Histogram
Overview
The histogram trace type is used to create histograms, which represent the distribution of numerical data by dividing the data into bins and counting the number of occurrences in each bin. Histograms are great for understanding data distribution, variability, and patterns.
You can customize bin size, orientation, and colors to fit your data. Histograms are especially useful in statistical analysis, data science, and exploratory data analysis.
Common Uses
- Data Distribution: Visualizing how data points are distributed across different ranges.
- Frequency Analysis: Showing the frequency of values within specific intervals.
- Statistical Summaries: Understanding the spread, central tendency, and outliers in data.
Check out the Attributes for the full set of configuration options
Examples
Common Configurations
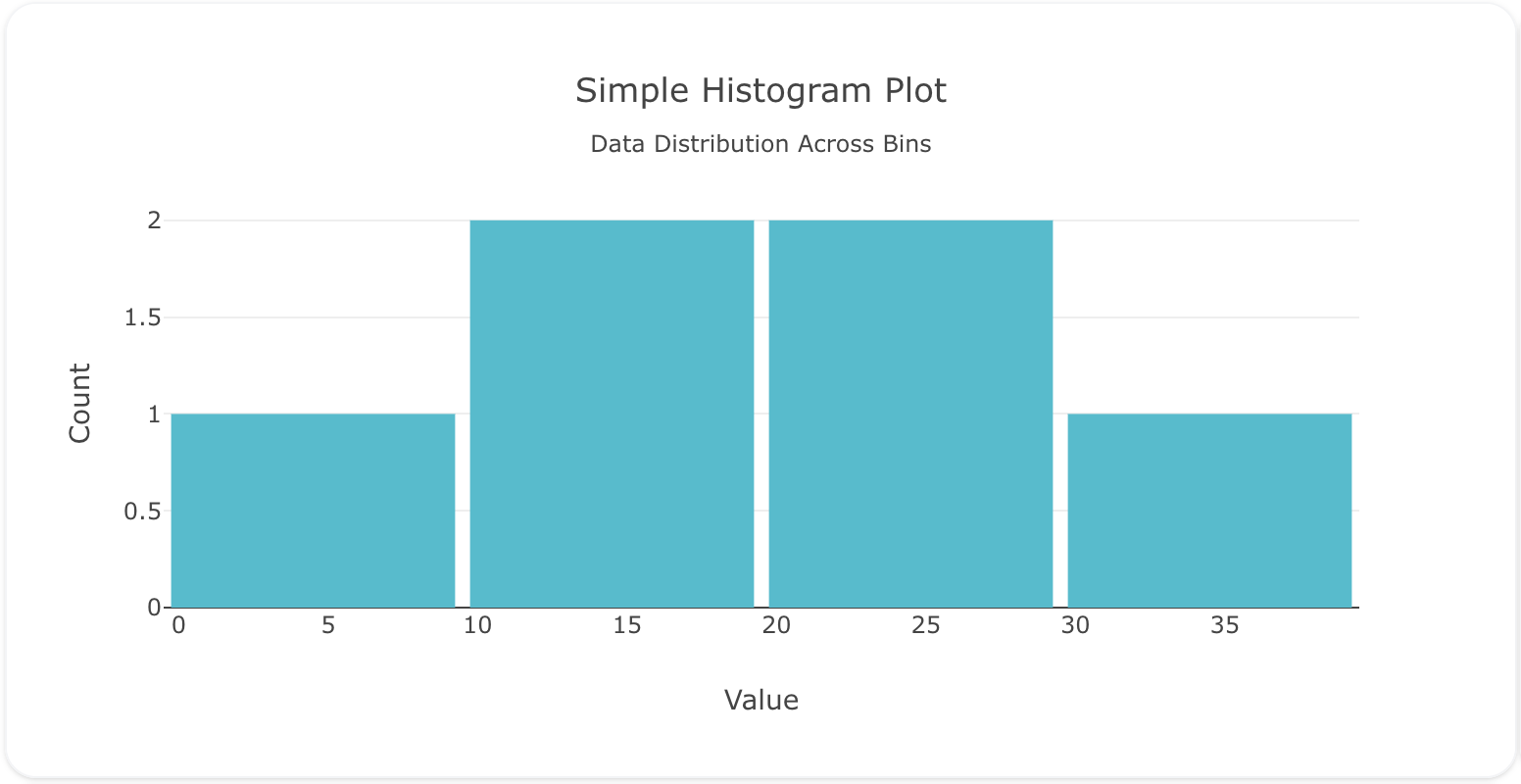
Here's a simple histogram plot showing the distribution of data across different bins:

You can copy this code below to create this chart in your project:
models:
- name: histogram-data
args:
- echo
- |
value
10
20
15
10
5
25
30
15
20
10
traces:
- name: Simple Histogram Plot
model: ${ref(histogram-data)}
props:
type: histogram
x: ?{value}
nbinsx: 5
marker:
color: "#17becf"
charts:
- name: Simple Histogram Chart
traces:
- ${ref(Simple Histogram Plot)}
layout:
title:
text: Simple Histogram Plot<br><sub>Data Distribution Across Bins</sub>
xaxis:
title:
text: "Value"
yaxis:
title:
text: "Count"
bargap: 0.05
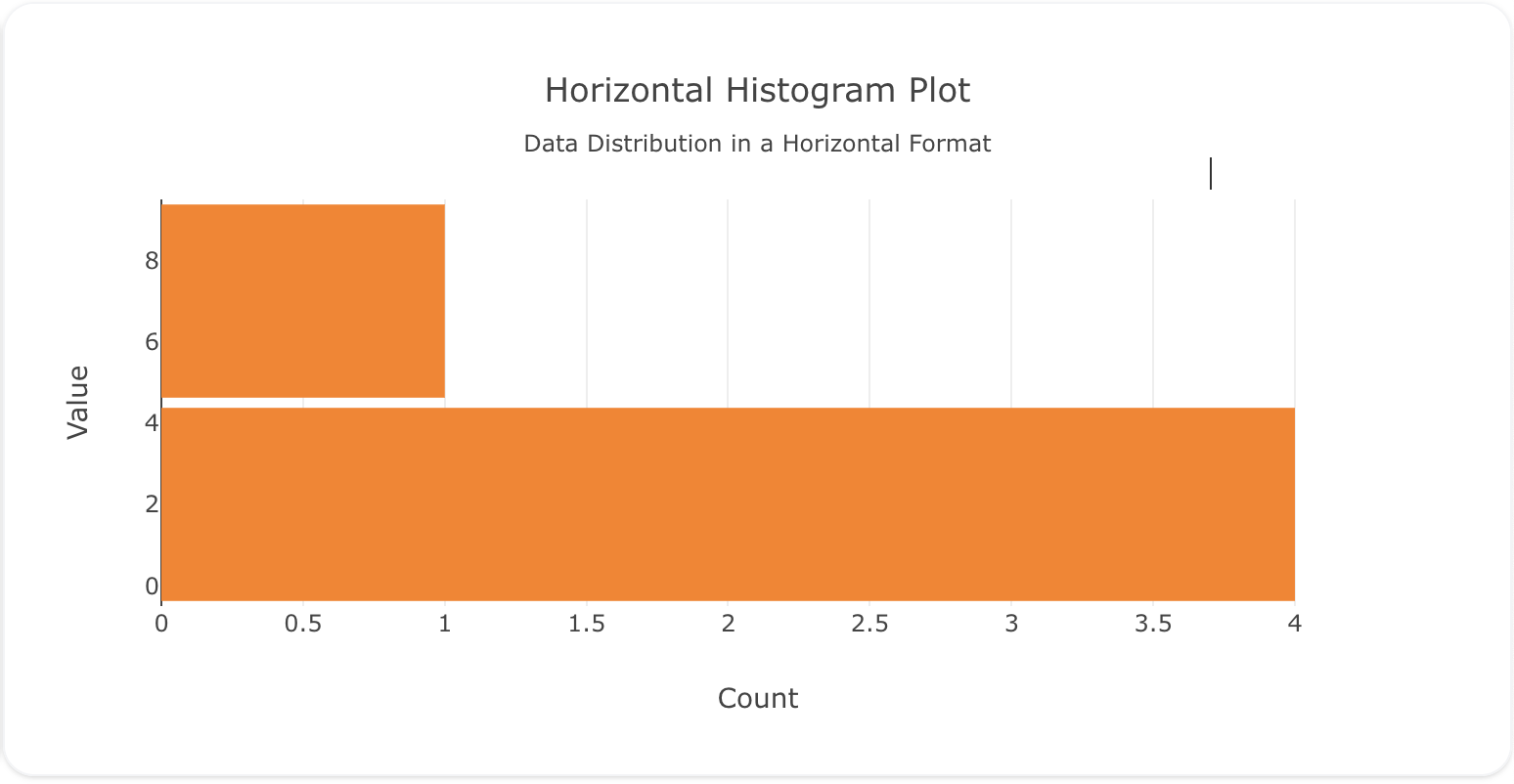
This example shows a horizontal histogram plot, where the bins are displayed along the y-axis:

Here's the code:
models:
- name: histogram-data-horizontal
args:
- echo
- |
value
1
3
2
5
4
3
3
3
3
4
1
3
4
3
3
4
1
2
3
5
2
3
4
traces:
- name: Horizontal Histogram Plot
model: ${ref(histogram-data-horizontal)}
props:
type: histogram
y: ?{value}
nbinsy: 2
marker:
color: "#ff7f0e"
orientation: h
charts:
- name: Horizontal Histogram Chart
traces:
- ${ref(Horizontal Histogram Plot)}
layout:
title:
text: Horizontal Histogram Plot<br><sub>Data Distribution in a Horizontal Format</sub>
yaxis:
