure excludes the padding of both ends. That is, the color bar length is this length minus the padding on both ends.
- Determines whether this color bar's length (i.e. the measure in the color variation direction) is set in units of plot fraction or in *pixels. Use
lento set the value. - Hide SI prefix for 10^n if |n| is below this number. This only has an effect when
tickformatis SI or B. - Specifies the maximum number of ticks for the particular axis. The actual number of ticks will be chosen automatically to be less than or equal to
nticks. Has an effect only iftickmodeis set to auto. - Sets the orientation of the colorbar.
- Sets the axis line color.
- Sets the width (in px) of the axis line.
- If "true", even 4-digit integers are separated
- If all, all exponents are shown besides their significands. If first, only the exponent of the first tick is shown. If last, only the exponent of the last tick is shown. If none, no exponents appear.
- Determines whether or not the tick labels are drawn.
- If all, all tick labels are displayed with a prefix. If first, only the first tick is displayed with a prefix. If last, only the last tick is displayed with a suffix. If none, tick prefixes are hidden.
- Same as
showtickprefixbut for tick suffixes. - Sets the thickness of the color bar This measure excludes the size of the padding, ticks and labels.
- Determines whether this color bar's thickness (i.e. the measure in the constant color direction) is set in units of plot fraction or in pixels. Use
thicknessto set the value. - Sets the angle of the tick labels with respect to the horizontal. For example, a
tickangleof -90 draws the tick labels vertically. - Sets the tick color.
- HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets whether a font should be styled with a normal or italic face from its family.
- Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the variant of the font.
- Sets the weight (or boldness) of the font.
- Sets the tick label formatting rule using d3 formatting mini-languages which are very similar to those in Python. For numbers, see: https://github.com/d3/d3-format/tree/v1.4.5#d3-format. And for dates see: https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format. We add two items to d3's date formatter: %h for half of the year as a decimal number as well as %{n}f for fractional seconds with n digits. For example, 2016-10-13 09:15:23.456 with tickformat %H~%M~%S.%2f would display 09~15~23.46
- Determines how we handle tick labels that would overflow either the graph div or the domain of the axis. The default value for inside tick labels is hide past domain. In other cases the default is hide past div.
- Determines where tick labels are drawn relative to the ticks. Left and right options are used when
orientationis h, top and bottom whenorientationis v. - Sets the spacing between tick labels as compared to the spacing between ticks. A value of 1 (default) means each tick gets a label. A value of 2 means shows every 2nd label. A larger value n means only every nth tick is labeled.
tick0determines which labels are shown. Not implemented for axes withtypelog or multicategory, or whentickmodeis array. - Sets the tick length (in px).
- Sets the tick mode for this axis. If auto, the number of ticks is set via
nticks. If linear, the placement of the ticks is determined by a starting positiontick0and a tick stepdtick(linear is the default value iftick0anddtickare provided). If array, the placement of the ticks is set viatickvalsand the tick text isticktext. (array is the default value iftickvalsis provided). - Sets a tick label prefix.
- Determines whether ticks are drawn or not. If , this axis' ticks are not drawn. If outside (inside), this axis' are drawn outside (inside) the axis lines.
- Sets a tick label suffix.
- Sets the text displayed at the ticks position via
tickvals. Only has an effect iftickmodeis set to array. Used withtickvals. - Sets the source reference on Chart Studio Cloud for
ticktext. - Sets the values at which ticks on this axis appear. Only has an effect if
tickmodeis set to array. Used withticktext. - Sets the source reference on Chart Studio Cloud for
tickvals. - Sets the tick width (in px).
- HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets whether a font should be styled with a normal or italic face from its family.
- Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the variant of the font.
- Sets the weight (or boldness) of the font.
- Determines the location of color bar's title with respect to the color bar. Defaults to top when
orientationif v and defaults to right whenorientationif h. - Sets the title of the color bar.
