Volume
Overview
The volume trace type is used to create 3D volume plots, which visualize 3D volumetric data. Volume plots are useful for representing datasets where the values at each (x, y, z) point in a grid represent a density or scalar field, such as medical imaging, fluid dynamics, and other scientific data.
You can customize the opacity, surface levels, and colors to effectively visualize the internal structure of the volume.
Common Uses
- Medical Imaging: Visualizing 3D scans such as MRI or CT data.
- Fluid Dynamics: Representing 3D fields of density or pressure.
- Scientific Visualization: Displaying any 3D scalar field or volumetric data.
Check out the Attributes for the full set of configuration options
Examples
Common Configurations
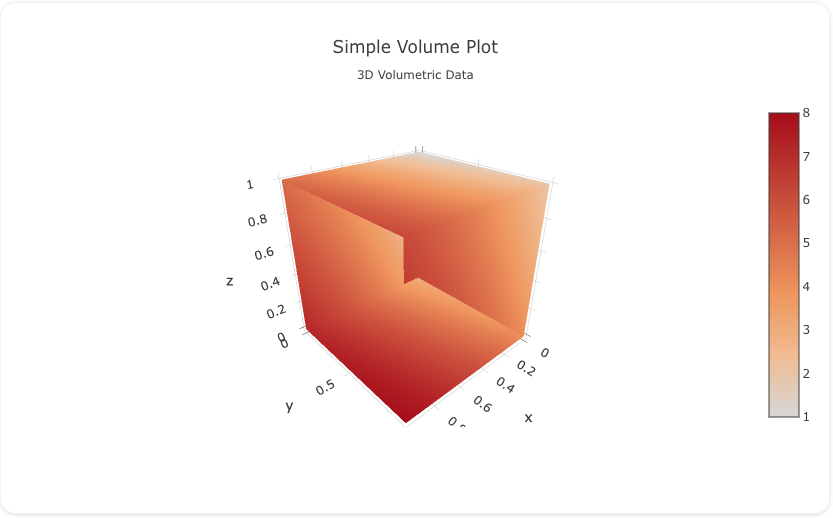
Here's a simple volume plot visualizing a 3D scalar field:

You can copy this code below to create this chart in your project:
models:
- name: isosurface-data-simple
args:
- echo
- |
idx,x,y,z,value
0,0,0,1,1
1,0,1,1,2
2,0,0,0,3
3,0,1,0,4
4,1,0,1,5
5,1,1,1,6
6,1,0,0,7
7,1,1,0,8
traces:
- name: Simple Isosurface Plot Trace
model: ${ref(isosurface-data-simple)}
props:
type: isosurface
x: ?{x}
y: ?{y}
z: ?{z}
value: ?{value}
isomin: 2
isomax: 6
colorscale: "Reds"
order_by:
- ?{ idx asc }
charts:
- name: Simple Isosurface Chart
traces:
- ${ref(Simple Isosurface Plot Trace)}
layout:
title:
text: Simple Isosurface Plot<br><sub>3D Volume Visualization</sub>
A schema to validate plotly trace properties
Attributes
These attributes apply to traces where trace.props.type is set to volume. You would configure these attributes on the trace with the trace.props object.
autocolorscale: 'boolean' #(1)!
caps:
x:
fill: 'number' #(2)!
show: 'boolean' #(3)!
y:
fill: 'number' #(4)!
show: 'boolean' #(5)!
z:
fill: 'number' #(6)!
show: 'boolean' #(7)!
cauto: 'boolean' #(8)!
cmax: 'number' #(9)!
cmid: 'number' #(10)!
cmin: 'number' #(11)!
coloraxis: 'string' #(12)!
colorbar:
bgcolor: 'any' #(13)!
bordercolor: 'any' #(14)!
borderwidth: 'number' #(15)!
exponentformat: 'any' #(16)!
len: 'number' #(17)!
lenmode: 'any' #(18)!
minexponent: 'number' #(19)!
nticks: 'integer' #(20)!
orientation: 'any' #(21)!
outlinecolor: 'any' #(22)!
outlinewidth: 'number' #(23)!
separatethousands: 'boolean' #(24)!
showexponent: 'any' #(25)!
showticklabels: 'boolean' #(26)!
showtickprefix: 'any' #(27)!
showticksuffix: 'any' #(28)!
thickness: 'number' #(29)!