title:
text: "Value"
xaxis:
title:
text: "Count"
bargap: 0.05
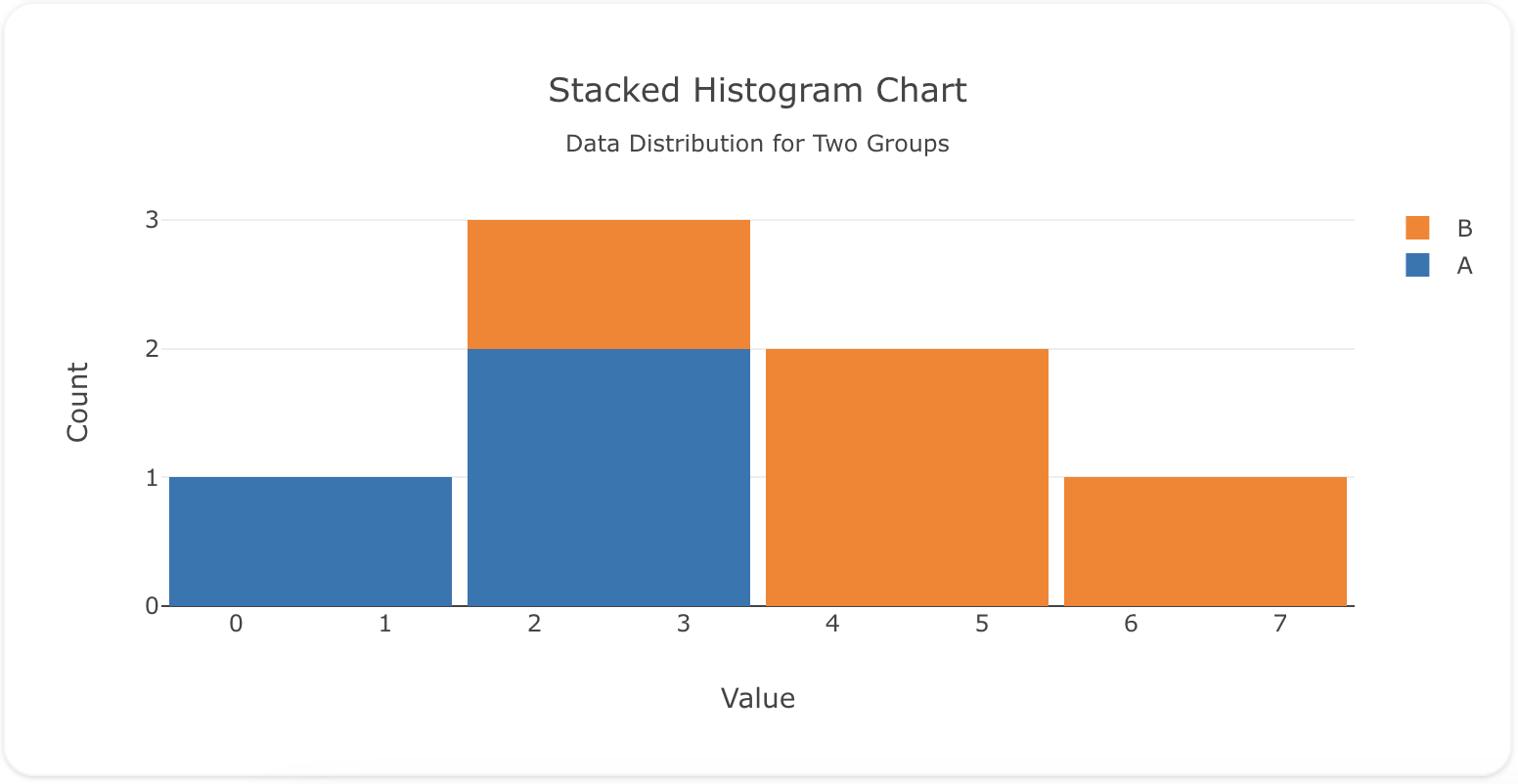
Here's a stacked histogram plot showing the distribution of two different datasets stacked on top of each other:

Here's the code:
models:
- name: histogram-data-stacked
args:
- echo
- |
group,value
A,1
A,2
A,2
A,3
B,3
B,4
B,5
B,5
B,6
traces:
- name: Histogram Groups
model: ${ref(histogram-data-stacked)}
cohort_on: '"group"'
columns:
color: |
case
when "group" = 'A' Then '#1f77b4'
when "group" = 'B' THEN '#ff7f0e'
else null
end
props:
type: histogram
x: ?{value}
marker:
color: column(color)
charts:
- name: Stacked Histogram Chart
traces:
- ${ref(Histogram Groups)}
layout:
title:
text: Stacked Histogram Chart<br><sub>Data Distribution for Two Groups</sub>
xaxis:
title:
text: "Value"
yaxis:
title:
text: "Count"
barmode: "stack"
bargap: .05
A schema to validate plotly trace properties
Attributes
These attributes apply to traces where trace.props.type is set to histogram. You would configure these attributes on the trace with the trace.props object.
alignmentgroup: 'string' #(1)!
autobinx: 'boolean' #(2)!
autobiny: 'boolean' #(3)!
bingroup: 'string' #(4)!
cliponaxis: 'boolean' #(5)!
constraintext: 'any' #(6)!
cumulative:
currentbin: 'any' #(7)!
direction: 'any' #(8)!
enabled: 'boolean' #(9)!
customdata: 'array' #(10)!
customdatasrc: 'string' #(11)!
error_x:
array: 'array' #(12)!
arrayminus: 'array' #(13)!
arrayminussrc: 'string' #(14)!
arraysrc: 'string' #(15)!
color: 'any' #(16)!
copy_ystyle: boolean
symmetric: 'boolean' #(17)!
thickness: 'number' #(18)!
traceref: integer
tracerefminus: integer
type: 'any' #(19)!
value: 'number' #(20)!
valueminus: 'number' #(21)!
visible: 'boolean' #(22)!
width: 'number' #(23)!
error_y:
array: 'array' #(24)!
arrayminus: 'array' #(25)!
arrayminussrc: 'string' #(26)!
arraysrc: 'string' #(27)!
color: 'any' #(28)!
symmetric: 'boolean' #(29)!
thickness: 'number' #(30)!
traceref: integer
tracerefminus: integer
type: 'any' #(31)!
value: 'number' #(32)!
valueminus: 'number' #(33)!
visible: 'boolean' #(34)!
width: 'number' #(35)!
histfunc: 'any' #(36)!
