Mesh3d
Overview
The mesh3d trace type is used to create 3D mesh plots, which visualize 3D surfaces defined by vertices and connections between them. Mesh plots are commonly used in 3D data visualization to represent geometric shapes, surfaces, and volumes.
You can customize the colors, vertex positions, and opacity to represent 3D data and geometries effectively.
Common Uses
- 3D Geometries: Visualizing surfaces and volumes in 3D space.
- Scientific Visualization: Representing complex 3D data in fields like physics, engineering, and geology.
- 3D Surface Rendering: Displaying 3D surfaces from a set of points and connectivity information.
Check out the Attributes for the full set of configuration options
Examples
Common Configurations
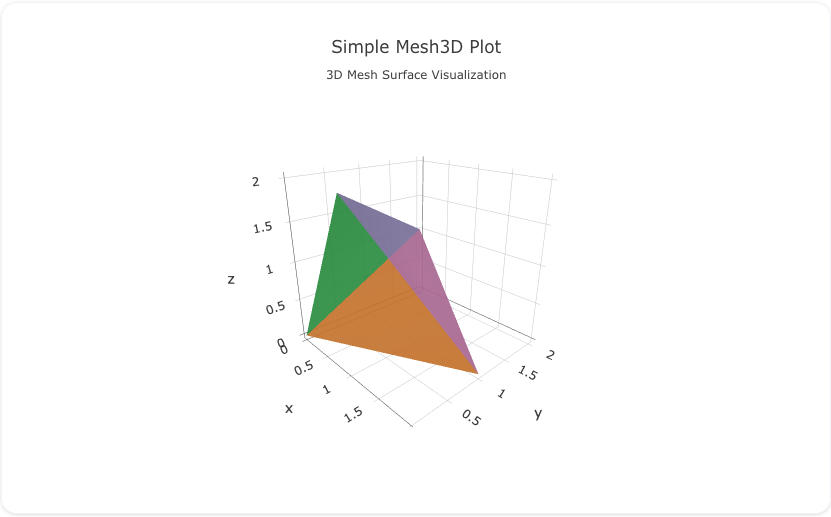
Here's a simple mesh3d plot visualizing a 3D mesh structure with vertices and connections:

You can copy this code below to create this chart in your project:
models:
- name: mesh3d-data
args:
- echo
- |
idx,x,y,z,i,j,k,color
0,0,0,0,0,1,2,#1f77b4
1,1,0,2,0,2,3,#ff7f0e
2,2,1,0,0,3,1,#2ca02c
3,0,2,1,1,2,3,#9467bd
traces:
- name: Simple Mesh3D Plot
model: ${ref(mesh3d-data)}
props:
type: mesh3d
x: ?{x}
y: ?{y}
z: ?{z}
i: ?{i}
j: ?{j}
k: ?{k}
facecolor: ?{color}
opacity: 0.7
order_by:
- ?{ idx asc}
charts:
- name: Simple Mesh3D Chart
traces:
- ${ref(Simple Mesh3D Plot)}
layout:
title:
text: Simple Mesh3D Plot<br><sub>3D Mesh Surface Visualization</sub>
A schema to validate plotly trace properties
Attributes
These attributes apply to traces where trace.props.type is set to mesh3d. You would configure these attributes on the trace with the trace.props object.
alphahull: 'number' #(1)!
autocolorscale: 'boolean' #(2)!
cauto: 'boolean' #(3)!
cmax: 'number' #(4)!
cmid: 'number' #(5)!
cmin: 'number' #(6)!
color: 'any' #(7)!
coloraxis: 'string' #(8)!
colorbar:
bgcolor: 'any' #(9)!
bordercolor: 'any' #(10)!
borderwidth: 'number' #(11)!
exponentformat: 'any' #(12)!
len: 'number' #(13)!
lenmode: 'any' #(14)!
minexponent: 'number' #(15)!
nticks: 'integer' #(16)!
orientation: 'any' #(17)!
outlinecolor: 'any' #(18)!
outlinewidth: 'number' #(19)!
separatethousands: 'boolean' #(20)!
showexponent: 'any' #(21)!
showticklabels: 'boolean' #(22)!