thicknessmode: 'any' #(30)!
tickangle: 'number' #(31)!
tickcolor: 'any' #(32)!
tickfont:
color: any
family: 'string' #(33)!
lineposition: 'string' #(34)!
shadow: 'string' #(35)!
size: number
style: 'any' #(36)!
textcase: 'any' #(37)!
variant: 'any' #(38)!
weight: 'integer' #(39)!
tickformat: 'string' #(40)!
tickformatstops: array
ticklabeloverflow: 'any' #(41)!
ticklabelposition: 'any' #(42)!
ticklabelstep: 'integer' #(43)!
ticklen: 'number' #(44)!
tickmode: 'any' #(45)!
tickprefix: 'string' #(46)!
ticks: 'any' #(47)!
ticksuffix: 'string' #(48)!
ticktext: 'array' #(49)!
ticktextsrc: 'string' #(50)!
tickvals: 'array' #(51)!
tickvalssrc: 'string' #(52)!
tickwidth: 'number' #(53)!
title:
font:
color: any
family: 'string' #(54)!
lineposition: 'string' #(55)!
shadow: 'string' #(56)!
size: number
style: 'any' #(57)!
textcase: 'any' #(58)!
variant: 'any' #(59)!
weight: 'integer' #(60)!
side: 'any' #(61)!
text: 'string' #(62)!
x: 'number' #(63)!
xanchor: 'any' #(64)!
xpad: 'number' #(65)!
xref: 'any' #(66)!
y: 'number' #(67)!
yanchor: 'any' #(68)!
ypad: 'number' #(69)!
yref: 'any' #(70)!
colorscale: 'any' #(71)!
contour:
color: 'any' #(72)!
show: 'boolean' #(73)!
width: 'number' #(74)!
customdata: 'array' #(75)!
customdatasrc: 'string' #(76)!
flatshading: 'boolean' #(77)!
hoverinfo: 'array' #(78)!
hoverinfosrc: 'string' #(79)!
hoverlabel:
align: 'array' #(80)!
alignsrc: 'string' #(81)!
bgcolor: 'color | array' #(82)!
bgcolorsrc: 'string' #(83)!
bordercolor: 'color | array' #(84)!
bordercolorsrc: 'string' #(85)!
font:
color: color | array
colorsrc: 'string' #(86)!
family: 'string | array' #(87)!
familysrc: 'string' #(88)!
lineposition: 'array' #(89)!
linepositionsrc: 'string' #(90)!
shadow: 'string | array' #(91)!
shadowsrc: 'string' #(92)!
size: number | array
sizesrc: 'string' #(93)!
style: 'array' #(94)!
stylesrc: 'string' #(95)!
textcase: 'array' #(96)!
textcasesrc: 'string' #(97)!
variant: 'array' #(98)!
variantsrc: 'string' #(99)!
weight: 'integer | array' #(100)!
weightsrc: 'string' #(101)!
namelength: 'integer | array' #(102)!
namelengthsrc: 'string' #(103)!
hovertemplate: 'string | array' #(104)!
hovertemplatesrc: 'string' #(105)!
hovertext: 'string | array' #(106)!
hovertextsrc: 'string' #(107)!
ids: 'array' #(108)!
idssrc: 'string' #(109)!
isomax: 'number' #(110)!
isomin: 'number' #(111)!
legend: 'string' #(112)!
legendgroup: 'string' #(113)!
legendgrouptitle:
font:
color: any
family: 'string' #(114)!
lineposition: 'string' #(115)!
shadow: 'string' #(116)!
size: number
style: 'any' #(117)!
textcase: 'any' #(118)!
variant: 'any' #(119)!
weight: 'integer' #(120)!
text: 'string' #(121)!
legendrank: 'number' #(122)!
legendwidth: 'number' #(123)!
lighting:
ambient: 'number' #(124)!
diffuse: 'number' #(125)!
facenormalsepsilon: 'number' #(126)!
fresnel: 'number' #(127)!
roughness: 'number' #(128)!
specular: 'number' #(129)!
vertexnormalsepsilon: 'number' #(130)!
lightposition:
x: 'number' #(131)!
y: 'number' #(132)!
z: 'number' #(133)!
metasrc: 'string' #(134)!
name: 'string' #(135)!
opacity: 'number' #(136)!
reversescale: 'boolean' #(137)!
scene: 'string' #(138)!