histnorm: 'any' #(37)!
hoverinfo: 'array' #(38)!
hoverinfosrc: 'string' #(39)!
hoverlabel:
align: 'array' #(40)!
alignsrc: 'string' #(41)!
bgcolor: 'color | array' #(42)!
bgcolorsrc: 'string' #(43)!
bordercolor: 'color | array' #(44)!
bordercolorsrc: 'string' #(45)!
font:
color: color | array
colorsrc: 'string' #(46)!
family: 'string | array' #(47)!
familysrc: 'string' #(48)!
lineposition: 'array' #(49)!
linepositionsrc: 'string' #(50)!
shadow: 'string | array' #(51)!
shadowsrc: 'string' #(52)!
size: number | array
sizesrc: 'string' #(53)!
style: 'array' #(54)!
stylesrc: 'string' #(55)!
textcase: 'array' #(56)!
textcasesrc: 'string' #(57)!
variant: 'array' #(58)!
variantsrc: 'string' #(59)!
weight: 'integer | array' #(60)!
weightsrc: 'string' #(61)!
namelength: 'integer | array' #(62)!
namelengthsrc: 'string' #(63)!
hovertemplate: 'string | array' #(64)!
hovertemplatesrc: 'string' #(65)!
hovertext: 'string | array' #(66)!
hovertextsrc: 'string' #(67)!
ids: 'array' #(68)!
idssrc: 'string' #(69)!
insidetextanchor: 'any' #(70)!
insidetextfont:
color: any
family: 'string' #(71)!
lineposition: 'string' #(72)!
shadow: 'string' #(73)!
size: number
style: 'any' #(74)!
textcase: 'any' #(75)!
variant: 'any' #(76)!
weight: 'integer' #(77)!
legend: 'string' #(78)!
legendgroup: 'string' #(79)!
legendgrouptitle:
font:
color: any
family: 'string' #(80)!
lineposition: 'string' #(81)!
shadow: 'string' #(82)!
size: number
style: 'any' #(83)!
textcase: 'any' #(84)!
variant: 'any' #(85)!
weight: 'integer' #(86)!
text: 'string' #(87)!
legendrank: 'number' #(88)!
legendwidth: 'number' #(89)!
marker:
autocolorscale: 'boolean' #(90)!
cauto: 'boolean' #(91)!
cmax: 'number' #(92)!
cmid: 'number' #(93)!
cmin: 'number' #(94)!
color: 'color | array' #(95)!
coloraxis: 'string' #(96)!
colorbar:
bgcolor: 'any' #(97)!
bordercolor: 'any' #(98)!
borderwidth: 'number' #(99)!
exponentformat: 'any' #(100)!
len: 'number' #(101)!
lenmode: 'any' #(102)!
minexponent: 'number' #(103)!
nticks: 'integer' #(104)!
orientation: 'any' #(105)!
outlinecolor: 'any' #(106)!
outlinewidth: 'number' #(107)!
separatethousands: 'boolean' #(108)!