showtickprefix: 'any' #(23)!
showticksuffix: 'any' #(24)!
thickness: 'number' #(25)!
thicknessmode: 'any' #(26)!
tickangle: 'number' #(27)!
tickcolor: 'any' #(28)!
tickfont:
color: any
family: 'string' #(29)!
lineposition: 'string' #(30)!
shadow: 'string' #(31)!
size: number
style: 'any' #(32)!
textcase: 'any' #(33)!
variant: 'any' #(34)!
weight: 'integer' #(35)!
tickformat: 'string' #(36)!
tickformatstops: array
ticklabeloverflow: 'any' #(37)!
ticklabelposition: 'any' #(38)!
ticklabelstep: 'integer' #(39)!
ticklen: 'number' #(40)!
tickmode: 'any' #(41)!
tickprefix: 'string' #(42)!
ticks: 'any' #(43)!
ticksuffix: 'string' #(44)!
ticktext: 'array' #(45)!
ticktextsrc: 'string' #(46)!
tickvals: 'array' #(47)!
tickvalssrc: 'string' #(48)!
tickwidth: 'number' #(49)!
title:
font:
color: any
family: 'string' #(50)!
lineposition: 'string' #(51)!
shadow: 'string' #(52)!
size: number
style: 'any' #(53)!
textcase: 'any' #(54)!
variant: 'any' #(55)!
weight: 'integer' #(56)!
side: 'any' #(57)!
text: 'string' #(58)!
x: 'number' #(59)!
xanchor: 'any' #(60)!
xpad: 'number' #(61)!
xref: 'any' #(62)!
y: 'number' #(63)!
yanchor: 'any' #(64)!
ypad: 'number' #(65)!
yref: 'any' #(66)!
colorscale: 'any' #(67)!
contour:
color: 'any' #(68)!
show: 'boolean' #(69)!
width: 'number' #(70)!
customdata: 'array' #(71)!
customdatasrc: 'string' #(72)!
delaunayaxis: 'any' #(73)!
facecolor: 'array' #(74)!
facecolorsrc: 'string' #(75)!
flatshading: 'boolean' #(76)!
hoverinfo: 'array' #(77)!
hoverinfosrc: 'string' #(78)!
hoverlabel:
align: 'array' #(79)!
alignsrc: 'string' #(80)!
bgcolor: 'color | array' #(81)!
bgcolorsrc: 'string' #(82)!
bordercolor: 'color | array' #(83)!
bordercolorsrc: 'string' #(84)!
font:
color: color | array
colorsrc: 'string' #(85)!
family: 'string | array' #(86)!
familysrc: 'string' #(87)!
lineposition: 'array' #(88)!
linepositionsrc: 'string' #(89)!
shadow: 'string | array' #(90)!
shadowsrc: 'string' #(91)!
size: number | array
sizesrc: 'string' #(92)!
style: 'array' #(93)!
stylesrc: 'string' #(94)!
textcase: 'array' #(95)!
textcasesrc: 'string' #(96)!
variant: 'array' #(97)!
variantsrc: 'string' #(98)!
weight: 'integer | array' #(99)!
weightsrc: 'string' #(100)!
namelength: 'integer | array' #(101)!
namelengthsrc: 'string' #(102)!
hovertemplate: 'string | array' #(103)!
hovertemplatesrc: 'string' #(104)!
hovertext: 'string | array' #(105)!
hovertextsrc: 'string' #(106)!
i: 'array' #(107)!
ids: 'array' #(108)!
idssrc: 'string' #(109)!
intensity: 'array' #(110)!
intensitymode: 'any' #(111)!
intensitysrc: 'string' #(112)!
isrc: 'string' #(113)!
j: 'array' #(114)!
jsrc: 'string' #(115)!
k: 'array' #(116)!
ksrc: 'string' #(117)!
legend: 'string' #(118)!
legendgroup: 'string' #(119)!
legendgrouptitle:
font:
color: any
family: 'string' #(120)!
lineposition: 'string' #(121)!
shadow: 'string' #(122)!
size: number
style: 'any' #(123)!
textcase: 'any' #(124)!
variant: 'any' #(125)!
weight: 'integer' #(126)!
