Splom
Overview
The splom trace type is used to create scatter plot matrices, which are useful for visualizing pairwise relationships between multiple variables. A scatter plot matrix shows scatter plots for each pair of variables, making it a great tool for exploring correlations and patterns in multi-dimensional data.
You can customize the marker size, color, and lines, similar to scatter plots, but for each pair of variables in the matrix.
Common Uses
- Pairwise Relationship Analysis: Exploring relationships between multiple variables simultaneously.
- Correlation Visualization: Identifying patterns, clusters, or outliers in high-dimensional datasets.
- Multivariate Data Exploration: Useful in statistics, machine learning, and data science for analyzing multiple variables at once.
Check out the Attributes for the full set of configuration options
Examples
Common Configurations
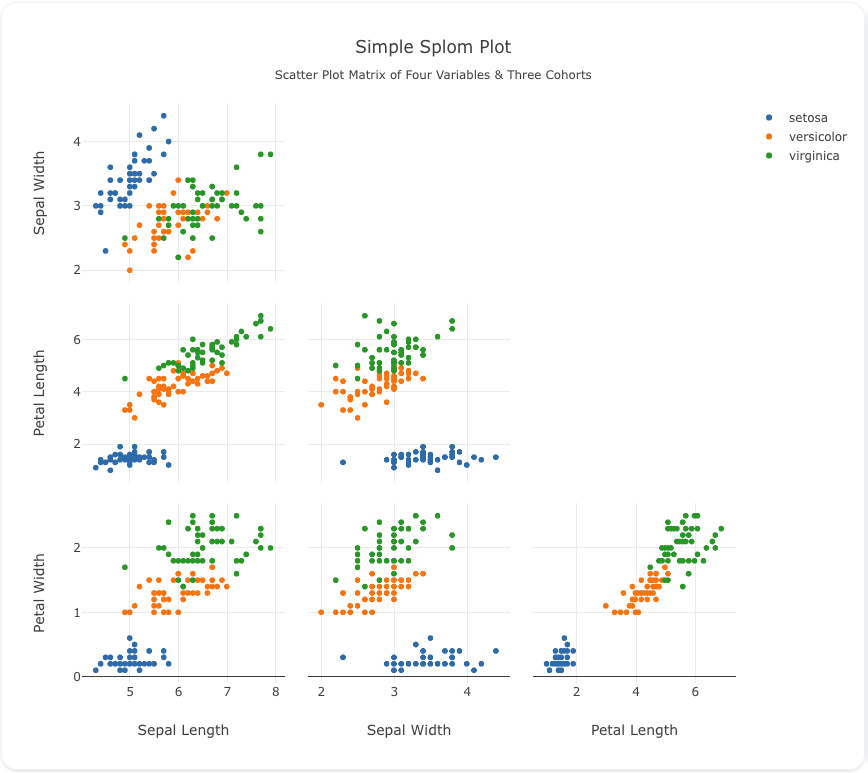
Here's a simple splom plot showing pairwise scatter plots between four variables:

You can copy this code below to create this chart in your project:
models:
- name: splom-data
args:
- curl
- "-s"
- "https://raw.githubusercontent.com/visivo-io/data/refs/heads/main/iris.csv"
traces:
- name: Simple Splom Plot
model: ${ref(splom-data)}
cohort_on: species
props:
type: splom
dimensions:
- label: "Sepal Length"
values: ?{sepal_length}
- label: "Sepal Width"
values: ?{sepal_width}
- label: "Petal Length"
values: ?{petal_length}
- label: "Petal Width"
values: ?{petal_width}
diagonal:
visible: false
showupperhalf: false
charts:
- name: Simple Splom Chart
traces:
- ${ref(Simple Splom Plot)}
layout:
title:
text: Simple Splom Plot<br><sub>Scatter Plot Matrix of Four Variables & Three Cohorts</sub>