showexponent: 'any' #(109)!
showticklabels: 'boolean' #(110)!
showtickprefix: 'any' #(111)!
showticksuffix: 'any' #(112)!
thickness: 'number' #(113)!
thicknessmode: 'any' #(114)!
tickangle: 'number' #(115)!
tickcolor: 'any' #(116)!
tickfont:
color: any
family: 'string' #(117)!
lineposition: 'string' #(118)!
shadow: 'string' #(119)!
size: number
style: 'any' #(120)!
textcase: 'any' #(121)!
variant: 'any' #(122)!
weight: 'integer' #(123)!
tickformat: 'string' #(124)!
tickformatstops: array
ticklabeloverflow: 'any' #(125)!
ticklabelposition: 'any' #(126)!
ticklabelstep: 'integer' #(127)!
ticklen: 'number' #(128)!
tickmode: 'any' #(129)!
tickprefix: 'string' #(130)!
ticks: 'any' #(131)!
ticksuffix: 'string' #(132)!
ticktext: 'array' #(133)!
ticktextsrc: 'string' #(134)!
tickvals: 'array' #(135)!
tickvalssrc: 'string' #(136)!
tickwidth: 'number' #(137)!
title:
font:
color: any
family: 'string' #(138)!
lineposition: 'string' #(139)!
shadow: 'string' #(140)!
size: number
style: 'any' #(141)!
textcase: 'any' #(142)!
variant: 'any' #(143)!
weight: 'integer' #(144)!
side: 'any' #(145)!
text: 'string' #(146)!
x: 'number' #(147)!
xanchor: 'any' #(148)!
xpad: 'number' #(149)!
xref: 'any' #(150)!
y: 'number' #(151)!
yanchor: 'any' #(152)!
ypad: 'number' #(153)!
yref: 'any' #(154)!
colorscale: 'any' #(155)!
colorsrc: 'string' #(156)!
line:
autocolorscale: 'boolean' #(157)!
cauto: 'boolean' #(158)!
cmax: 'number' #(159)!
cmid: 'number' #(160)!
cmin: 'number' #(161)!
color: 'color | array' #(162)!
coloraxis: 'string' #(163)!
colorscale: 'any' #(164)!
colorsrc: 'string' #(165)!
reversescale: 'boolean' #(166)!
width: 'number | array' #(167)!
widthsrc: 'string' #(168)!
opacity: 'number | array' #(169)!
opacitysrc: 'string' #(170)!
pattern:
bgcolor: 'color | array' #(171)!
bgcolorsrc: 'string' #(172)!
fgcolor: 'color | array' #(173)!
fgcolorsrc: 'string' #(174)!
fgopacity: 'number' #(175)!
fillmode: 'any' #(176)!
shape: 'array' #(177)!
shapesrc: 'string' #(178)!
size: 'number | array' #(179)!
sizesrc: 'string' #(180)!
solidity: 'number | array' #(181)!
soliditysrc: 'string' #(182)!
reversescale: 'boolean' #(183)!
showscale: 'boolean' #(184)!
metasrc: 'string' #(185)!
name: 'string' #(186)!
nbinsx: 'integer' #(187)!
nbinsy: 'integer' #(188)!
offsetgroup: 'string' #(189)!
opacity: 'number' #(190)!
orientation: 'any' #(191)!
outsidetextfont:
color: any
family: 'string' #(192)!
lineposition: 'string' #(193)!
shadow: 'string' #(194)!
size: number
style: 'any' #(195)!
textcase: 'any' #(196)!
variant: 'any' #(197)!
weight: 'integer' #(198)!
selected:
marker:
color: 'any' #(199)!
opacity: 'number' #(200)!
textfont:
color: 'any' #(201)!
showlegend: 'boolean' #(202)!
stream:
maxpoints: 'number' #(203)!
token: 'string' #(204)!
text: 'string | array' #(205)!
textangle: 'number' #(206)!
textfont:
color: any
family: 'string' #(207)!
lineposition: 'string' #(208)!
shadow: 'string' #(209)!
size: number
style: 'any' #(210)!
textcase: 'any' #(211)!
variant: 'any' #(212)!
weight: 'integer' #(213)!
textposition: 'any' #(214)!
textsrc: 'string' #(215)!
texttemplate: 'string' #(216)!
type: histogram
uid: 'string' #(217)!
unselected:
marker:
color: 'any' #(218)!
opacity: 'number' #(219)!
textfont:
color: 'any' #(220)!
visible: 'any' #(221)!
x: 'array' #(222)!
xaxis: 'string' #(223)!
xbins: {}
xcalendar: 'any' #(224)!
xhoverformat: 'string' #(225)!
xsrc: 'string' #(226)!
y: 'array' #(227)!
yaxis: 'string' #(228)!
ybins: {}
ycalendar: 'any' #(229)!
yhoverformat: 'string' #(230)!
ysrc: 'string' #(231)!
zorder: 'integer' #(232)!
- Set several traces linked to the same position axis or matching axes to the same alignmentgroup. This controls whether bars compute their positional range dependently or independently.
- Obsolete: since v1.42 each bin attribute is auto-determined separately and
autobinxis not needed. However, we acceptautobinx: trueorfalseand will updatexbinsaccordingly before deletingautobinxfrom the trace. - Obsolete: since v1.42 each bin attribute is auto-determined separately and
autobinyis not needed. However, we acceptautobiny: trueorfalseand will updateybinsaccordingly before deletingautobinyfrom the trace. - Set a group of histogram traces which will have compatible bin settings. Note that traces on the same subplot and with the same orientation under
barmodestack, relative and group are forced into the same bingroup, Usingbingroup, traces underbarmodeoverlay and on different axes (of the same axis type) can have compatible bin settings. Note that histogram and histogram2d* trace can share the samebingroup - Determines whether the text nodes are clipped about the subplot axes. To show the text nodes above axis lines and tick labels, make sure to set
xaxis.layerandyaxis.layerto below traces. - Constrain the size of text inside or outside a bar to be no larger than the bar itself.
- Only applies if cumulative is enabled. Sets whether the current bin is included, excluded, or has half of its value included in the current cumulative value. include is the default for compatibility with various other tools, however it introduces a half-bin bias to the results. exclude makes the opposite half-bin bias, and half removes it.
- Only applies if cumulative is enabled. If increasing (default) we sum all prior bins, so the result increases from left to right. If decreasing we sum later bins so the result decreases from left to right.