text: 'string' #(127)!
legendrank: 'number' #(128)!
legendwidth: 'number' #(129)!
lighting:
ambient: 'number' #(130)!
diffuse: 'number' #(131)!
facenormalsepsilon: 'number' #(132)!
fresnel: 'number' #(133)!
roughness: 'number' #(134)!
specular: 'number' #(135)!
vertexnormalsepsilon: 'number' #(136)!
lightposition:
x: 'number' #(137)!
y: 'number' #(138)!
z: 'number' #(139)!
metasrc: 'string' #(140)!
name: 'string' #(141)!
opacity: 'number' #(142)!
reversescale: 'boolean' #(143)!
scene: 'string' #(144)!
showlegend: 'boolean' #(145)!
showscale: 'boolean' #(146)!
stream:
maxpoints: 'number' #(147)!
token: 'string' #(148)!
text: 'string | array' #(149)!
textsrc: 'string' #(150)!
type: mesh3d
uid: 'string' #(151)!
vertexcolor: 'array' #(152)!
vertexcolorsrc: 'string' #(153)!
visible: 'any' #(154)!
x: 'array' #(155)!
xcalendar: 'any' #(156)!
xhoverformat: 'string' #(157)!
xsrc: 'string' #(158)!
y: 'array' #(159)!
ycalendar: 'any' #(160)!
yhoverformat: 'string' #(161)!
ysrc: 'string' #(162)!
z: 'array' #(163)!
zcalendar: 'any' #(164)!
zhoverformat: 'string' #(165)!
zsrc: 'string' #(166)!
- Determines how the mesh surface triangles are derived from the set of vertices (points) represented by the
x,yandzarrays, if thei,j,karrays are not supplied. For general use ofmesh3dit is preferred thati,j,kare supplied. If -1, Delaunay triangulation is used, which is mainly suitable if the mesh is a single, more or less layer surface that is perpendicular todelaunayaxis. In case thedelaunayaxisintersects the mesh surface at more than one point it will result triangles that are very long in the dimension ofdelaunayaxis. If >0, the alpha-shape algorithm is used. In this case, the positivealphahullvalue signals the use of the alpha-shape algorithm, and its value acts as the parameter for the mesh fitting. If 0, the convex-hull algorithm is used. It is suitable for convex bodies or if the intention is to enclose thex,yandzpoint set into a convex hull. - Determines whether the colorscale is a default palette (
autocolorscale: true) or the palette determined bycolorscale. In casecolorscaleis unspecified orautocolorscaleis true, the default palette will be chosen according to whether numbers in thecolorarray are all positive, all negative or mixed. - Determines whether or not the color domain is computed with respect to the input data (here
intensity) or the bounds set incminandcmaxDefaults tofalsewhencminandcmaxare set by the user. - Sets the upper bound of the color domain. Value should have the same units as
intensityand if set,cminmust be set as well. - Sets the mid-point of the color domain by scaling
cminand/orcmaxto be equidistant to this point. Value should have the same units asintensity. Has no effect whencautoisfalse. - Sets the lower bound of the color domain. Value should have the same units as
intensityand if set,cmaxmust be set as well. - Sets the color of the whole mesh
- Sets a reference to a shared color axis. References to these shared color axes are coloraxis, coloraxis2, coloraxis3, etc. Settings for these shared color axes are set in the layout, under
layout.coloraxis,layout.coloraxis2, etc. Note that multiple color scales can be linked to the same color axis. - Sets the color of padded area.
- Sets the axis line color.
- Sets the width (in px) or the border enclosing this color bar.
- Determines a formatting rule for the tick exponents. For example, consider the number 1,000,000,000. If none, it appears as 1,000,000,000. If e, 1e+9. If E, 1E+9. If power, 1x10^9 (with 9 in a super script). If SI, 1G. If B, 1B.
- Sets the length of the color bar This measure excludes the padding of both ends. That is, the color bar length is this length minus the padding on both ends.