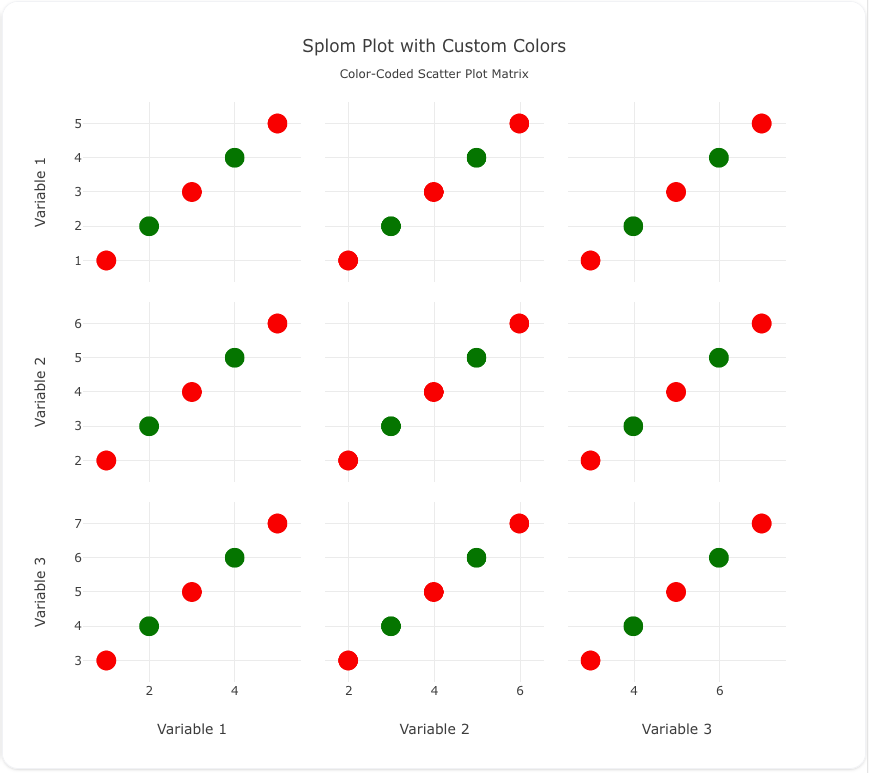
This example demonstrates a splom plot where different colors represent different categories:

Here's the code:
models:
- name: splom-data-colors
args:
- echo
- |
var1,var2,var3,category
1,2,3,A
2,3,4,B
3,4,5,A
4,5,6,B
5,6,7,A
traces:
- name: Splom Plot with Custom Colors
model: ${ref(splom-data-colors)}
props:
type: splom
dimensions:
- label: "Variable 1"
values: ?{var1}
- label: "Variable 2"
values: ?{var2}
- label: "Variable 3"
values: ?{var3}
marker:
color: ?{case when category = 'A' THEN 'red' else 'green' end}
size: 20
charts:
- name: Splom Chart with Custom Colors
traces:
- ${ref(Splom Plot with Custom Colors)}
layout:
title:
text: Splom Plot with Custom Colors<br><sub>Color-Coded Scatter Plot Matrix</sub>
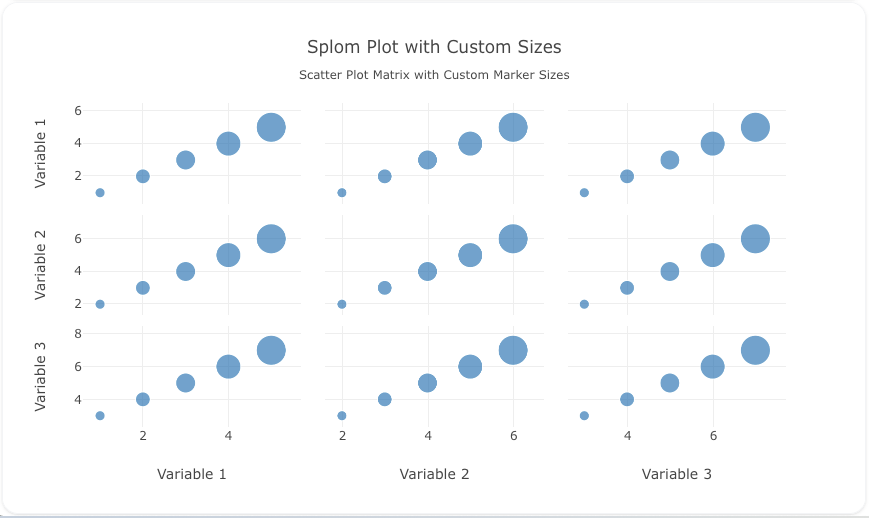
Here's a splom plot where marker sizes are customized based on a fourth variable:

Here's the code:
models:
- name: splom-data-sizes
args:
- echo
- |
var1,var2,var3,size
1,2,3,10
2,3,4,15
3,4,5,20
4,5,6,25
5,6,7,30
traces:
- name: Splom Plot with Custom Sizes
model: ${ref(splom-data-sizes)}
props:
type: splom
dimensions:
- label: "Variable 1"
values: ?{var1}
- label: "Variable 2"
values: ?{var2}
- label: "Variable 3"
values: ?{var3}
marker:
size: ?{size}
charts:
- name: Splom Chart with Custom Sizes
traces:
- ${ref(Splom Plot with Custom Sizes)}
layout:
title:
text: Splom Plot with Custom Sizes<br><sub>Scatter Plot Matrix with Custom Marker Sizes</sub>
A schema to validate plotly trace properties
Attributes
These attributes apply to traces where trace.props.type is set to splom. You would configure these attributes on the trace with the trace.props object.