- If true, display the cumulative distribution by summing the binned values. Use the
directionandcentralbinattributes to tune the accumulation method. Note: in this mode, the densityhistnormsettings behave the same as their equivalents without density: ** and density both rise to the number of data points, and probability and probability density both rise to the number of sample points. - Assigns extra data each datum. This may be useful when listening to hover, click and selection events. Note that, scatter traces also appends customdata items in the markers DOM elements
- Sets the source reference on Chart Studio Cloud for
customdata. - Sets the data corresponding the length of each error bar. Values are plotted relative to the underlying data.
- Sets the data corresponding the length of each error bar in the bottom (left) direction for vertical (horizontal) bars Values are plotted relative to the underlying data.
- Sets the source reference on Chart Studio Cloud for
arrayminus. - Sets the source reference on Chart Studio Cloud for
array. - Sets the stroke color of the error bars.
- Determines whether or not the error bars have the same length in both direction (top/bottom for vertical bars, left/right for horizontal bars.
- Sets the thickness (in px) of the error bars.
- Determines the rule used to generate the error bars. If *constant
, the bar lengths are of a constant value. Set this constant invalue. If *percent*, the bar lengths correspond to a percentage of underlying data. Set this percentage invalue. If *sqrt*, the bar lengths correspond to the square of the underlying data. If *data*, the bar lengths are set with data setarray`. - Sets the value of either the percentage (if
typeis set to percent) or the constant (iftypeis set to constant) corresponding to the lengths of the error bars. - Sets the value of either the percentage (if
typeis set to percent) or the constant (iftypeis set to constant) corresponding to the lengths of the error bars in the bottom (left) direction for vertical (horizontal) bars - Determines whether or not this set of error bars is visible.
- Sets the width (in px) of the cross-bar at both ends of the error bars.
- Sets the data corresponding the length of each error bar. Values are plotted relative to the underlying data.
- Sets the data corresponding the length of each error bar in the bottom (left) direction for vertical (horizontal) bars Values are plotted relative to the underlying data.
- Sets the source reference on Chart Studio Cloud for
arrayminus. - Sets the source reference on Chart Studio Cloud for
array. - Sets the stroke color of the error bars.
- Determines whether or not the error bars have the same length in both direction (top/bottom for vertical bars, left/right for horizontal bars.
- Sets the thickness (in px) of the error bars.
- Determines the rule used to generate the error bars. If *constant
, the bar lengths are of a constant value. Set this constant invalue. If *percent*, the bar lengths correspond to a percentage of underlying data. Set this percentage invalue. If *sqrt*, the bar lengths correspond to the square of the underlying data. If *data*, the bar lengths are set with data setarray`. - Sets the value of either the percentage (if
typeis set to percent) or the constant (iftypeis set to constant) corresponding to the lengths of the error bars. - Sets the value of either the percentage (if
typeis set to percent) or the constant (iftypeis set to constant) corresponding to the lengths of the error bars in the bottom (left) direction for vertical (horizontal) bars - Determines whether or not this set of error bars is visible.
- Sets the width (in px) of the cross-bar at both ends of the error bars.
- Specifies the binning function used for this histogram trace. If count, the histogram values are computed by counting the number of values lying inside each bin. If sum, avg, min, max, the histogram values are computed using the sum, the average, the minimum or the maximum of the values lying inside each bin respectively.
- Specifies the type of normalization used for this histogram trace. If , the span of each bar corresponds to the number of occurrences (i.e. the number of data points lying inside the bins). If percent / probability, the span of each bar corresponds to the percentage / fraction of occurrences with respect to the total number of sample points (here, the sum of all bin HEIGHTS equals 100% / 1). If density, the span of each bar corresponds to the number of occurrences in a bin divided by the size of the bin interval (here, the sum of all bin AREAS equals the total number of sample points). If probability density, the area of each bar corresponds to the probability that an event will fall into the corresponding bin (here, the sum of all bin AREAS equals 1).
- Determines which trace information appear on hover. If
noneorskipare set, no information is displayed upon hovering. But, ifnoneis set, click and hover events are still fired. - Sets the source reference on Chart Studio Cloud for
hoverinfo. - Sets the horizontal alignment of the text content within hover label box. Has an effect only if the hover label text spans more two or more lines
- Sets the source reference on Chart Studio Cloud for
align. - Sets the background color of the hover labels for this trace
- Sets the source reference on Chart Studio Cloud for
bgcolor. - Sets the border color of the hover labels for this trace.
- Sets the source reference on Chart Studio Cloud for
bordercolor. - Sets the source reference on Chart Studio Cloud for
color. - HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the source reference on Chart Studio Cloud for
family. - Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the source reference on Chart Studio Cloud for
lineposition. - Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets the source reference on Chart Studio Cloud for
shadow. - Sets the source reference on Chart Studio Cloud for
size. - Sets whether a font should be styled with a normal or italic face from its family.
- Sets the source reference on Chart Studio Cloud for
style. - Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the source reference on Chart Studio Cloud for
textcase. - Sets the variant of the font.
- Sets the source reference on Chart Studio Cloud for
variant. - Sets the weight (or boldness) of the font.
- Sets the source reference on Chart Studio Cloud for
weight. - Sets the default length (in number of characters) of the trace name in the hover labels for all traces. -1 shows the whole name regardless of length. 0-3 shows the first 0-3 characters, and an integer >3 will show the whole name if it is less than that many characters, but if it is longer, will truncate to
namelength - 3characters and add an ellipsis. - Sets the source reference on Chart Studio Cloud for
namelength. - Template string used for rendering the information that appear on hover box. Note that this will override
hoverinfo. Variables are inserted using %{variable}, for example "y: %{y}" as well as %{xother}, {%xother}, {%_xother}, {%xother_}. When showing info for several points, xother will be added to those with different x positions from the first point. An underscore before or after (x|y)other will add a space on that side, only when this field is shown. Numbers are formatted using d3-format's syntax %{variable:d3-format}, for example "Price: %{y:$.2f}". https://github.com/d3/d3-format/tree/v1.4.5#d3-format for details on the formatting syntax. Dates are formatted using d3-time-format's syntax %{variable|d3-time-format}, for example "Day: %{2019-01-01|%A}". https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format for details on the date formatting syntax. The variables available inhovertemplateare the ones emitted as event data described at this link https://plotly.com/javascript/plotlyjs-events/#event-data. Additionally, every attributes that can be specified per-point (the ones that arearrayOk: true) are available. Finally, the template string has access to variablebinNumberAnything contained in tag<extra>is displayed in the secondary box, for example "{fullData.name} ". To hide the secondary box completely, use an empty tag<extra></extra>. - Sets the source reference on Chart Studio Cloud for
hovertemplate. - Same as
text. - Sets the source reference on Chart Studio Cloud for
hovertext. - Assigns id labels to each datum. These ids for object constancy of data points during animation. Should be an array of strings, not numbers or any other type.