- Determines whether this color bar's length (i.e. the measure in the color variation direction) is set in units of plot fraction or in *pixels. Use
lento set the value. - Hide SI prefix for 10^n if |n| is below this number. This only has an effect when
tickformatis SI or B. - Specifies the maximum number of ticks for the particular axis. The actual number of ticks will be chosen automatically to be less than or equal to
nticks. Has an effect only iftickmodeis set to auto. - Sets the orientation of the colorbar.
- Sets the axis line color.
- Sets the width (in px) of the axis line.
- If "true", even 4-digit integers are separated
- If all, all exponents are shown besides their significands. If first, only the exponent of the first tick is shown. If last, only the exponent of the last tick is shown. If none, no exponents appear.
- Determines whether or not the tick labels are drawn.
- If all, all tick labels are displayed with a prefix. If first, only the first tick is displayed with a prefix. If last, only the last tick is displayed with a suffix. If none, tick prefixes are hidden.
- Same as
showtickprefixbut for tick suffixes. - Sets the thickness of the color bar This measure excludes the size of the padding, ticks and labels.
- Determines whether this color bar's thickness (i.e. the measure in the constant color direction) is set in units of plot fraction or in pixels. Use
thicknessto set the value. - Sets the angle of the tick labels with respect to the horizontal. For example, a
tickangleof -90 draws the tick labels vertically. - Sets the tick color.
- HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets whether a font should be styled with a normal or italic face from its family.
- Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the variant of the font.
- Sets the weight (or boldness) of the font.
- Sets the tick label formatting rule using d3 formatting mini-languages which are very similar to those in Python. For numbers, see: https://github.com/d3/d3-format/tree/v1.4.5#d3-format. And for dates see: https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format. We add two items to d3's date formatter: %h for half of the year as a decimal number as well as %{n}f for fractional seconds with n digits. For example, 2016-10-13 09:15:23.456 with tickformat %H~%M~%S.%2f would display 09~15~23.46
- Determines how we handle tick labels that would overflow either the graph div or the domain of the axis. The default value for inside tick labels is hide past domain. In other cases the default is hide past div.
- Determines where tick labels are drawn relative to the ticks. Left and right options are used when
orientationis h, top and bottom whenorientationis v. - Sets the spacing between tick labels as compared to the spacing between ticks. A value of 1 (default) means each tick gets a label. A value of 2 means shows every 2nd label. A larger value n means only every nth tick is labeled.
tick0determines which labels are shown. Not implemented for axes withtypelog or multicategory, or whentickmodeis array. - Sets the tick length (in px).
- Sets the tick mode for this axis. If auto, the number of ticks is set via
nticks. If linear, the placement of the ticks is determined by a starting positiontick0and a tick stepdtick(linear is the default value iftick0anddtickare provided). If array, the placement of the ticks is set viatickvalsand the tick text isticktext. (array is the default value iftickvalsis provided). - Sets a tick label prefix.
- Determines whether ticks are drawn or not. If , this axis' ticks are not drawn. If outside (inside), this axis' are drawn outside (inside) the axis lines.
- Sets a tick label suffix.
- Sets the text displayed at the ticks position via
tickvals. Only has an effect iftickmodeis set to array. Used withtickvals. - Sets the source reference on Chart Studio Cloud for
ticktext. - Sets the values at which ticks on this axis appear. Only has an effect if
tickmodeis set to array. Used withticktext. - Sets the source reference on Chart Studio Cloud for
tickvals. - Sets the tick width (in px).
- HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets whether a font should be styled with a normal or italic face from its family.
- Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the variant of the font.
- Sets the weight (or boldness) of the font.
- Determines the location of color bar's title with respect to the color bar. Defaults to top when
orientationif v and defaults to right whenorientationif h. - Sets the title of the color bar.
- Sets the x position with respect to
xrefof the color bar (in plot fraction). Whenxrefis paper, defaults to 1.02 whenorientationis v and 0.5 whenorientationis h. Whenxrefis container, defaults to 1 whenorientationis v and 0.5 whenorientationis h. Must be between 0 and 1 ifxrefis container and between -2 and 3 ifxrefis paper. - Sets this color bar's horizontal position anchor. This anchor binds the
xposition to the left, center or right of the color bar. Defaults to left whenorientationis v and center whenorientationis h. - Sets the amount of padding (in px) along the x direction.