customdata: 'array' #(1)!
customdatasrc: 'string' #(2)!
diagonal:
visible: 'boolean' #(3)!
dimensions: array
hoverinfo: 'array' #(4)!
hoverinfosrc: 'string' #(5)!
hoverlabel:
align: 'array' #(6)!
alignsrc: 'string' #(7)!
bgcolor: 'color | array' #(8)!
bgcolorsrc: 'string' #(9)!
bordercolor: 'color | array' #(10)!
bordercolorsrc: 'string' #(11)!
font:
color: color | array
colorsrc: 'string' #(12)!
family: 'string | array' #(13)!
familysrc: 'string' #(14)!
lineposition: 'array' #(15)!
linepositionsrc: 'string' #(16)!
shadow: 'string | array' #(17)!
shadowsrc: 'string' #(18)!
size: number | array
sizesrc: 'string' #(19)!
style: 'array' #(20)!
stylesrc: 'string' #(21)!
textcase: 'array' #(22)!
textcasesrc: 'string' #(23)!
variant: 'array' #(24)!
variantsrc: 'string' #(25)!
weight: 'integer | array' #(26)!
weightsrc: 'string' #(27)!
namelength: 'integer | array' #(28)!
namelengthsrc: 'string' #(29)!
hovertemplate: 'string | array' #(30)!
hovertemplatesrc: 'string' #(31)!
hovertext: 'string | array' #(32)!
hovertextsrc: 'string' #(33)!
ids: 'array' #(34)!
idssrc: 'string' #(35)!
legend: 'string' #(36)!
legendgroup: 'string' #(37)!
legendgrouptitle:
font:
color: any
family: 'string' #(38)!
lineposition: 'string' #(39)!
shadow: 'string' #(40)!
size: number
style: 'any' #(41)!
textcase: 'any' #(42)!
variant: 'any' #(43)!
weight: 'integer' #(44)!
text: 'string' #(45)!
legendrank: 'number' #(46)!
legendwidth: 'number' #(47)!
marker:
angle: 'number | array' #(48)!
anglesrc: 'string' #(49)!
autocolorscale: 'boolean' #(50)!
cauto: 'boolean' #(51)!
cmax: 'number' #(52)!
cmid: 'number' #(53)!
cmin: 'number' #(54)!
color: 'color | array' #(55)!
coloraxis: 'string' #(56)!
colorbar:
bgcolor: 'any' #(57)!
bordercolor: 'any' #(58)!
borderwidth: 'number' #(59)!
exponentformat: 'any' #(60)!
len: 'number' #(61)!
lenmode: 'any' #(62)!
minexponent: 'number' #(63)!
nticks: 'integer' #(64)!
orientation: 'any' #(65)!
outlinecolor: 'any' #(66)!
outlinewidth: 'number' #(67)!
separatethousands: 'boolean' #(68)!
showexponent: 'any' #(69)!
showticklabels: 'boolean' #(70)!
showtickprefix: 'any' #(71)!
showticksuffix: 'any' #(72)!
thickness: 'number' #(73)!
thicknessmode: 'any' #(74)!
tickangle: 'number' #(75)!
tickcolor: 'any' #(76)!
tickfont:
color: any
family: 'string' #(77)!
lineposition: 'string' #(78)!
shadow: 'string' #(79)!
size: number
style: 'any' #(80)!
textcase: 'any' #(81)!
variant: 'any' #(82)!
weight: 'integer' #(83)!
tickformat: 'string' #(84)!
tickformatstops: array
ticklabeloverflow: 'any' #(85)!
ticklabelposition: 'any' #(86)!
ticklabelstep: 'integer' #(87)!
ticklen: 'number' #(88)!
tickmode: 'any' #(89)!