showlegend: 'boolean' #(139)!
showscale: 'boolean' #(140)!
slices:
x:
fill: 'number' #(141)!
locations: 'array' #(142)!
locationssrc: 'string' #(143)!
show: 'boolean' #(144)!
y:
fill: 'number' #(145)!
locations: 'array' #(146)!
locationssrc: 'string' #(147)!
show: 'boolean' #(148)!
z:
fill: 'number' #(149)!
locations: 'array' #(150)!
locationssrc: 'string' #(151)!
show: 'boolean' #(152)!
spaceframe:
fill: 'number' #(153)!
show: 'boolean' #(154)!
stream:
maxpoints: 'number' #(155)!
token: 'string' #(156)!
surface:
count: 'integer' #(157)!
fill: 'number' #(158)!
pattern: 'string' #(159)!
show: 'boolean' #(160)!
text: 'string | array' #(161)!
textsrc: 'string' #(162)!
type: volume
uid: 'string' #(163)!
value: 'array' #(164)!
valuehoverformat: 'string' #(165)!
valuesrc: 'string' #(166)!
visible: 'any' #(167)!
x: 'array' #(168)!
xhoverformat: 'string' #(169)!
xsrc: 'string' #(170)!
y: 'array' #(171)!
yhoverformat: 'string' #(172)!
ysrc: 'string' #(173)!
z: 'array' #(174)!
zhoverformat: 'string' #(175)!
zsrc: 'string' #(176)!
- Determines whether the colorscale is a default palette (
autocolorscale: true) or the palette determined bycolorscale. In casecolorscaleis unspecified orautocolorscaleis true, the default palette will be chosen according to whether numbers in thecolorarray are all positive, all negative or mixed. - Sets the fill ratio of the
caps. The default fill value of thecapsis 1 meaning that they are entirely shaded. On the other hand Applying afillratio less than one would allow the creation of openings parallel to the edges. - Sets the fill ratio of the
slices. The default fill value of the xslicesis 1 meaning that they are entirely shaded. On the other hand Applying afillratio less than one would allow the creation of openings parallel to the edges. - Sets the fill ratio of the
caps. The default fill value of thecapsis 1 meaning that they are entirely shaded. On the other hand Applying afillratio less than one would allow the creation of openings parallel to the edges. - Sets the fill ratio of the
slices. The default fill value of the yslicesis 1 meaning that they are entirely shaded. On the other hand Applying afillratio less than one would allow the creation of openings parallel to the edges. - Sets the fill ratio of the
caps. The default fill value of thecapsis 1 meaning that they are entirely shaded. On the other hand Applying afillratio less than one would allow the creation of openings parallel to the edges. - Sets the fill ratio of the
slices. The default fill value of the zslicesis 1 meaning that they are entirely shaded. On the other hand Applying afillratio less than one would allow the creation of openings parallel to the edges. - Determines whether or not the color domain is computed with respect to the input data (here
value) or the bounds set incminandcmaxDefaults tofalsewhencminandcmaxare set by the user. - Sets the upper bound of the color domain. Value should have the same units as
valueand if set,cminmust be set as well. - Sets the mid-point of the color domain by scaling
cminand/orcmaxto be equidistant to this point. Value should have the same units asvalue. Has no effect whencautoisfalse. - Sets the lower bound of the color domain. Value should have the same units as
valueand if set,cmaxmust be set as well. - Sets a reference to a shared color axis. References to these shared color axes are coloraxis, coloraxis2, coloraxis3, etc. Settings for these shared color axes are set in the layout, under
layout.coloraxis,layout.coloraxis2, etc. Note that multiple color scales can be linked to the same color axis. - Sets the color of padded area.
- Sets the axis line color.
- Sets the width (in px) or the border enclosing this color bar.
- Determines a formatting rule for the tick exponents. For example, consider the number 1,000,000,000. If none, it appears as 1,000,000,000. If e, 1e+9. If E, 1E+9. If power, 1x10^9 (with 9 in a super script). If SI, 1G. If B, 1B.
- Sets the length of the color bar This measure excludes the padding of both ends. That is, the color bar length is this length minus the padding on both ends.
- Determines whether this color bar's length (i.e. the measure in the color variation direction) is set in units of plot fraction or in *pixels. Use
lento set the value. - Hide SI prefix for 10^n if |n| is below this number. This only has an effect when
tickformatis SI or B. - Specifies the maximum number of ticks for the particular axis. The actual number of ticks will be chosen automatically to be less than or equal to
nticks. Has an effect only iftickmodeis set to auto. - Sets the orientation of the colorbar.