- Sets the container
xrefers to. container spans the entirewidthof the plot. paper refers to the width of the plotting area only. - Sets the y position with respect to
yrefof the color bar (in plot fraction). Whenyrefis paper, defaults to 0.5 whenorientationis v and 1.02 whenorientationis h. Whenyrefis container, defaults to 0.5 whenorientationis v and 1 whenorientationis h. Must be between 0 and 1 ifyrefis container and between -2 and 3 ifyrefis paper. - Sets this color bar's vertical position anchor This anchor binds the
yposition to the top, middle or bottom of the color bar. Defaults to middle whenorientationis v and bottom whenorientationis h. - Sets the amount of padding (in px) along the y direction.
- Sets the container
yrefers to. container spans the entireheightof the plot. paper refers to the height of the plotting area only. - Sets the colorscale. The colorscale must be an array containing arrays mapping a normalized value to an rgb, rgba, hex, hsl, hsv, or named color string. At minimum, a mapping for the lowest (0) and highest (1) values are required. For example,
[[0, 'rgb(0,0,255)'], [1, 'rgb(255,0,0)']]. To control the bounds of the colorscale in color space, usecminandcmax. Alternatively,colorscalemay be a palette name string of the following list: Blackbody,Bluered,Blues,Cividis,Earth,Electric,Greens,Greys,Hot,Jet,Picnic,Portland,Rainbow,RdBu,Reds,Viridis,YlGnBu,YlOrRd. - Sets the color of the contour lines.
- Sets whether or not dynamic contours are shown on hover
- Sets the width of the contour lines.
- Assigns extra data each datum. This may be useful when listening to hover, click and selection events. Note that, scatter traces also appends customdata items in the markers DOM elements
- Sets the source reference on Chart Studio Cloud for
customdata. - Sets the Delaunay axis, which is the axis that is perpendicular to the surface of the Delaunay triangulation. It has an effect if
i,j,kare not provided andalphahullis set to indicate Delaunay triangulation. - Sets the color of each face Overrides color and vertexcolor.
- Sets the source reference on Chart Studio Cloud for
facecolor. - Determines whether or not normal smoothing is applied to the meshes, creating meshes with an angular, low-poly look via flat reflections.
- Determines which trace information appear on hover. If
noneorskipare set, no information is displayed upon hovering. But, ifnoneis set, click and hover events are still fired. - Sets the source reference on Chart Studio Cloud for
hoverinfo. - Sets the horizontal alignment of the text content within hover label box. Has an effect only if the hover label text spans more two or more lines
- Sets the source reference on Chart Studio Cloud for
align. - Sets the background color of the hover labels for this trace
- Sets the source reference on Chart Studio Cloud for
bgcolor. - Sets the border color of the hover labels for this trace.
- Sets the source reference on Chart Studio Cloud for
bordercolor. - Sets the source reference on Chart Studio Cloud for
color. - HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the source reference on Chart Studio Cloud for
family. - Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the source reference on Chart Studio Cloud for
lineposition. - Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets the source reference on Chart Studio Cloud for
shadow. - Sets the source reference on Chart Studio Cloud for
size. - Sets whether a font should be styled with a normal or italic face from its family.
- Sets the source reference on Chart Studio Cloud for
style. - Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the source reference on Chart Studio Cloud for
textcase. - Sets the variant of the font.
- Sets the source reference on Chart Studio Cloud for
variant. - Sets the weight (or boldness) of the font.