- Sets the source reference on Chart Studio Cloud for
ids. - Determines if texts are kept at center or start/end points in
textpositioninside mode. - HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets whether a font should be styled with a normal or italic face from its family.
- Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the variant of the font.
- Sets the weight (or boldness) of the font.
- Sets the reference to a legend to show this trace in. References to these legends are legend, legend2, legend3, etc. Settings for these legends are set in the layout, under
layout.legend,layout.legend2, etc. - Sets the legend group for this trace. Traces and shapes part of the same legend group hide/show at the same time when toggling legend items.
- HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets whether a font should be styled with a normal or italic face from its family.
- Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the variant of the font.
- Sets the weight (or boldness) of the font.
- Sets the title of the legend group.
- Sets the legend rank for this trace. Items and groups with smaller ranks are presented on top/left side while with reversed
legend.traceorderthey are on bottom/right side. The default legendrank is 1000, so that you can use ranks less than 1000 to place certain items before all unranked items, and ranks greater than 1000 to go after all unranked items. When having unranked or equal rank items shapes would be displayed after traces i.e. according to their order in data and layout. - Sets the width (in px or fraction) of the legend for this trace.
- Determines whether the colorscale is a default palette (
autocolorscale: true) or the palette determined bymarker.colorscale. Has an effect only if inmarker.coloris set to a numerical array. In casecolorscaleis unspecified orautocolorscaleis true, the default palette will be chosen according to whether numbers in thecolorarray are all positive, all negative or mixed. - Determines whether or not the color domain is computed with respect to the input data (here in
marker.color) or the bounds set inmarker.cminandmarker.cmaxHas an effect only if inmarker.coloris set to a numerical array. Defaults tofalsewhenmarker.cminandmarker.cmaxare set by the user. - Sets the upper bound of the color domain. Has an effect only if in
marker.coloris set to a numerical array. Value should have the same units as inmarker.colorand if set,marker.cminmust be set as well. - Sets the mid-point of the color domain by scaling
marker.cminand/ormarker.cmaxto be equidistant to this point. Has an effect only if inmarker.coloris set to a numerical array. Value should have the same units as inmarker.color. Has no effect whenmarker.cautoisfalse. - Sets the lower bound of the color domain. Has an effect only if in
marker.coloris set to a numerical array. Value should have the same units as inmarker.colorand if set,marker.cmaxmust be set as well. - Sets the marker color. It accepts either a specific color or an array of numbers that are mapped to the colorscale relative to the max and min values of the array or relative to
marker.cminandmarker.cmaxif set. - Sets a reference to a shared color axis. References to these shared color axes are coloraxis, coloraxis2, coloraxis3, etc. Settings for these shared color axes are set in the layout, under
layout.coloraxis,layout.coloraxis2, etc. Note that multiple color scales can be linked to the same color axis. - Sets the color of padded area.
- Sets the axis line color.
- Sets the width (in px) or the border enclosing this color bar.
- Determines a formatting rule for the tick exponents. For example, consider the number 1,000,000,000. If none, it appears as 1,000,000,000. If e, 1e+9. If E, 1E+9. If power, 1x10^9 (with 9 in a super script). If SI, 1G. If B, 1B.
- Sets the length of the color bar This measure excludes the padding of both ends. That is, the color bar length is this length minus the padding on both ends.
- Determines whether this color bar's length (i.e. the measure in the color variation direction) is set in units of plot fraction or in *pixels. Use
lento set the value. - Hide SI prefix for 10^n if |n| is below this number. This only has an effect when
tickformatis SI or B. - Specifies the maximum number of ticks for the particular axis. The actual number of ticks will be chosen automatically to be less than or equal to
nticks. Has an effect only iftickmodeis set to auto. - Sets the orientation of the colorbar.
- Sets the axis line color.
- Sets the width (in px) of the axis line.
- If "true", even 4-digit integers are separated
- If all, all exponents are shown besides their significands. If first, only the exponent of the first tick is shown. If last, only the exponent of the last tick is shown. If none, no exponents appear.
- Determines whether or not the tick labels are drawn.
- If all, all tick labels are displayed with a prefix. If first, only the first tick is displayed with a prefix. If last, only the last tick is displayed with a suffix. If none, tick prefixes are hidden.
- Same as
showtickprefixbut for tick suffixes. - Sets the thickness of the color bar This measure excludes the size of the padding, ticks and labels.
- Determines whether this color bar's thickness (i.e. the measure in the constant color direction) is set in units of plot fraction or in pixels. Use
thicknessto set the value. - Sets the angle of the tick labels with respect to the horizontal. For example, a
tickangleof -90 draws the tick labels vertically. - Sets the tick color.
- HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets whether a font should be styled with a normal or italic face from its family.
- Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the variant of the font.
- Sets the weight (or boldness) of the font.
- Sets the tick label formatting rule using d3 formatting mini-languages which are very similar to those in Python. For numbers, see: https://github.com/d3/d3-format/tree/v1.4.5#d3-format. And for dates see: https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format. We add two items to d3's date formatter: %h for half of the year as a decimal number as well as %{n}f for fractional seconds with n digits. For example, 2016-10-13 09:15:23.456 with tickformat %H~%M~%S.%2f would display 09~15~23.46
- Determines how we handle tick labels that would overflow either the graph div or the domain of the axis. The default value for inside tick labels is hide past domain. In other cases the default is hide past div.
- Determines where tick labels are drawn relative to the ticks. Left and right options are used when
orientationis h, top and bottom whenorientationis v. - Sets the spacing between tick labels as compared to the spacing between ticks. A value of 1 (default) means each tick gets a label. A value of 2 means shows every 2nd label. A larger value n means only every nth tick is labeled.
tick0determines which labels are shown. Not implemented for axes withtypelog or multicategory, or whentickmodeis array. - Sets the tick length (in px).