- Sets the axis line color.
- Sets the width (in px) of the axis line.
- If "true", even 4-digit integers are separated
- If all, all exponents are shown besides their significands. If first, only the exponent of the first tick is shown. If last, only the exponent of the last tick is shown. If none, no exponents appear.
- Determines whether or not the tick labels are drawn.
- If all, all tick labels are displayed with a prefix. If first, only the first tick is displayed with a prefix. If last, only the last tick is displayed with a suffix. If none, tick prefixes are hidden.
- Same as
showtickprefixbut for tick suffixes. - Sets the thickness of the color bar This measure excludes the size of the padding, ticks and labels.
- Determines whether this color bar's thickness (i.e. the measure in the constant color direction) is set in units of plot fraction or in pixels. Use
thicknessto set the value. - Sets the angle of the tick labels with respect to the horizontal. For example, a
tickangleof -90 draws the tick labels vertically. - Sets the tick color.
- HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets whether a font should be styled with a normal or italic face from its family.
- Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the variant of the font.
- Sets the weight (or boldness) of the font.
- Sets the tick label formatting rule using d3 formatting mini-languages which are very similar to those in Python. For numbers, see: https://github.com/d3/d3-format/tree/v1.4.5#d3-format. And for dates see: https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format. We add two items to d3's date formatter: %h for half of the year as a decimal number as well as %{n}f for fractional seconds with n digits. For example, 2016-10-13 09:15:23.456 with tickformat %H~%M~%S.%2f would display 09~15~23.46
- Determines how we handle tick labels that would overflow either the graph div or the domain of the axis. The default value for inside tick labels is hide past domain. In other cases the default is hide past div.
- Determines where tick labels are drawn relative to the ticks. Left and right options are used when
orientationis h, top and bottom whenorientationis v. - Sets the spacing between tick labels as compared to the spacing between ticks. A value of 1 (default) means each tick gets a label. A value of 2 means shows every 2nd label. A larger value n means only every nth tick is labeled.
tick0determines which labels are shown. Not implemented for axes withtypelog or multicategory, or whentickmodeis array. - Sets the tick length (in px).
- Sets the tick mode for this axis. If auto, the number of ticks is set via
nticks. If linear, the placement of the ticks is determined by a starting positiontick0and a tick stepdtick(linear is the default value iftick0anddtickare provided). If array, the placement of the ticks is set viatickvalsand the tick text isticktext. (array is the default value iftickvalsis provided). - Sets a tick label prefix.
- Determines whether ticks are drawn or not. If , this axis' ticks are not drawn. If outside (inside), this axis' are drawn outside (inside) the axis lines.
- Sets a tick label suffix.
- Sets the text displayed at the ticks position via
tickvals. Only has an effect iftickmodeis set to array. Used withtickvals. - Sets the source reference on Chart Studio Cloud for
ticktext. - Sets the values at which ticks on this axis appear. Only has an effect if
tickmodeis set to array. Used withticktext. - Sets the source reference on Chart Studio Cloud for
tickvals. - Sets the tick width (in px).
- HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets whether a font should be styled with a normal or italic face from its family.
- Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the variant of the font.
- Sets the weight (or boldness) of the font.
- Determines the location of color bar's title with respect to the color bar. Defaults to top when
orientationif v and defaults to right whenorientationif h. - Sets the title of the color bar.
- Sets the x position with respect to
xrefof the color bar (in plot fraction). Whenxrefis paper, defaults to 1.02 whenorientationis v and 0.5 whenorientationis h. Whenxrefis container, defaults to 1 whenorientationis v and 0.5 whenorientationis h. Must be between 0 and 1 ifxrefis container and between -2 and 3 ifxrefis paper. - Sets this color bar's horizontal position anchor. This anchor binds the
xposition to the left, center or right of the color bar. Defaults to left whenorientationis v and center whenorientationis h. - Sets the amount of padding (in px) along the x direction.