- Sets the source reference on Chart Studio Cloud for
weight. - Sets the default length (in number of characters) of the trace name in the hover labels for all traces. -1 shows the whole name regardless of length. 0-3 shows the first 0-3 characters, and an integer >3 will show the whole name if it is less than that many characters, but if it is longer, will truncate to
namelength - 3characters and add an ellipsis. - Sets the source reference on Chart Studio Cloud for
namelength. - Template string used for rendering the information that appear on hover box. Note that this will override
hoverinfo. Variables are inserted using %{variable}, for example "y: %{y}" as well as %{xother}, {%xother}, {%_xother}, {%xother_}. When showing info for several points, xother will be added to those with different x positions from the first point. An underscore before or after (x|y)other will add a space on that side, only when this field is shown. Numbers are formatted using d3-format's syntax %{variable:d3-format}, for example "Price: %{y:$.2f}". https://github.com/d3/d3-format/tree/v1.4.5#d3-format for details on the formatting syntax. Dates are formatted using d3-time-format's syntax %{variable|d3-time-format}, for example "Day: %{2019-01-01|%A}". https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format for details on the date formatting syntax. The variables available inhovertemplateare the ones emitted as event data described at this link https://plotly.com/javascript/plotlyjs-events/#event-data. Additionally, every attributes that can be specified per-point (the ones that arearrayOk: true) are available. Anything contained in tag<extra>is displayed in the secondary box, for example "{fullData.name} ". To hide the secondary box completely, use an empty tag<extra></extra>. - Sets the source reference on Chart Studio Cloud for
hovertemplate. - Same as
text. - Sets the source reference on Chart Studio Cloud for
hovertext. - A vector of vertex indices, i.e. integer values between 0 and the length of the vertex vectors, representing the first vertex of a triangle. For example,
{i[m], j[m], k[m]}together represent face m (triangle m) in the mesh, wherei[m] = npoints to the triplet{x[n], y[n], z[n]}in the vertex arrays. Therefore, each element inirepresents a point in space, which is the first vertex of a triangle. - Assigns id labels to each datum. These ids for object constancy of data points during animation. Should be an array of strings, not numbers or any other type.
- Sets the source reference on Chart Studio Cloud for
ids. - Sets the intensity values for vertices or cells as defined by
intensitymode. It can be used for plotting fields on meshes. - Determines the source of
intensityvalues. - Sets the source reference on Chart Studio Cloud for
intensity. - Sets the source reference on Chart Studio Cloud for
i. - A vector of vertex indices, i.e. integer values between 0 and the length of the vertex vectors, representing the second vertex of a triangle. For example,
{i[m], j[m], k[m]}together represent face m (triangle m) in the mesh, wherej[m] = npoints to the triplet{x[n], y[n], z[n]}in the vertex arrays. Therefore, each element injrepresents a point in space, which is the second vertex of a triangle. - Sets the source reference on Chart Studio Cloud for
j. - A vector of vertex indices, i.e. integer values between 0 and the length of the vertex vectors, representing the third vertex of a triangle. For example,
{i[m], j[m], k[m]}together represent face m (triangle m) in the mesh, wherek[m] = npoints to the triplet{x[n], y[n], z[n]}in the vertex arrays. Therefore, each element inkrepresents a point in space, which is the third vertex of a triangle. - Sets the source reference on Chart Studio Cloud for
k. - Sets the reference to a legend to show this trace in. References to these legends are legend, legend2, legend3, etc. Settings for these legends are set in the layout, under
layout.legend,layout.legend2, etc. - Sets the legend group for this trace. Traces and shapes part of the same legend group hide/show at the same time when toggling legend items.
- HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets whether a font should be styled with a normal or italic face from its family.
- Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the variant of the font.
- Sets the weight (or boldness) of the font.
- Sets the title of the legend group.
- Sets the legend rank for this trace. Items and groups with smaller ranks are presented on top/left side while with reversed
legend.traceorderthey are on bottom/right side. The default legendrank is 1000, so that you can use ranks less than 1000 to place certain items before all unranked items, and ranks greater than 1000 to go after all unranked items. When having unranked or equal rank items shapes would be displayed after traces i.e. according to their order in data and layout. - Sets the width (in px or fraction) of the legend for this trace.
- Ambient light increases overall color visibility but can wash out the image.
- Represents the extent that incident rays are reflected in a range of angles.
- Epsilon for face normals calculation avoids math issues arising from degenerate geometry.
- Represents the reflectance as a dependency of the viewing angle; e.g. paper is reflective when viewing it from the edge of the paper (almost 90 degrees), causing shine.
- Alters specular reflection; the rougher the surface, the wider and less contrasty the shine.
- Represents the level that incident rays are reflected in a single direction, causing shine.
- Epsilon for vertex normals calculation avoids math issues arising from degenerate geometry.
- Numeric vector, representing the X coordinate for each vertex.