tickprefix: 'string' #(90)!
ticks: 'any' #(91)!
ticksuffix: 'string' #(92)!
ticktext: 'array' #(93)!
ticktextsrc: 'string' #(94)!
tickvals: 'array' #(95)!
tickvalssrc: 'string' #(96)!
tickwidth: 'number' #(97)!
title:
font:
color: any
family: 'string' #(98)!
lineposition: 'string' #(99)!
shadow: 'string' #(100)!
size: number
style: 'any' #(101)!
textcase: 'any' #(102)!
variant: 'any' #(103)!
weight: 'integer' #(104)!
side: 'any' #(105)!
text: 'string' #(106)!
x: 'number' #(107)!
xanchor: 'any' #(108)!
xpad: 'number' #(109)!
xref: 'any' #(110)!
y: 'number' #(111)!
yanchor: 'any' #(112)!
ypad: 'number' #(113)!
yref: 'any' #(114)!
colorscale: 'any' #(115)!
colorsrc: 'string' #(116)!
line:
autocolorscale: 'boolean' #(117)!
cauto: 'boolean' #(118)!
cmax: 'number' #(119)!
cmid: 'number' #(120)!
cmin: 'number' #(121)!
color: 'color | array' #(122)!
coloraxis: 'string' #(123)!
colorscale: 'any' #(124)!
colorsrc: 'string' #(125)!
reversescale: 'boolean' #(126)!
width: 'number | array' #(127)!
widthsrc: 'string' #(128)!
opacity: 'number | array' #(129)!
opacitysrc: 'string' #(130)!
reversescale: 'boolean' #(131)!
showscale: 'boolean' #(132)!
size: 'number | array' #(133)!
sizemin: 'number' #(134)!
sizemode: 'any' #(135)!
sizeref: 'number' #(136)!
sizesrc: 'string' #(137)!
symbol: 'array' #(138)!
symbolsrc: 'string' #(139)!
metasrc: 'string' #(140)!
name: 'string' #(141)!
opacity: 'number' #(142)!
selected:
marker:
color: 'any' #(143)!
opacity: 'number' #(144)!
size: 'number' #(145)!
showlegend: 'boolean' #(146)!
showlowerhalf: 'boolean' #(147)!
showupperhalf: 'boolean' #(148)!
stream:
maxpoints: 'number' #(149)!
token: 'string' #(150)!
text: 'string | array' #(151)!
textsrc: 'string' #(152)!
type: splom
uid: 'string' #(153)!
unselected:
marker:
color: 'any' #(154)!
opacity: 'number' #(155)!
size: 'number' #(156)!
visible: 'any' #(157)!
xaxes: 'array' #(158)!
xhoverformat: 'string' #(159)!
yaxes: 'array' #(160)!
yhoverformat: 'string' #(161)!
- Assigns extra data each datum. This may be useful when listening to hover, click and selection events. Note that, scatter traces also appends customdata items in the markers DOM elements
- Sets the source reference on Chart Studio Cloud for
customdata. - Determines whether or not subplots on the diagonal are displayed.
- Determines which trace information appear on hover. If
noneorskipare set, no information is displayed upon hovering. But, ifnoneis set, click and hover events are still fired. - Sets the source reference on Chart Studio Cloud for
hoverinfo. - Sets the horizontal alignment of the text content within hover label box. Has an effect only if the hover label text spans more two or more lines
- Sets the source reference on Chart Studio Cloud for
align. - Sets the background color of the hover labels for this trace
- Sets the source reference on Chart Studio Cloud for
bgcolor. - Sets the border color of the hover labels for this trace.
- Sets the source reference on Chart Studio Cloud for
bordercolor. - Sets the source reference on Chart Studio Cloud for
color. - HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the source reference on Chart Studio Cloud for
family. - Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the source reference on Chart Studio Cloud for
lineposition. - Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets the source reference on Chart Studio Cloud for
shadow. - Sets the source reference on Chart Studio Cloud for
size. - Sets whether a font should be styled with a normal or italic face from its family.
- Sets the source reference on Chart Studio Cloud for
style. - Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the source reference on Chart Studio Cloud for
textcase. - Sets the variant of the font.
- Sets the source reference on Chart Studio Cloud for
variant. - Sets the weight (or boldness) of the font.