- Sets the tick mode for this axis. If auto, the number of ticks is set via
nticks. If linear, the placement of the ticks is determined by a starting positiontick0and a tick stepdtick(linear is the default value iftick0anddtickare provided). If array, the placement of the ticks is set viatickvalsand the tick text isticktext. (array is the default value iftickvalsis provided). - Sets a tick label prefix.
- Determines whether ticks are drawn or not. If , this axis' ticks are not drawn. If outside (inside), this axis' are drawn outside (inside) the axis lines.
- Sets a tick label suffix.
- Sets the text displayed at the ticks position via
tickvals. Only has an effect iftickmodeis set to array. Used withtickvals. - Sets the source reference on Chart Studio Cloud for
ticktext. - Sets the values at which ticks on this axis appear. Only has an effect if
tickmodeis set to array. Used withticktext. - Sets the source reference on Chart Studio Cloud for
tickvals. - Sets the tick width (in px).
- HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets whether a font should be styled with a normal or italic face from its family.
- Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the variant of the font.
- Sets the weight (or boldness) of the font.
- Determines the location of color bar's title with respect to the color bar. Defaults to top when
orientationif v and defaults to right whenorientationif h. - Sets the title of the color bar.
- Sets the x position with respect to
xrefof the color bar (in plot fraction). Whenxrefis paper, defaults to 1.02 whenorientationis v and 0.5 whenorientationis h. Whenxrefis container, defaults to 1 whenorientationis v and 0.5 whenorientationis h. Must be between 0 and 1 ifxrefis container and between -2 and 3 ifxrefis paper. - Sets this color bar's horizontal position anchor. This anchor binds the
xposition to the left, center or right of the color bar. Defaults to left whenorientationis v and center whenorientationis h. - Sets the amount of padding (in px) along the x direction.
- Sets the container
xrefers to. container spans the entirewidthof the plot. paper refers to the width of the plotting area only. - Sets the y position with respect to
yrefof the color bar (in plot fraction). Whenyrefis paper, defaults to 0.5 whenorientationis v and 1.02 whenorientationis h. Whenyrefis container, defaults to 0.5 whenorientationis v and 1 whenorientationis h. Must be between 0 and 1 ifyrefis container and between -2 and 3 ifyrefis paper. - Sets this color bar's vertical position anchor This anchor binds the
yposition to the top, middle or bottom of the color bar. Defaults to middle whenorientationis v and bottom whenorientationis h. - Sets the amount of padding (in px) along the y direction.
- Sets the container
yrefers to. container spans the entireheightof the plot. paper refers to the height of the plotting area only. - Sets the colorscale. Has an effect only if in
marker.coloris set to a numerical array. The colorscale must be an array containing arrays mapping a normalized value to an rgb, rgba, hex, hsl, hsv, or named color string. At minimum, a mapping for the lowest (0) and highest (1) values are required. For example,[[0, 'rgb(0,0,255)'], [1, 'rgb(255,0,0)']]. To control the bounds of the colorscale in color space, usemarker.cminandmarker.cmax. Alternatively,colorscalemay be a palette name string of the following list: Blackbody,Bluered,Blues,Cividis,Earth,Electric,Greens,Greys,Hot,Jet,Picnic,Portland,Rainbow,RdBu,Reds,Viridis,YlGnBu,YlOrRd. - Sets the source reference on Chart Studio Cloud for
color. - Determines whether the colorscale is a default palette (
autocolorscale: true) or the palette determined bymarker.line.colorscale. Has an effect only if inmarker.line.coloris set to a numerical array. In casecolorscaleis unspecified orautocolorscaleis true, the default palette will be chosen according to whether numbers in thecolorarray are all positive, all negative or mixed. - Determines whether or not the color domain is computed with respect to the input data (here in
marker.line.color) or the bounds set inmarker.line.cminandmarker.line.cmaxHas an effect only if inmarker.line.coloris set to a numerical array. Defaults tofalsewhenmarker.line.cminandmarker.line.cmaxare set by the user. - Sets the upper bound of the color domain. Has an effect only if in
marker.line.coloris set to a numerical array. Value should have the same units as inmarker.line.colorand if set,marker.line.cminmust be set as well. - Sets the mid-point of the color domain by scaling
marker.line.cminand/ormarker.line.cmaxto be equidistant to this point. Has an effect only if inmarker.line.coloris set to a numerical array. Value should have the same units as inmarker.line.color. Has no effect whenmarker.line.cautoisfalse. - Sets the lower bound of the color domain. Has an effect only if in
marker.line.coloris set to a numerical array. Value should have the same units as inmarker.line.colorand if set,marker.line.cmaxmust be set as well. - Sets the marker.line color. It accepts either a specific color or an array of numbers that are mapped to the colorscale relative to the max and min values of the array or relative to
marker.line.cminandmarker.line.cmaxif set. - Sets a reference to a shared color axis. References to these shared color axes are coloraxis, coloraxis2, coloraxis3, etc. Settings for these shared color axes are set in the layout, under
layout.coloraxis,layout.coloraxis2, etc. Note that multiple color scales can be linked to the same color axis. - Sets the colorscale. Has an effect only if in
marker.line.coloris set to a numerical array. The colorscale must be an array containing arrays mapping a normalized value to an rgb, rgba, hex, hsl, hsv, or named color string. At minimum, a mapping for the lowest (0) and highest (1) values are required. For example,[[0, 'rgb(0,0,255)'], [1, 'rgb(255,0,0)']]. To control the bounds of the colorscale in color space, usemarker.line.cminandmarker.line.cmax. Alternatively,colorscalemay be a palette name string of the following list: Blackbody,Bluered,Blues,Cividis,Earth,Electric,Greens,Greys,Hot,Jet,Picnic,Portland,Rainbow,RdBu,Reds,Viridis,YlGnBu,YlOrRd. - Sets the source reference on Chart Studio Cloud for
color. - Reverses the color mapping if true. Has an effect only if in
marker.line.coloris set to a numerical array. If true,marker.line.cminwill correspond to the last color in the array andmarker.line.cmaxwill correspond to the first color. - Sets the width (in px) of the lines bounding the marker points.
- Sets the source reference on Chart Studio Cloud for
width. - Sets the opacity of the bars.