- Numeric vector, representing the Y coordinate for each vertex.
- Numeric vector, representing the Z coordinate for each vertex.
- Sets the source reference on Chart Studio Cloud for
meta. - Sets the trace name. The trace name appears as the legend item and on hover.
- Sets the opacity of the surface. Please note that in the case of using high
opacityvalues for example a value greater than or equal to 0.5 on two surfaces (and 0.25 with four surfaces), an overlay of multiple transparent surfaces may not perfectly be sorted in depth by the webgl API. This behavior may be improved in the near future and is subject to change. - Reverses the color mapping if true. If true,
cminwill correspond to the last color in the array andcmaxwill correspond to the first color. - Sets a reference between this trace's 3D coordinate system and a 3D scene. If scene (the default value), the (x,y,z) coordinates refer to
layout.scene. If scene2, the (x,y,z) coordinates refer tolayout.scene2, and so on. - Determines whether or not an item corresponding to this trace is shown in the legend.
- Determines whether or not a colorbar is displayed for this trace.
- Sets the maximum number of points to keep on the plots from an incoming stream. If
maxpointsis set to 50, only the newest 50 points will be displayed on the plot. - The stream id number links a data trace on a plot with a stream. See https://chart-studio.plotly.com/settings for more details.
- Sets the text elements associated with the vertices. If trace
hoverinfocontains a text flag and hovertext is not set, these elements will be seen in the hover labels. - Sets the source reference on Chart Studio Cloud for
text. - Assign an id to this trace, Use this to provide object constancy between traces during animations and transitions.
- Sets the color of each vertex Overrides color. While Red, green and blue colors are in the range of 0 and 255; in the case of having vertex color data in RGBA format, the alpha color should be normalized to be between 0 and 1.
- Sets the source reference on Chart Studio Cloud for
vertexcolor. - Determines whether or not this trace is visible. If legendonly, the trace is not drawn, but can appear as a legend item (provided that the legend itself is visible).
- Sets the X coordinates of the vertices. The nth element of vectors
x,yandzjointly represent the X, Y and Z coordinates of the nth vertex. - Sets the calendar system to use with
xdate data. - Sets the hover text formatting rulefor
xusing d3 formatting mini-languages which are very similar to those in Python. For numbers, see: https://github.com/d3/d3-format/tree/v1.4.5#d3-format. And for dates see: https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format. We add two items to d3's date formatter: %h for half of the year as a decimal number as well as %{n}f for fractional seconds with n digits. For example, 2016-10-13 09:15:23.456 with tickformat %H~%M~%S.%2f would display 09~15~23.46By default the values are formatted usingxaxis.hoverformat. - Sets the source reference on Chart Studio Cloud for
x. - Sets the Y coordinates of the vertices. The nth element of vectors
x,yandzjointly represent the X, Y and Z coordinates of the nth vertex. - Sets the calendar system to use with
ydate data. - Sets the hover text formatting rulefor
yusing d3 formatting mini-languages which are very similar to those in Python. For numbers, see: https://github.com/d3/d3-format/tree/v1.4.5#d3-format. And for dates see: https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format. We add two items to d3's date formatter: %h for half of the year as a decimal number as well as %{n}f for fractional seconds with n digits. For example, 2016-10-13 09:15:23.456 with tickformat %H~%M~%S.%2f would display 09~15~23.46By default the values are formatted usingyaxis.hoverformat. - Sets the source reference on Chart Studio Cloud for
y. - Sets the Z coordinates of the vertices. The nth element of vectors
x,yandzjointly represent the X, Y and Z coordinates of the nth vertex. - Sets the calendar system to use with
zdate data. - Sets the hover text formatting rulefor
zusing d3 formatting mini-languages which are very similar to those in Python. For numbers, see: https://github.com/d3/d3-format/tree/v1.4.5#d3-format. And for dates see: https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format. We add two items to d3's date formatter: %h for half of the year as a decimal number as well as %{n}f for fractional seconds with n digits. For example, 2016-10-13 09:15:23.456 with tickformat %H~%M~%S.%2f would display 09~15~23.46By default the values are formatted usingzaxis.hoverformat. - Sets the source reference on Chart Studio Cloud for
z.