- Sets the source reference on Chart Studio Cloud for
weight. - Sets the default length (in number of characters) of the trace name in the hover labels for all traces. -1 shows the whole name regardless of length. 0-3 shows the first 0-3 characters, and an integer >3 will show the whole name if it is less than that many characters, but if it is longer, will truncate to
namelength - 3characters and add an ellipsis. - Sets the source reference on Chart Studio Cloud for
namelength. - Template string used for rendering the information that appear on hover box. Note that this will override
hoverinfo. Variables are inserted using %{variable}, for example "y: %{y}" as well as %{xother}, {%xother}, {%_xother}, {%xother_}. When showing info for several points, xother will be added to those with different x positions from the first point. An underscore before or after (x|y)other will add a space on that side, only when this field is shown. Numbers are formatted using d3-format's syntax %{variable:d3-format}, for example "Price: %{y:$.2f}". https://github.com/d3/d3-format/tree/v1.4.5#d3-format for details on the formatting syntax. Dates are formatted using d3-time-format's syntax %{variable|d3-time-format}, for example "Day: %{2019-01-01|%A}". https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format for details on the date formatting syntax. The variables available inhovertemplateare the ones emitted as event data described at this link https://plotly.com/javascript/plotlyjs-events/#event-data. Additionally, every attributes that can be specified per-point (the ones that arearrayOk: true) are available. Anything contained in tag<extra>is displayed in the secondary box, for example "{fullData.name} ". To hide the secondary box completely, use an empty tag<extra></extra>. - Sets the source reference on Chart Studio Cloud for
hovertemplate. - Same as
text. - Sets the source reference on Chart Studio Cloud for
hovertext. - Assigns id labels to each datum. These ids for object constancy of data points during animation. Should be an array of strings, not numbers or any other type.
- Sets the source reference on Chart Studio Cloud for
ids. - Sets the reference to a legend to show this trace in. References to these legends are legend, legend2, legend3, etc. Settings for these legends are set in the layout, under
layout.legend,layout.legend2, etc. - Sets the legend group for this trace. Traces and shapes part of the same legend group hide/show at the same time when toggling legend items.
- HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets whether a font should be styled with a normal or italic face from its family.
- Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the variant of the font.
- Sets the weight (or boldness) of the font.
- Sets the title of the legend group.
- Sets the legend rank for this trace. Items and groups with smaller ranks are presented on top/left side while with reversed
legend.traceorderthey are on bottom/right side. The default legendrank is 1000, so that you can use ranks less than 1000 to place certain items before all unranked items, and ranks greater than 1000 to go after all unranked items. When having unranked or equal rank items shapes would be displayed after traces i.e. according to their order in data and layout. - Sets the width (in px or fraction) of the legend for this trace.
- Sets the marker angle in respect to
angleref. - Sets the source reference on Chart Studio Cloud for
angle. - Determines whether the colorscale is a default palette (
autocolorscale: true) or the palette determined bymarker.colorscale. Has an effect only if inmarker.coloris set to a numerical array. In casecolorscaleis unspecified orautocolorscaleis true, the default palette will be chosen according to whether numbers in thecolorarray are all positive, all negative or mixed. - Determines whether or not the color domain is computed with respect to the input data (here in
marker.color) or the bounds set inmarker.cminandmarker.cmaxHas an effect only if inmarker.coloris set to a numerical array. Defaults tofalsewhenmarker.cminandmarker.cmaxare set by the user. - Sets the upper bound of the color domain. Has an effect only if in
marker.coloris set to a numerical array. Value should have the same units as inmarker.colorand if set,marker.cminmust be set as well. - Sets the mid-point of the color domain by scaling
marker.cminand/ormarker.cmaxto be equidistant to this point. Has an effect only if inmarker.coloris set to a numerical array. Value should have the same units as inmarker.color. Has no effect whenmarker.cautoisfalse. - Sets the lower bound of the color domain. Has an effect only if in
marker.coloris set to a numerical array. Value should have the same units as inmarker.colorand if set,marker.cmaxmust be set as well. - Sets the marker color. It accepts either a specific color or an array of numbers that are mapped to the colorscale relative to the max and min values of the array or relative to
marker.cminandmarker.cmaxif set. - Sets a reference to a shared color axis. References to these shared color axes are coloraxis, coloraxis2, coloraxis3, etc. Settings for these shared color axes are set in the layout, under
layout.coloraxis,layout.coloraxis2, etc. Note that multiple color scales can be linked to the same color axis. - Sets the color of padded area.
- Sets the axis line color.
- Sets the width (in px) or the border enclosing this color bar.