- Sets the x position with respect to
xrefof the color bar (in plot fraction). Whenxrefis paper, defaults to 1.02 whenorientationis v and 0.5 whenorientationis h. Whenxrefis container, defaults to 1 whenorientationis v and 0.5 whenorientationis h. Must be between 0 and 1 ifxrefis container and between -2 and 3 ifxrefis paper. - Sets this color bar's horizontal position anchor. This anchor binds the
xposition to the left, center or right of the color bar. Defaults to left whenorientationis v and center whenorientationis h. - Sets the amount of padding (in px) along the x direction.
- Sets the container
xrefers to. container spans the entirewidthof the plot. paper refers to the width of the plotting area only. - Sets the y position with respect to
yrefof the color bar (in plot fraction). Whenyrefis paper, defaults to 0.5 whenorientationis v and 1.02 whenorientationis h. Whenyrefis container, defaults to 0.5 whenorientationis v and 1 whenorientationis h. Must be between 0 and 1 ifyrefis container and between -2 and 3 ifyrefis paper. - Sets this color bar's vertical position anchor This anchor binds the
yposition to the top, middle or bottom of the color bar. Defaults to middle whenorientationis v and bottom whenorientationis h. - Sets the amount of padding (in px) along the y direction.
- Sets the container
yrefers to. container spans the entireheightof the plot. paper refers to the height of the plotting area only. - Sets the colorscale. The colorscale must be an array containing arrays mapping a normalized value to an rgb, rgba, hex, hsl, hsv, or named color string. At minimum, a mapping for the lowest (0) and highest (1) values are required. For example,
[[0, 'rgb(0,0,255)'], [1, 'rgb(255,0,0)']]. To control the bounds of the colorscale in color space, usezminandzmax. Alternatively,colorscalemay be a palette name string of the following list: Blackbody,Bluered,Blues,Cividis,Earth,Electric,Greens,Greys,Hot,Jet,Picnic,Portland,Rainbow,RdBu,Reds,Viridis,YlGnBu,YlOrRd. - Determines whether or not gaps (i.e. {nan} or missing values) in the
zdata are filled in. It is defaulted to true ifzis a one dimensional array andzsmoothis not false; otherwise it is defaulted to false. - Assigns extra data each datum. This may be useful when listening to hover, click and selection events. Note that, scatter traces also appends customdata items in the markers DOM elements
- Sets the source reference on Chart Studio Cloud for
customdata. - Sets the x coordinate step. See
x0for more info. - Sets the y coordinate step. See
y0for more info. - Determines which trace information appear on hover. If
noneorskipare set, no information is displayed upon hovering. But, ifnoneis set, click and hover events are still fired. - Sets the source reference on Chart Studio Cloud for
hoverinfo. - Sets the horizontal alignment of the text content within hover label box. Has an effect only if the hover label text spans more two or more lines
- Sets the source reference on Chart Studio Cloud for
align. - Sets the background color of the hover labels for this trace
- Sets the source reference on Chart Studio Cloud for
bgcolor. - Sets the border color of the hover labels for this trace.
- Sets the source reference on Chart Studio Cloud for
bordercolor. - Sets the source reference on Chart Studio Cloud for
color. - HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the source reference on Chart Studio Cloud for
family. - Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the source reference on Chart Studio Cloud for
lineposition. - Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets the source reference on Chart Studio Cloud for
shadow. - Sets the source reference on Chart Studio Cloud for
size. - Sets whether a font should be styled with a normal or italic face from its family.
- Sets the source reference on Chart Studio Cloud for
style. - Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the source reference on Chart Studio Cloud for
textcase. - Sets the variant of the font.
- Sets the source reference on Chart Studio Cloud for
variant. - Sets the weight (or boldness) of the font.