- Sets the container
xrefers to. container spans the entirewidthof the plot. paper refers to the width of the plotting area only. - Sets the y position with respect to
yrefof the color bar (in plot fraction). Whenyrefis paper, defaults to 0.5 whenorientationis v and 1.02 whenorientationis h. Whenyrefis container, defaults to 0.5 whenorientationis v and 1 whenorientationis h. Must be between 0 and 1 ifyrefis container and between -2 and 3 ifyrefis paper. - Sets this color bar's vertical position anchor This anchor binds the
yposition to the top, middle or bottom of the color bar. Defaults to middle whenorientationis v and bottom whenorientationis h. - Sets the amount of padding (in px) along the y direction.
- Sets the container
yrefers to. container spans the entireheightof the plot. paper refers to the height of the plotting area only. - Sets the colorscale. The colorscale must be an array containing arrays mapping a normalized value to an rgb, rgba, hex, hsl, hsv, or named color string. At minimum, a mapping for the lowest (0) and highest (1) values are required. For example,
[[0, 'rgb(0,0,255)'], [1, 'rgb(255,0,0)']]. To control the bounds of the colorscale in color space, usecminandcmax. Alternatively,colorscalemay be a palette name string of the following list: Blackbody,Bluered,Blues,Cividis,Earth,Electric,Greens,Greys,Hot,Jet,Picnic,Portland,Rainbow,RdBu,Reds,Viridis,YlGnBu,YlOrRd. - Sets the color of the contour lines.
- Sets whether or not dynamic contours are shown on hover
- Sets the width of the contour lines.
- Assigns extra data each datum. This may be useful when listening to hover, click and selection events. Note that, scatter traces also appends customdata items in the markers DOM elements
- Sets the source reference on Chart Studio Cloud for
customdata. - Determines whether or not normal smoothing is applied to the meshes, creating meshes with an angular, low-poly look via flat reflections.
- Determines which trace information appear on hover. If
noneorskipare set, no information is displayed upon hovering. But, ifnoneis set, click and hover events are still fired. - Sets the source reference on Chart Studio Cloud for
hoverinfo. - Sets the horizontal alignment of the text content within hover label box. Has an effect only if the hover label text spans more two or more lines
- Sets the source reference on Chart Studio Cloud for
align. - Sets the background color of the hover labels for this trace
- Sets the source reference on Chart Studio Cloud for
bgcolor. - Sets the border color of the hover labels for this trace.
- Sets the source reference on Chart Studio Cloud for
bordercolor. - Sets the source reference on Chart Studio Cloud for
color. - HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the source reference on Chart Studio Cloud for
family. - Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the source reference on Chart Studio Cloud for
lineposition. - Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets the source reference on Chart Studio Cloud for
shadow. - Sets the source reference on Chart Studio Cloud for
size. - Sets whether a font should be styled with a normal or italic face from its family.
- Sets the source reference on Chart Studio Cloud for
style. - Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the source reference on Chart Studio Cloud for
textcase. - Sets the variant of the font.
- Sets the source reference on Chart Studio Cloud for
variant. - Sets the weight (or boldness) of the font.
- Sets the source reference on Chart Studio Cloud for
weight. - Sets the default length (in number of characters) of the trace name in the hover labels for all traces. -1 shows the whole name regardless of length. 0-3 shows the first 0-3 characters, and an integer >3 will show the whole name if it is less than that many characters, but if it is longer, will truncate to
namelength - 3characters and add an ellipsis. - Sets the source reference on Chart Studio Cloud for
namelength. - Template string used for rendering the information that appear on hover box. Note that this will override
hoverinfo. Variables are inserted using %{variable}, for example "y: %{y}" as well as %{xother}, {%xother}, {%_xother}, {%xother_}. When showing info for several points, xother will be added to those with different x positions from the first point. An underscore before or after (x|y)other will add a space on that side, only when this field is shown. Numbers are formatted using d3-format's syntax %{variable:d3-format}, for example "Price: %{y:$.2f}". https://github.com/d3/d3-format/tree/v1.4.5#d3-format for details on the formatting syntax. Dates are formatted using d3-time-format's syntax %{variable|d3-time-format}, for example "Day: %{2019-01-01|%A}". https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format for details on the date formatting syntax. The variables available inhovertemplateare the ones emitted as event data described at this link https://plotly.com/javascript/plotlyjs-events/#event-data. Additionally, every attributes that can be specified per-point (the ones that arearrayOk: true) are available. Anything contained in tag<extra>is displayed in the secondary box, for example "{fullData.name} ". To hide the secondary box completely, use an empty tag<extra></extra>. - Sets the source reference on Chart Studio Cloud for
hovertemplate. - Same as
text. - Sets the source reference on Chart Studio Cloud for
hovertext. - Assigns id labels to each datum. These ids for object constancy of data points during animation. Should be an array of strings, not numbers or any other type.