- Determines a formatting rule for the tick exponents. For example, consider the number 1,000,000,000. If none, it appears as 1,000,000,000. If e, 1e+9. If E, 1E+9. If power, 1x10^9 (with 9 in a super script). If SI, 1G. If B, 1B.
- Sets the length of the color bar This measure excludes the padding of both ends. That is, the color bar length is this length minus the padding on both ends.
- Determines whether this color bar's length (i.e. the measure in the color variation direction) is set in units of plot fraction or in *pixels. Use
lento set the value. - Hide SI prefix for 10^n if |n| is below this number. This only has an effect when
tickformatis SI or B. - Specifies the maximum number of ticks for the particular axis. The actual number of ticks will be chosen automatically to be less than or equal to
nticks. Has an effect only iftickmodeis set to auto. - Sets the orientation of the colorbar.
- Sets the axis line color.
- Sets the width (in px) of the axis line.
- If "true", even 4-digit integers are separated
- If all, all exponents are shown besides their significands. If first, only the exponent of the first tick is shown. If last, only the exponent of the last tick is shown. If none, no exponents appear.
- Determines whether or not the tick labels are drawn.
- If all, all tick labels are displayed with a prefix. If first, only the first tick is displayed with a prefix. If last, only the last tick is displayed with a suffix. If none, tick prefixes are hidden.
- Same as
showtickprefixbut for tick suffixes. - Sets the thickness of the color bar This measure excludes the size of the padding, ticks and labels.
- Determines whether this color bar's thickness (i.e. the measure in the constant color direction) is set in units of plot fraction or in pixels. Use
thicknessto set the value. - Sets the angle of the tick labels with respect to the horizontal. For example, a
tickangleof -90 draws the tick labels vertically. - Sets the tick color.
- HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets whether a font should be styled with a normal or italic face from its family.
- Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the variant of the font.
- Sets the weight (or boldness) of the font.
- Sets the tick label formatting rule using d3 formatting mini-languages which are very similar to those in Python. For numbers, see: https://github.com/d3/d3-format/tree/v1.4.5#d3-format. And for dates see: https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format. We add two items to d3's date formatter: %h for half of the year as a decimal number as well as %{n}f for fractional seconds with n digits. For example, 2016-10-13 09:15:23.456 with tickformat %H~%M~%S.%2f would display 09~15~23.46
- Determines how we handle tick labels that would overflow either the graph div or the domain of the axis. The default value for inside tick labels is hide past domain. In other cases the default is hide past div.
- Determines where tick labels are drawn relative to the ticks. Left and right options are used when
orientationis h, top and bottom whenorientationis v. - Sets the spacing between tick labels as compared to the spacing between ticks. A value of 1 (default) means each tick gets a label. A value of 2 means shows every 2nd label. A larger value n means only every nth tick is labeled.
tick0determines which labels are shown. Not implemented for axes withtypelog or multicategory, or whentickmodeis array. - Sets the tick length (in px).
- Sets the tick mode for this axis. If auto, the number of ticks is set via
nticks. If linear, the placement of the ticks is determined by a starting positiontick0and a tick stepdtick(linear is the default value iftick0anddtickare provided). If array, the placement of the ticks is set viatickvalsand the tick text isticktext. (array is the default value iftickvalsis provided). - Sets a tick label prefix.
- Determines whether ticks are drawn or not. If , this axis' ticks are not drawn. If outside (inside), this axis' are drawn outside (inside) the axis lines.
- Sets a tick label suffix.
- Sets the text displayed at the ticks position via
tickvals. Only has an effect iftickmodeis set to array. Used withtickvals. - Sets the source reference on Chart Studio Cloud for
ticktext. - Sets the values at which ticks on this axis appear. Only has an effect if
tickmodeis set to array. Used withticktext. - Sets the source reference on Chart Studio Cloud for
tickvals. - Sets the tick width (in px).
- HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets whether a font should be styled with a normal or italic face from its family.
- Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the variant of the font.
- Sets the weight (or boldness) of the font.
- Determines the location of color bar's title with respect to the color bar. Defaults to top when
orientationif v and defaults to right whenorientationif h. - Sets the title of the color bar.