- Sets the source reference on Chart Studio Cloud for
weight. - Sets the default length (in number of characters) of the trace name in the hover labels for all traces. -1 shows the whole name regardless of length. 0-3 shows the first 0-3 characters, and an integer >3 will show the whole name if it is less than that many characters, but if it is longer, will truncate to
namelength - 3characters and add an ellipsis. - Sets the source reference on Chart Studio Cloud for
namelength. - Determines whether or not gaps (i.e. {nan} or missing values) in the
zdata have hover labels associated with them. - Template string used for rendering the information that appear on hover box. Note that this will override
hoverinfo. Variables are inserted using %{variable}, for example "y: %{y}" as well as %{xother}, {%xother}, {%_xother}, {%xother_}. When showing info for several points, xother will be added to those with different x positions from the first point. An underscore before or after (x|y)other will add a space on that side, only when this field is shown. Numbers are formatted using d3-format's syntax %{variable:d3-format}, for example "Price: %{y:$.2f}". https://github.com/d3/d3-format/tree/v1.4.5#d3-format for details on the formatting syntax. Dates are formatted using d3-time-format's syntax %{variable|d3-time-format}, for example "Day: %{2019-01-01|%A}". https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format for details on the date formatting syntax. The variables available inhovertemplateare the ones emitted as event data described at this link https://plotly.com/javascript/plotlyjs-events/#event-data. Additionally, every attributes that can be specified per-point (the ones that arearrayOk: true) are available. Anything contained in tag<extra>is displayed in the secondary box, for example "{fullData.name} ". To hide the secondary box completely, use an empty tag<extra></extra>. - Sets the source reference on Chart Studio Cloud for
hovertemplate. - Same as
text. - Sets the source reference on Chart Studio Cloud for
hovertext. - Assigns id labels to each datum. These ids for object constancy of data points during animation. Should be an array of strings, not numbers or any other type.
- Sets the source reference on Chart Studio Cloud for
ids. - Sets the reference to a legend to show this trace in. References to these legends are legend, legend2, legend3, etc. Settings for these legends are set in the layout, under
layout.legend,layout.legend2, etc. - Sets the legend group for this trace. Traces and shapes part of the same legend group hide/show at the same time when toggling legend items.
- HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets whether a font should be styled with a normal or italic face from its family.
- Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the variant of the font.
- Sets the weight (or boldness) of the font.
- Sets the title of the legend group.
- Sets the legend rank for this trace. Items and groups with smaller ranks are presented on top/left side while with reversed
legend.traceorderthey are on bottom/right side. The default legendrank is 1000, so that you can use ranks less than 1000 to place certain items before all unranked items, and ranks greater than 1000 to go after all unranked items. When having unranked or equal rank items shapes would be displayed after traces i.e. according to their order in data and layout. - Sets the width (in px or fraction) of the legend for this trace.
- Sets the source reference on Chart Studio Cloud for
meta. - Sets the trace name. The trace name appears as the legend item and on hover.
- Sets the opacity of the trace.
- Reverses the color mapping if true. If true,
zminwill correspond to the last color in the array andzmaxwill correspond to the first color. - Determines whether or not an item corresponding to this trace is shown in the legend.
- Determines whether or not a colorbar is displayed for this trace.
- Sets the maximum number of points to keep on the plots from an incoming stream. If
maxpointsis set to 50, only the newest 50 points will be displayed on the plot. - The stream id number links a data trace on a plot with a stream. See https://chart-studio.plotly.com/settings for more details.
- Sets the text elements associated with each z value.
- HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets whether a font should be styled with a normal or italic face from its family.
- Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the variant of the font.
- Sets the weight (or boldness) of the font.
- Sets the source reference on Chart Studio Cloud for
text. - Template string used for rendering the information text that appear on points. Note that this will override
textinfo. Variables are inserted using %{variable}, for example "y: %{y}". Numbers are formatted using d3-format's syntax %{variable:d3-format}, for example "Price: %{y:$.2f}". https://github.com/d3/d3-format/tree/v1.4.5#d3-format for details on the formatting syntax. Dates are formatted using d3-time-format's syntax %{variable|d3-time-format}, for example "Day: %{2019-01-01|%A}". https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format for details on the date formatting syntax. Every attributes that can be specified per-point (the ones that arearrayOk: true) are available. Finally, the template string has access to variablesx,y,zandtext. - Transposes the z data.