- Sets the source reference on Chart Studio Cloud for
ids. - Sets the maximum boundary for iso-surface plot.
- Sets the minimum boundary for iso-surface plot.
- Sets the reference to a legend to show this trace in. References to these legends are legend, legend2, legend3, etc. Settings for these legends are set in the layout, under
layout.legend,layout.legend2, etc. - Sets the legend group for this trace. Traces and shapes part of the same legend group hide/show at the same time when toggling legend items.
- HTML font family - the typeface that will be applied by the web browser. The web browser can only apply a font if it is available on the system where it runs. Provide multiple font families, separated by commas, to indicate the order in which to apply fonts if they aren't available.
- Sets the kind of decoration line(s) with text, such as an under, over or through as well as combinations e.g. under+over, etc.
- Sets the shape and color of the shadow behind text. auto places minimal shadow and applies contrast text font color. See https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow for additional options.
- Sets whether a font should be styled with a normal or italic face from its family.
- Sets capitalization of text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized.
- Sets the variant of the font.
- Sets the weight (or boldness) of the font.
- Sets the title of the legend group.
- Sets the legend rank for this trace. Items and groups with smaller ranks are presented on top/left side while with reversed
legend.traceorderthey are on bottom/right side. The default legendrank is 1000, so that you can use ranks less than 1000 to place certain items before all unranked items, and ranks greater than 1000 to go after all unranked items. When having unranked or equal rank items shapes would be displayed after traces i.e. according to their order in data and layout. - Sets the width (in px or fraction) of the legend for this trace.
- Ambient light increases overall color visibility but can wash out the image.
- Represents the extent that incident rays are reflected in a range of angles.
- Epsilon for face normals calculation avoids math issues arising from degenerate geometry.
- Represents the reflectance as a dependency of the viewing angle; e.g. paper is reflective when viewing it from the edge of the paper (almost 90 degrees), causing shine.
- Alters specular reflection; the rougher the surface, the wider and less contrasty the shine.
- Represents the level that incident rays are reflected in a single direction, causing shine.
- Epsilon for vertex normals calculation avoids math issues arising from degenerate geometry.
- Numeric vector, representing the X coordinate for each vertex.
- Numeric vector, representing the Y coordinate for each vertex.
- Numeric vector, representing the Z coordinate for each vertex.
- Sets the source reference on Chart Studio Cloud for
meta. - Sets the trace name. The trace name appears as the legend item and on hover.
- Sets the opacity of the surface. Please note that in the case of using high
opacityvalues for example a value greater than or equal to 0.5 on two surfaces (and 0.25 with four surfaces), an overlay of multiple transparent surfaces may not perfectly be sorted in depth by the webgl API. This behavior may be improved in the near future and is subject to change. - Reverses the color mapping if true. If true,
cminwill correspond to the last color in the array andcmaxwill correspond to the first color. - Sets a reference between this trace's 3D coordinate system and a 3D scene. If scene (the default value), the (x,y,z) coordinates refer to
layout.scene. If scene2, the (x,y,z) coordinates refer tolayout.scene2, and so on. - Determines whether or not an item corresponding to this trace is shown in the legend.
- Determines whether or not a colorbar is displayed for this trace.
- Sets the fill ratio of the
slices. The default fill value of theslicesis 1 meaning that they are entirely shaded. On the other hand Applying afillratio less than one would allow the creation of openings parallel to the edges. - Specifies the location(s) of slices on the axis. When not specified slices would be created for all points of the axis x except start and end.
- Sets the source reference on Chart Studio Cloud for
locations. - Determines whether or not slice planes about the x dimension are drawn.
- Sets the fill ratio of the
slices. The default fill value of theslicesis 1 meaning that they are entirely shaded. On the other hand Applying afillratio less than one would allow the creation of openings parallel to the edges. - Specifies the location(s) of slices on the axis. When not specified slices would be created for all points of the axis y except start and end.
- Sets the source reference on Chart Studio Cloud for
locations. - Determines whether or not slice planes about the y dimension are drawn.