- Sets the x position with respect to
xrefof the color bar (in plot fraction). Whenxrefis paper, defaults to 1.02 whenorientationis v and 0.5 whenorientationis h. Whenxrefis container, defaults to 1 whenorientationis v and 0.5 whenorientationis h. Must be between 0 and 1 ifxrefis container and between -2 and 3 ifxrefis paper. - Sets this color bar's horizontal position anchor. This anchor binds the
xposition to the left, center or right of the color bar. Defaults to left whenorientationis v and center whenorientationis h. - Sets the amount of padding (in px) along the x direction.
- Sets the container
xrefers to. container spans the entirewidthof the plot. paper refers to the width of the plotting area only. - Sets the y position with respect to
yrefof the color bar (in plot fraction). Whenyrefis paper, defaults to 0.5 whenorientationis v and 1.02 whenorientationis h. Whenyrefis container, defaults to 0.5 whenorientationis v and 1 whenorientationis h. Must be between 0 and 1 ifyrefis container and between -2 and 3 ifyrefis paper. - Sets this color bar's vertical position anchor This anchor binds the
yposition to the top, middle or bottom of the color bar. Defaults to middle whenorientationis v and bottom whenorientationis h. - Sets the amount of padding (in px) along the y direction.
- Sets the container
yrefers to. container spans the entireheightof the plot. paper refers to the height of the plotting area only. - Sets the colorscale. Has an effect only if in
marker.coloris set to a numerical array. The colorscale must be an array containing arrays mapping a normalized value to an rgb, rgba, hex, hsl, hsv, or named color string. At minimum, a mapping for the lowest (0) and highest (1) values are required. For example,[[0, 'rgb(0,0,255)'], [1, 'rgb(255,0,0)']]. To control the bounds of the colorscale in color space, usemarker.cminandmarker.cmax. Alternatively,colorscalemay be a palette name string of the following list: Blackbody,Bluered,Blues,Cividis,Earth,Electric,Greens,Greys,Hot,Jet,Picnic,Portland,Rainbow,RdBu,Reds,Viridis,YlGnBu,YlOrRd. - Sets the source reference on Chart Studio Cloud for
color. - Determines whether the colorscale is a default palette (
autocolorscale: true) or the palette determined bymarker.line.colorscale. Has an effect only if inmarker.line.coloris set to a numerical array. In casecolorscaleis unspecified orautocolorscaleis true, the default palette will be chosen according to whether numbers in thecolorarray are all positive, all negative or mixed. - Determines whether or not the color domain is computed with respect to the input data (here in
marker.line.color) or the bounds set inmarker.line.cminandmarker.line.cmaxHas an effect only if inmarker.line.coloris set to a numerical array. Defaults tofalsewhenmarker.line.cminandmarker.line.cmaxare set by the user. - Sets the upper bound of the color domain. Has an effect only if in
marker.line.coloris set to a numerical array. Value should have the same units as inmarker.line.colorand if set,marker.line.cminmust be set as well. - Sets the mid-point of the color domain by scaling
marker.line.cminand/ormarker.line.cmaxto be equidistant to this point. Has an effect only if inmarker.line.coloris set to a numerical array. Value should have the same units as inmarker.line.color. Has no effect whenmarker.line.cautoisfalse. - Sets the lower bound of the color domain. Has an effect only if in
marker.line.coloris set to a numerical array. Value should have the same units as inmarker.line.colorand if set,marker.line.cmaxmust be set as well. - Sets the marker.line color. It accepts either a specific color or an array of numbers that are mapped to the colorscale relative to the max and min values of the array or relative to
marker.line.cminandmarker.line.cmaxif set. - Sets a reference to a shared color axis. References to these shared color axes are coloraxis, coloraxis2, coloraxis3, etc. Settings for these shared color axes are set in the layout, under
layout.coloraxis,layout.coloraxis2, etc. Note that multiple color scales can be linked to the same color axis. - Sets the colorscale. Has an effect only if in
marker.line.coloris set to a numerical array. The colorscale must be an array containing arrays mapping a normalized value to an rgb, rgba, hex, hsl, hsv, or named color string. At minimum, a mapping for the lowest (0) and highest (1) values are required. For example,[[0, 'rgb(0,0,255)'], [1, 'rgb(255,0,0)']]. To control the bounds of the colorscale in color space, usemarker.line.cminandmarker.line.cmax. Alternatively,colorscalemay be a palette name string of the following list: Blackbody,Bluered,Blues,Cividis,Earth,Electric,Greens,Greys,Hot,Jet,Picnic,Portland,Rainbow,RdBu,Reds,Viridis,YlGnBu,YlOrRd. - Sets the source reference on Chart Studio Cloud for
color. - Reverses the color mapping if true. Has an effect only if in
marker.line.coloris set to a numerical array. If true,marker.line.cminwill correspond to the last color in the array andmarker.line.cmaxwill correspond to the first color. - Sets the width (in px) of the lines bounding the marker points.