- Assign an id to this trace, Use this to provide object constancy between traces during animations and transitions.
- Determines whether or not this trace is visible. If legendonly, the trace is not drawn, but can appear as a legend item (provided that the legend itself is visible).
- Sets the x coordinates.
- Sets a reference between this trace's x coordinates and a 2D cartesian x axis. If x (the default value), the x coordinates refer to
layout.xaxis. If x2, the x coordinates refer tolayout.xaxis2, and so on. - Sets the calendar system to use with
xdate data. - Sets the horizontal gap (in pixels) between bricks.
- Sets the hover text formatting rulefor
xusing d3 formatting mini-languages which are very similar to those in Python. For numbers, see: https://github.com/d3/d3-format/tree/v1.4.5#d3-format. And for dates see: https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format. We add two items to d3's date formatter: %h for half of the year as a decimal number as well as %{n}f for fractional seconds with n digits. For example, 2016-10-13 09:15:23.456 with tickformat %H~%M~%S.%2f would display 09~15~23.46By default the values are formatted usingxaxis.hoverformat. - Only relevant when the axis
typeis date. Sets the alignment of data points on the x axis. - Sets the source reference on Chart Studio Cloud for
x. - If array, the heatmap's x coordinates are given by x (the default behavior when
xis provided). If scaled, the heatmap's x coordinates are given by x0 and dx (the default behavior whenxis not provided). - Sets the y coordinates.
- Sets a reference between this trace's y coordinates and a 2D cartesian y axis. If y (the default value), the y coordinates refer to
layout.yaxis. If y2, the y coordinates refer tolayout.yaxis2, and so on. - Sets the calendar system to use with
ydate data. - Sets the vertical gap (in pixels) between bricks.
- Sets the hover text formatting rulefor
yusing d3 formatting mini-languages which are very similar to those in Python. For numbers, see: https://github.com/d3/d3-format/tree/v1.4.5#d3-format. And for dates see: https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format. We add two items to d3's date formatter: %h for half of the year as a decimal number as well as %{n}f for fractional seconds with n digits. For example, 2016-10-13 09:15:23.456 with tickformat %H~%M~%S.%2f would display 09~15~23.46By default the values are formatted usingyaxis.hoverformat. - Only relevant when the axis
typeis date. Sets the alignment of data points on the y axis. - Sets the source reference on Chart Studio Cloud for
y. - If array, the heatmap's y coordinates are given by y (the default behavior when
yis provided) If scaled, the heatmap's y coordinates are given by y0 and dy (the default behavior whenyis not provided) - Sets the z data.
- Determines whether or not the color domain is computed with respect to the input data (here in
z) or the bounds set inzminandzmaxDefaults tofalsewhenzminandzmaxare set by the user. - Sets the hover text formatting rulefor
zusing d3 formatting mini-languages which are very similar to those in Python. For numbers, see: https://github.com/d3/d3-format/tree/v1.4.5#d3-format.By default the values are formatted using generic number format. - Sets the upper bound of the color domain. Value should have the same units as in
zand if set,zminmust be set as well. - Sets the mid-point of the color domain by scaling
zminand/orzmaxto be equidistant to this point. Value should have the same units as inz. Has no effect whenzautoisfalse. - Sets the lower bound of the color domain. Value should have the same units as in
zand if set,zmaxmust be set as well. - Sets the layer on which this trace is displayed, relative to other SVG traces on the same subplot. SVG traces with higher
zorderappear in front of those with lowerzorder. - Picks a smoothing algorithm use to smooth
zdata. - Sets the source reference on Chart Studio Cloud for
z.