- Sets the fill ratio of the
slices. The default fill value of theslicesis 1 meaning that they are entirely shaded. On the other hand Applying afillratio less than one would allow the creation of openings parallel to the edges. - Specifies the location(s) of slices on the axis. When not specified slices would be created for all points of the axis z except start and end.
- Sets the source reference on Chart Studio Cloud for
locations. - Determines whether or not slice planes about the z dimension are drawn.
- Sets the fill ratio of the
spaceframeelements. The default fill value is 1 meaning that they are entirely shaded. Applying afillratio less than one would allow the creation of openings parallel to the edges. - Displays/hides tetrahedron shapes between minimum and maximum iso-values. Often useful when either caps or surfaces are disabled or filled with values less than 1.
- Sets the maximum number of points to keep on the plots from an incoming stream. If
maxpointsis set to 50, only the newest 50 points will be displayed on the plot. - The stream id number links a data trace on a plot with a stream. See https://chart-studio.plotly.com/settings for more details.
- Sets the number of iso-surfaces between minimum and maximum iso-values. By default this value is 2 meaning that only minimum and maximum surfaces would be drawn.
- Sets the fill ratio of the iso-surface. The default fill value of the surface is 1 meaning that they are entirely shaded. On the other hand Applying a
fillratio less than one would allow the creation of openings parallel to the edges. - Sets the surface pattern of the iso-surface 3-D sections. The default pattern of the surface is
allmeaning that the rest of surface elements would be shaded. The check options (either 1 or 2) could be used to draw half of the squares on the surface. Using various combinations of capitalA,B,C,DandEmay also be used to reduce the number of triangles on the iso-surfaces and creating other patterns of interest. - Hides/displays surfaces between minimum and maximum iso-values.
- Sets the text elements associated with the vertices. If trace
hoverinfocontains a text flag and hovertext is not set, these elements will be seen in the hover labels. - Sets the source reference on Chart Studio Cloud for
text. - Assign an id to this trace, Use this to provide object constancy between traces during animations and transitions.
- Sets the 4th dimension (value) of the vertices.
- Sets the hover text formatting rulefor
valueusing d3 formatting mini-languages which are very similar to those in Python. For numbers, see: https://github.com/d3/d3-format/tree/v1.4.5#d3-format.By default the values are formatted using generic number format. - Sets the source reference on Chart Studio Cloud for
value. - Determines whether or not this trace is visible. If legendonly, the trace is not drawn, but can appear as a legend item (provided that the legend itself is visible).
- Sets the X coordinates of the vertices on X axis.
- Sets the hover text formatting rulefor
xusing d3 formatting mini-languages which are very similar to those in Python. For numbers, see: https://github.com/d3/d3-format/tree/v1.4.5#d3-format. And for dates see: https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format. We add two items to d3's date formatter: %h for half of the year as a decimal number as well as %{n}f for fractional seconds with n digits. For example, 2016-10-13 09:15:23.456 with tickformat %H~%M~%S.%2f would display 09~15~23.46By default the values are formatted usingxaxis.hoverformat. - Sets the source reference on Chart Studio Cloud for
x. - Sets the Y coordinates of the vertices on Y axis.
- Sets the hover text formatting rulefor
yusing d3 formatting mini-languages which are very similar to those in Python. For numbers, see: https://github.com/d3/d3-format/tree/v1.4.5#d3-format. And for dates see: https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format. We add two items to d3's date formatter: %h for half of the year as a decimal number as well as %{n}f for fractional seconds with n digits. For example, 2016-10-13 09:15:23.456 with tickformat %H~%M~%S.%2f would display 09~15~23.46By default the values are formatted usingyaxis.hoverformat. - Sets the source reference on Chart Studio Cloud for
y. - Sets the Z coordinates of the vertices on Z axis.
- Sets the hover text formatting rulefor
zusing d3 formatting mini-languages which are very similar to those in Python. For numbers, see: https://github.com/d3/d3-format/tree/v1.4.5#d3-format. And for dates see: https://github.com/d3/d3-time-format/tree/v2.2.3#locale_format. We add two items to d3's date formatter: %h for half of the year as a decimal number as well as %{n}f for fractional seconds with n digits. For example, 2016-10-13 09:15:23.456 with tickformat %H~%M~%S.%2f would display 09~15~23.46By default the values are formatted usingzaxis.hoverformat. - Sets the source reference on Chart Studio Cloud for
z.