- Sets the source reference on Chart Studio Cloud for
opacity. - When there is no colorscale sets the color of background pattern fill. Defaults to a
marker.colorbackground whenfillmodeis overlay. Otherwise, defaults to a transparent background. - Sets the source reference on Chart Studio Cloud for
bgcolor. - When there is no colorscale sets the color of foreground pattern fill. Defaults to a
marker.colorbackground whenfillmodeis replace. Otherwise, defaults to dark grey or white to increase contrast with thebgcolor. - Sets the source reference on Chart Studio Cloud for
fgcolor. - Sets the opacity of the foreground pattern fill. Defaults to a 0.5 when
fillmodeis overlay. Otherwise, defaults to 1. - Determines whether
marker.colorshould be used as a default tobgcoloror afgcolor. - Sets the shape of the pattern fill. By default, no pattern is used for filling the area.
- Sets the source reference on Chart Studio Cloud for
shape. - Sets the size of unit squares of the pattern fill in pixels, which corresponds to the interval of repetition of the pattern.
- Sets the source reference on Chart Studio Cloud for
size. - Sets the solidity of the pattern fill. Solidity is roughly the fraction of the area filled by the pattern. Solidity of 0 shows only the background color without pattern and solidty of 1 shows only the foreground color without pattern.
- Sets the source reference on Chart Studio Cloud for
solidity. - Reverses the color mapping if true. Has an effect only if in
marker.coloris set to a numerical array. If true,marker.cminwill correspond to the last color in the array andmarker.cmaxwill correspond to the first color. - Determines whether or not a colorbar is displayed for this trace. Has an effect only if in
marker.coloris set to a numerical array. - Sets the source reference on Chart Studio Cloud for
meta. - Sets the trace name. The trace name appears as the legend item and on hover.
- Specifies the maximum number of desired bins. This value will be used in an algorithm that will decide the optimal bin size such that the histogram best visualizes the distribution of the data. Ignored if
xbins.sizeis provided. - Specifies the maximum number of desired bins. This value will be used in an algorithm that will decide the optimal bin size such that the histogram best visualizes the distribution of the data. Ignored if
ybins.sizeis provided. - Set several traces linked to the same position axis or matching axes to the same offsetgroup where bars of the same position coordinate will line up.
- Sets the opacity of the trace.
- Sets the orientation of the bars. With v (h), the value of the each bar spans along the vertical (horizontal).
- HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets whether a font should be styled with a normal or italic face from its family.
- Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the variant of the font.
- Sets the weight (or boldness) of the font.
- Sets the marker color of selected points.
- Sets the marker opacity of selected points.
- Sets the text font color of selected points.
- Determines whether or not an item corresponding to this trace is shown in the legend.
- Sets the maximum number of points to keep on the plots from an incoming stream. If
maxpointsis set to 50, only the newest 50 points will be displayed on the plot. - The stream id number links a data trace on a plot with a stream. See https://chart-studio.plotly.com/settings for more details.
- Sets hover text elements associated with each bar. If a single string, the same string appears over all bars. If an array of string, the items are mapped in order to the this trace's coordinates.
- Sets the angle of the tick labels with respect to the bar. For example, a
tickangleof -90 draws the tick labels vertically. With auto the texts may automatically be rotated to fit with the maximum size in bars. - HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets whether a font should be styled with a normal or italic face from its family.
- Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the variant of the font.
- Sets the weight (or boldness) of the font.
- Specifies the location of the
text. inside positionstextinside, next to the bar end (rotated and scaled if needed). outside positionstextoutside, next to the bar end (scaled if needed), unless there is another bar stacked on this one, then the text gets pushed inside. auto tries to positiontextinside the bar, but if the bar is too small and no bar is stacked on this one the text is moved outside. If none, no text appears. - Sets the source reference on Chart Studio Cloud for
text. - Template string used for rendering the information text that appear on points. Note that this will override
textinfo. Variables are inserted using %{variable}, for example "y: %{y}". Numbers are formatted using d3-format's syntax %{variable:d3-format}, for example "Price: %{y:$.2f}". https://github.com/d3/d3-format/tree/v1.4.5#d3-format for details on the formatting syntax. Dates are formatted using d3-time-format's syntax %{variable|d3-time-format}, for example "Day: %{2019-01-01|%A}". https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format for details on the date formatting syntax. Every attributes that can be specified per-point (the ones that arearrayOk: true) are available. Finally, the template string has access to variableslabelandvalue. - Assign an id to this trace, Use this to provide object constancy between traces during animations and transitions.
- Sets the marker color of unselected points, applied only when a selection exists.
- Sets the marker opacity of unselected points, applied only when a selection exists.
- Sets the text font color of unselected points, applied only when a selection exists.
- Determines whether or not this trace is visible. If legendonly, the trace is not drawn, but can appear as a legend item (provided that the legend itself is visible).
- Sets the sample data to be binned on the x axis.
- Sets a reference between this trace's x coordinates and a 2D cartesian x axis. If x (the default value), the x coordinates refer to
layout.xaxis. If x2, the x coordinates refer tolayout.xaxis2, and so on. - Sets the calendar system to use with
xdate data. - Sets the hover text formatting rulefor
xusing d3 formatting mini-languages which are very similar to those in Python. For numbers, see: https://github.com/d3/d3-format/tree/v1.4.5#d3-format. And for dates see: https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format. We add two items to d3's date formatter: %h for half of the year as a decimal number as well as %{n}f for fractional seconds with n digits. For example, 2016-10-13 09:15:23.456 with tickformat %H~%M~%S.%2f would display 09~15~23.46By default the values are formatted usingxaxis.hoverformat. - Sets the source reference on Chart Studio Cloud for
x. - Sets the sample data to be binned on the y axis.
- Sets a reference between this trace's y coordinates and a 2D cartesian y axis. If y (the default value), the y coordinates refer to
layout.yaxis. If y2, the y coordinates refer tolayout.yaxis2, and so on. - Sets the calendar system to use with
ydate data. - Sets the hover text formatting rulefor
yusing d3 formatting mini-languages which are very similar to those in Python. For numbers, see: https://github.com/d3/d3-format/tree/v1.4.5#d3-format. And for dates see: https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format. We add two items to d3's date formatter: %h for half of the year as a decimal number as well as %{n}f for fractional seconds with n digits. For example, 2016-10-13 09:15:23.456 with tickformat %H~%M~%S.%2f would display 09~15~23.46By default the values are formatted usingyaxis.hoverformat. - Sets the source reference on Chart Studio Cloud for
y. - Sets the layer on which this trace is displayed, relative to other SVG traces on the same subplot. SVG traces with higher
zorderappear in front of those with lowerzorder.