- Sets the source reference on Chart Studio Cloud for
width. - Sets the marker opacity.
- Sets the source reference on Chart Studio Cloud for
opacity. - Reverses the color mapping if true. Has an effect only if in
marker.coloris set to a numerical array. If true,marker.cminwill correspond to the last color in the array andmarker.cmaxwill correspond to the first color. - Determines whether or not a colorbar is displayed for this trace. Has an effect only if in
marker.coloris set to a numerical array. - Sets the marker size (in px).
- Has an effect only if
marker.sizeis set to a numerical array. Sets the minimum size (in px) of the rendered marker points. - Has an effect only if
marker.sizeis set to a numerical array. Sets the rule for which the data insizeis converted to pixels. - Has an effect only if
marker.sizeis set to a numerical array. Sets the scale factor used to determine the rendered size of marker points. Use withsizeminandsizemode. - Sets the source reference on Chart Studio Cloud for
size. - Sets the marker symbol type. Adding 100 is equivalent to appending -open to a symbol name. Adding 200 is equivalent to appending -dot to a symbol name. Adding 300 is equivalent to appending -open-dot or dot-open to a symbol name.
- Sets the source reference on Chart Studio Cloud for
symbol. - Sets the source reference on Chart Studio Cloud for
meta. - Sets the trace name. The trace name appears as the legend item and on hover.
- Sets the opacity of the trace.
- Sets the marker color of selected points.
- Sets the marker opacity of selected points.
- Sets the marker size of selected points.
- Determines whether or not an item corresponding to this trace is shown in the legend.
- Determines whether or not subplots on the lower half from the diagonal are displayed.
- Determines whether or not subplots on the upper half from the diagonal are displayed.
- Sets the maximum number of points to keep on the plots from an incoming stream. If
maxpointsis set to 50, only the newest 50 points will be displayed on the plot. - The stream id number links a data trace on a plot with a stream. See https://chart-studio.plotly.com/settings for more details.
- Sets text elements associated with each (x,y) pair to appear on hover. If a single string, the same string appears over all the data points. If an array of string, the items are mapped in order to the this trace's (x,y) coordinates.
- Sets the source reference on Chart Studio Cloud for
text. - Assign an id to this trace, Use this to provide object constancy between traces during animations and transitions.
- Sets the marker color of unselected points, applied only when a selection exists.
- Sets the marker opacity of unselected points, applied only when a selection exists.
- Sets the marker size of unselected points, applied only when a selection exists.
- Determines whether or not this trace is visible. If legendonly, the trace is not drawn, but can appear as a legend item (provided that the legend itself is visible).
- Sets the list of x axes corresponding to dimensions of this splom trace. By default, a splom will match the first N xaxes where N is the number of input dimensions. Note that, in case where
diagonal.visibleis false andshowupperhalforshowlowerhalfis false, this splom trace will generate one less x-axis and one less y-axis. - Sets the hover text formatting rulefor
xusing d3 formatting mini-languages which are very similar to those in Python. For numbers, see: https://github.com/d3/d3-format/tree/v1.4.5#d3-format. And for dates see: https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format. We add two items to d3's date formatter: %h for half of the year as a decimal number as well as %{n}f for fractional seconds with n digits. For example, 2016-10-13 09:15:23.456 with tickformat %H~%M~%S.%2f would display 09~15~23.46By default the values are formatted usingxaxis.hoverformat. - Sets the list of y axes corresponding to dimensions of this splom trace. By default, a splom will match the first N yaxes where N is the number of input dimensions. Note that, in case where
diagonal.visibleis false andshowupperhalforshowlowerhalfis false, this splom trace will generate one less x-axis and one less y-axis. - Sets the hover text formatting rulefor
yusing d3 formatting mini-languages which are very similar to those in Python. For numbers, see: https://github.com/d3/d3-format/tree/v1.4.5#d3-format. And for dates see: https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format. We add two items to d3's date formatter: %h for half of the year as a decimal number as well as %{n}f for fractional seconds with n digits. For example, 2016-10-13 09:15:23.456 with tickformat %H~%M~%S.%2f would display 09~15~23.46By default the values are formatted usingyaxis.hoverformat.